10000 contenu connexe trouvé

Sélection et comparaison des plug-ins de graphiques statistiques Vue
Présentation de l'article:Sélection et comparaison des plug-ins de graphiques statistiques Vue Avec la demande croissante de visualisation de données, les plug-ins de graphiques statistiques sont devenus un élément indispensable du développement. Pour les projets développés à l'aide du framework Vue, il est très important de choisir un plug-in de graphique statistique Vue approprié. Cet article présentera quelques plug-ins de graphiques statistiques Vue courants et les comparera pour aider les développeurs à choisir le plug-in approprié. vue-chartjsvue-chartjs est un plug-in Vue basé sur Chart.js, qui fournit un simple
2023-08-17
commentaire 0
1192

Comment utiliser Vue2x pour implémenter le plug-in d'aperçu d'image
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser Vue2x pour implémenter le plug-in de prévisualisation d'image. Quelles sont les précautions à prendre pour utiliser Vue2x pour implémenter le plug-in de prévisualisation d'image ?
2018-05-29
commentaire 0
3255






Comment utiliser le plug-in de graphique statistique Vue et des exemples
Présentation de l'article:Comment utiliser le plug-in de diagramme statistique Vue et exemples Introduction : Lors du développement d'applications Web, les diagrammes statistiques sont des outils de visualisation de données très utiles. Vue.js est un framework JavaScript populaire qui fournit de nombreux plugins et outils pratiques pour créer des graphiques statistiques interactifs. Cet article explique comment utiliser le plug-in de graphique statistique à l'aide de Vue.js et fournit quelques exemples de code. 1. Installez le plug-in de graphique statistique Vue Avant de commencer, nous devons nous assurer que Vue.js a été installé. Ensuite, nous pouvons faire
2023-08-25
commentaire 0
1450


Comment utiliser les composants cartographiques pour implémenter les fonctions de sélection d'emplacement et de navigation dans Uniapp
Présentation de l'article:Comment utiliser le composant cartographique pour implémenter les fonctions de sélection d'emplacement et de navigation dans uniapp nécessite des exemples de code spécifiques 1. Introduction Dans la vie moderne, les fonctions de navigation cartographique font désormais partie de nos vies. Dans le développement d'applications mobiles, la manière d'utiliser les composants cartographiques pour implémenter les fonctions de sélection d'emplacement et de navigation dans uniapp est devenue une préoccupation pour de nombreux développeurs. Cet article présentera comment intégrer le composant cartographique dans uniapp et démontrera comment implémenter les fonctions de sélection d'emplacement et de navigation à travers des exemples de code spécifiques. 2. Intégrer le groupe de cartes dans uniapp
2023-10-19
commentaire 0
2206

Lazy Load 延迟加载图片的jQuery插件中文使用文档_jquery
Présentation de l'article:Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预加载的处理方式正好是相反的
2016-05-16
commentaire 0
1086

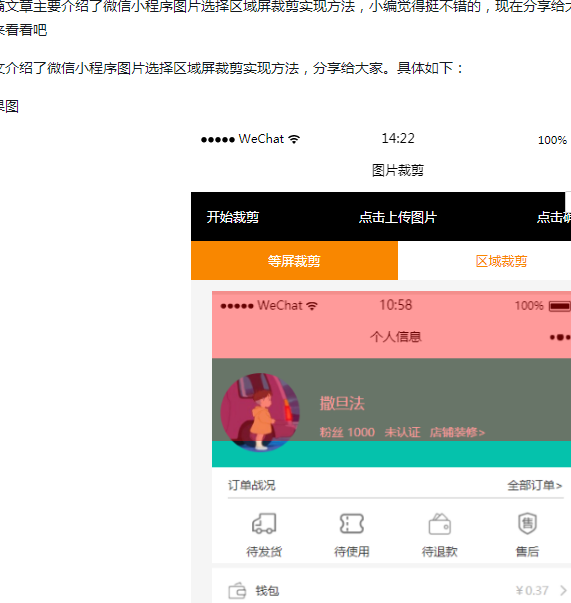
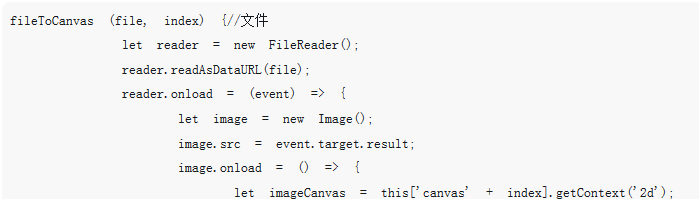
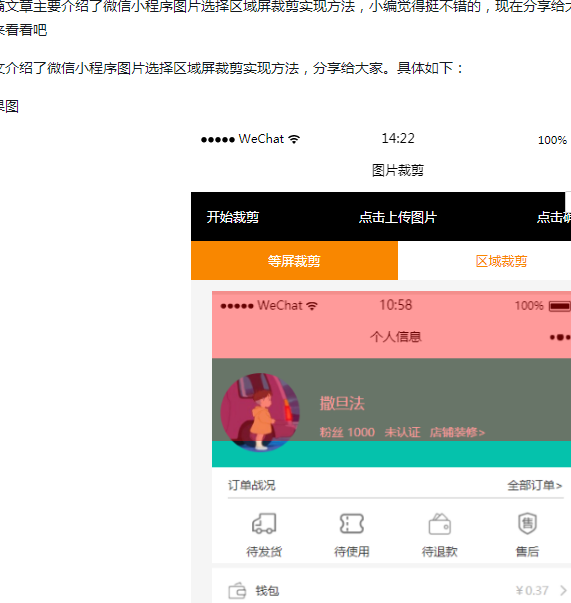
Comment utiliser l'applet WeChat pour recadrer la zone de sélection d'image
Présentation de l'article:Cet article présente principalement la méthode de recadrage d'écran dans la zone sélectionnée de l'image de l'applet WeChat. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l’éditeur et jetons un coup d’œil.
2018-06-22
commentaire 0
2138