10000 contenu connexe trouvé

Inspiration créative : stratégie de conception de modèles DreamWeaver CMS sans base de données
Présentation de l'article:Inspiration créative : stratégie de conception de modèles Dreamweaver CMS sans base de données À l'ère d'Internet, la construction de sites Web est devenue de plus en plus courante et Dreamweaver CMS, en tant que système de gestion de sites Web simple et facile à utiliser, a été favorisé par de nombreux webmasters. Cependant, en pratique, les considérations de sauvegarde et de sécurité de la gestion des bases de données ont conduit certains webmasters à essayer la conception de modèles Dreamweaver CMS sans base de données. Cet article présentera quelques stratégies de conception de modèles CMS sans base de données et donnera des exemples de code spécifiques. 1. La clé de la conception de modèles CMS de pages statiques sans base de données
2024-03-14
commentaire 0
771

Comparaison des détails entre le téléphone mobile Samsung Galaxy Z Fold6 et son prédécesseur : le design est plus carré
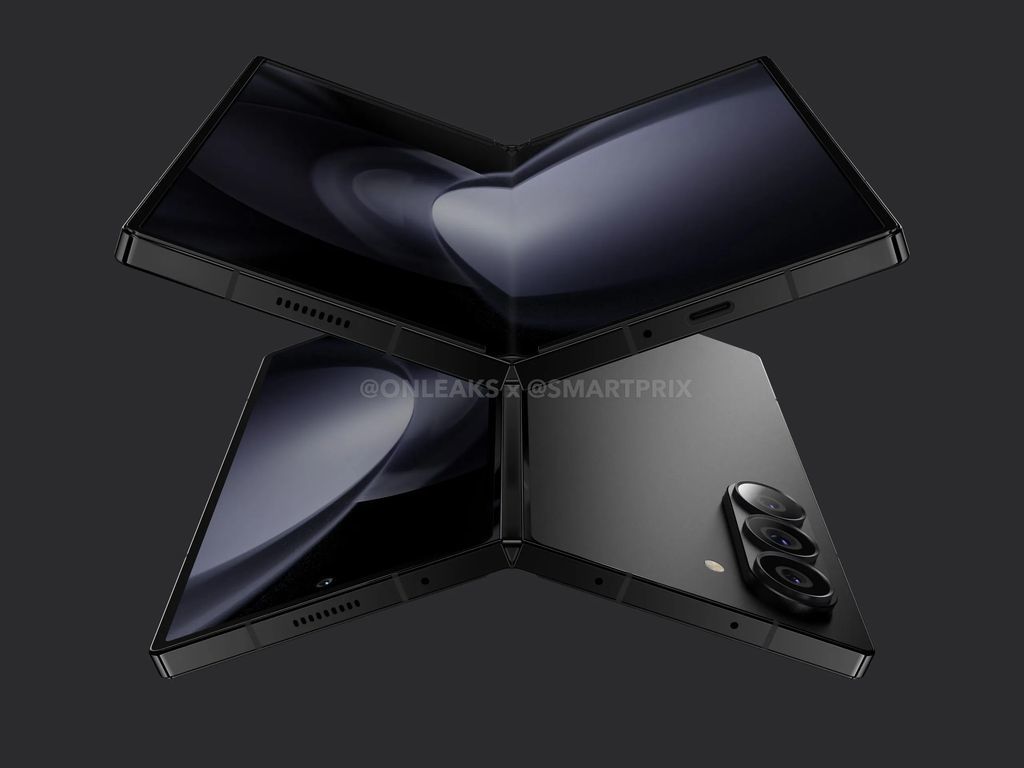
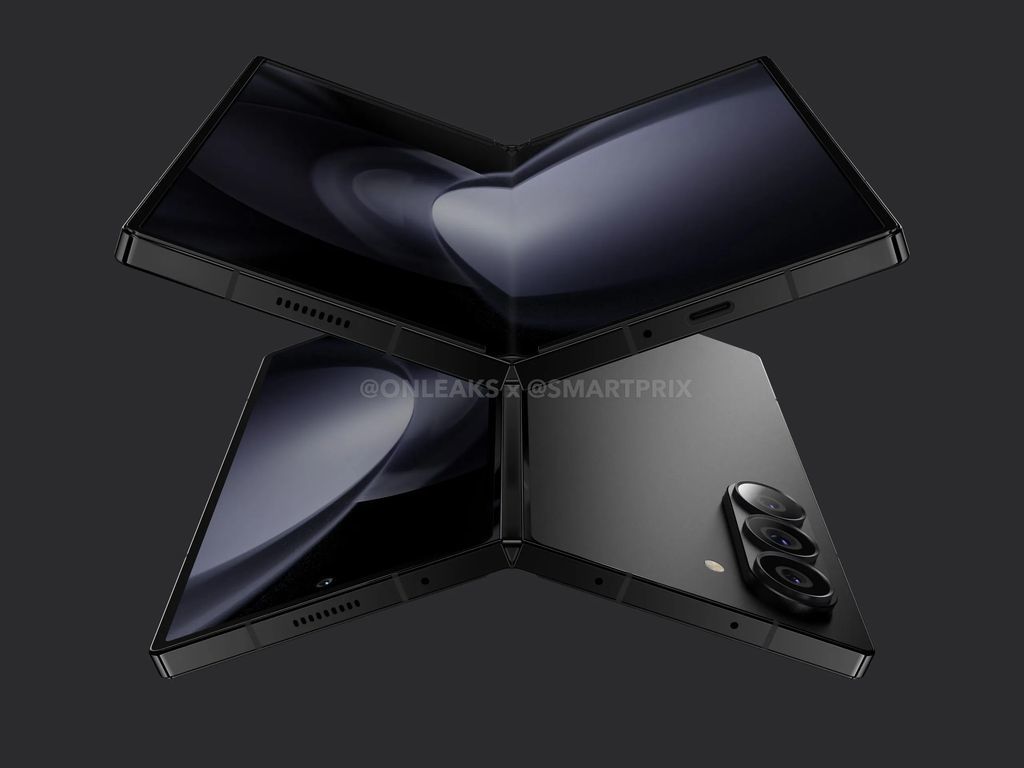
Présentation de l'article:Selon l'actualité du 2 mars, après que la source OnLeaks a partagé un rendu haute définition du téléphone mobile Galaxy Z Fold 6, elle s'est récemment associée au site technologique étranger smartprix pour comparer les différences entre le Galaxy Z Fold 6 et le Galaxy Z Fold. 5 téléphones portables en détail. Le design est plus carré, le Galaxy Z Fold5 utilise des coins et des bords arrondis, tandis que le Galaxy Z Fold6 utilise un design plat et son langage de conception est plus proche du téléphone mobile Galaxy S24 Ultra. L'anneau de la caméra est plus grand. Certains changements dans le module de caméra du Galaxy Z Fold6 sont toujours évidents. Tout d'abord, la taille de l'anneau de l'appareil photo est légèrement plus grande que celle du ZFold5 et elle est plus convexe. On ne sait pas encore si Samsung a augmenté la taille du capteur de l'appareil photo.
2024-03-02
commentaire 0
1234

Expliquer les boîtes de dialogue dans Materialise CSS
Présentation de l'article:Grâce à la conception réactive intégrée de Materialise, les sites Web créés avec celui-ci peuvent automatiquement être redimensionnés pour s'adapter à différents types d'appareils. La classe Materialise a été développée pour adapter le site Web à n'importe quelle taille d'écran. Les sites Web créés avec Materialise sont accessibles sur tous les PC, tablettes et appareils mobiles. Le design de Materialise est plat et extrêmement simple. Il est réalisé en sachant que l’ajout de nouvelles règles CSS est beaucoup plus simple que la modification de règles déjà existantes. Il prend en charge les ombres et les teintes vibrantes. Le ton et le ton sont cohérents sur toutes les plateformes et tous les appareils. Mieux encore, son utilisation est entièrement gratuite. Dans cet article, nous discuterons de la matière
2023-08-19
commentaire 0
1476

Comparaison des détails entre le téléphone mobile Samsung Galaxy Z Fold6 et son prédécesseur : le design est plus carré
Présentation de l'article:IT House a rapporté le 2 mars qu'après que la source OnLeaks ait partagé un rendu haute définition du téléphone mobile Galaxy Z Fold 6, elle s'est récemment associée au site Web technologique étranger smartprix pour comparer les différences entre le Galaxy Z Fold 6 et le Galaxy Z Fold. 5 téléphones portables en détail. Le design est plus carré. Le Galaxy Z Fold5 adopte des coins et des bords arrondis, tandis que le Galaxy Z Fold6 adopte un design plat, et son langage de conception est plus proche du téléphone mobile Galaxy S24 Ultra. L'anneau de la caméra est plus grand. Certains changements dans le module de caméra du Galaxy Z Fold6 sont toujours évidents. Tout d’abord, la taille de l’anneau de l’appareil photo est légèrement plus grande que celle du ZFold5 et elle est plus convexe. On ne sait actuellement pas si Samsung a ajouté un appareil photo.
2024-08-21
commentaire 0
530

5 éléments clés : créer une conception de site Web adaptative
Présentation de l'article:5 éléments clés de la conception de sites Web à mise en page réactive Avec la popularité des appareils mobiles et la demande croissante des gens pour un accès multiplateforme, la conception de sites Web à mise en page réactive devient de plus en plus importante. La mise en page réactive permet au site Web de présenter la meilleure expérience utilisateur sur différents appareils, que ce soit sur un téléphone mobile, une tablette ou un ordinateur. Voici 5 éléments clés de la conception d’un site Web réactif. Grille flexible La grille flexible est la base d'une mise en page réactive. En utilisant des unités relatives (telles que des pourcentages) au lieu de tailles de pixels fixes, vous pouvez adapter la mise en page de votre site à différentes tailles d'écran. maille élastique
2024-02-18
commentaire 0
980
PHP代码判断设备是手机还是平板电脑(两种方法)_PHP
Présentation de l'article:随着互联网移动设备的普及,很多网站都兼容手机端浏览,为了更好的让网页在手机端显示,我们都选择了使用CSS媒体查询制作响应式模版。本文给大家介绍PHP代码判断设备是手机还是平板电脑(两种方法),感兴趣
2016-05-30
commentaire 0
1123

Comment utiliser le modèle mobile empire cms
Présentation de l'article:En utilisant le modèle mobile Empire CMS, les utilisateurs peuvent offrir une expérience de navigation mobile optimisée pour le site Web. Suivez ces étapes pour utiliser le modèle : Recherchez et téléchargez le modèle. Téléchargez le modèle sur Empire CMS. Activez les modèles. Configurez les paramètres du modèle. Ajustez la disposition du contenu. Testez et publiez. Astuce : mettez régulièrement à jour les modèles, optimisez la taille des images et utilisez des techniques de conception réactive.
2024-04-17
commentaire 0
1148

Quels sont les sites Web de production d'applications (logiciels de conception et de production de sites Web mobiles recommandés)
Présentation de l'article:Mais vous ne savez pas comment le réaliser ? Vous souhaitez créer votre propre site Web ? Aujourd'hui, afin que vous puissiez rapidement créer votre propre site Web, je vais partager avec vous quelques façons de créer un site Web. En fait, il existe de nombreuses façons de créer un site Web. 1. Utilisez le développement de mini-programmes WeChat. Si vous souhaitez avoir un site Web réactif, car les sites Web qu'ils développent sont relativement simples et n'ont pas beaucoup d'exigences techniques, vous pouvez désormais choisir d'utiliser le développement de mini-programmes WeChat. choisissent cette voie de développement. 2. Utiliser des modèles de sites Web. Cependant, la création d'un site Web à l'aide de modèles de sites Web prend beaucoup de temps. Par exemple, certaines entreprises préfèrent utiliser des modèles de sites Web, qui constituent un moyen de créer rapidement des sites Web et nécessitent donc certaines connaissances en matière de conception. qu'ils peuvent être rapidement produits un site Web.
2024-03-26
commentaire 0
551

Que fait Dreamweaver ?
Présentation de l'article:Dreamweaver est un logiciel de qualité professionnelle pour la conception et le développement d'applications Web, de sites Web et d'applications mobiles. Ses principales fonctionnalités incluent : Conception Web visuelle : éléments glisser-déposer, modèles et composants intégrés. Édition HTML/CSS : personnalisation approfondie du code de la page Web. Développement de sites Web : prend en charge plusieurs langages de programmation, la gestion de serveurs à distance et l'intégration du contrôle de version. Développement d'applications mobiles : environnement multiplateforme, conception réactive et outils de création/test. Invites de code, édition d’images, fonctions de prévisualisation/débogage.
2024-04-08
commentaire 0
552

Avantages et défis des sites Web à mise en page réactive
Présentation de l'article:Avec la popularité des appareils mobiles et le développement rapide d’Internet, de plus en plus d’utilisateurs choisissent d’accéder aux sites Web via des téléphones mobiles et des tablettes. Cela a conduit au développement et à l’application de sites Web à mise en page réactive. La mise en page réactive est une méthode de conception flexible qui ajuste et optimise automatiquement la mise en page et l'affichage du contenu d'un site Web en fonction de l'appareil et de la taille de l'écran de l'utilisateur. Cet article abordera les avantages et les défis des sites Web à mise en page réactive. Tout d’abord, le plus grand avantage d’un site Web réactif est qu’il peut offrir une expérience utilisateur cohérente. Que l'utilisateur utilise un ordinateur, un téléphone mobile ou une tablette, Internet
2024-02-23
commentaire 0
1294

Photoshop打造华丽的房地产主页
Présentation de l'article:本教程介绍高档商业网站的设计过程和方法。作者为大师级别的高手,制作当然非常讲究。画面构成简洁大气,素材安排恰到好处。色彩渲染层次感强。总体非常经典,值得学习。
2016-06-01
commentaire 0
1937

Où trouver des modèles de thèmes WordPress
Présentation de l'article:Les modèles de thèmes WordPress peuvent être trouvés à plusieurs endroits, notamment dans le référentiel officiel de thèmes WordPress, ThemeForest, Elegant Themes, StudioPress et Astra. D'autres sources incluent des sites Web thématiques gratuits, des développeurs individuels et des plateformes indépendantes comme Upwork et Fiverr. Lorsque vous choisissez un thème, vous devez tenir compte de l'objectif du site Web, du style de conception, de la personnalisation, de la réactivité et du support.
2024-04-16
commentaire 0
706

Partagez 29 modèles de conception Web réactifs HTML5 basés sur les compétences du didacticiel Bootstrap_html5
Présentation de l'article:Aujourd'hui, les sites Web HTML5 gratuits basés sur le framework Bootstrap ont commencé à devenir une tendance du secteur. Les chercheurs ont confirmé que Bootstrap est le plus efficace pour diriger les tendances du secteur de la conception et du développement. Cet article partagera avec vous 29 modèles de conception Web réactifs HTML5 basés sur Bootstrap. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
2313

Sortie de la carte graphique MSI RTX 4080 SUPER 16G EXPERT : apparence similaire à la version publique, conception en treillis métallique
Présentation de l'article:Selon les informations de ce site du 31 janvier, la carte graphique NVIDIA RTX4080SUPER sera mise en vente ce soir à 22 heures, avec un prix de vente conseillé à partir de 8 099 yuans. Actuellement, tous les grands fabricants ont lancé des versions de conception non publiques. Ce site Web a remarqué que MSI a lancé une nouvelle carte graphique RTX4080SUPER16GEXPERT, qui adopte un design similaire à la version publique de NVIDIA. Elle est dotée d'un ventilateur des deux côtés et est équipée d'un treillis métallique. Le prix est de 8 799 yuans. MSI a déclaré que la carte graphique utilise une coque en alliage entièrement en aluminium, une chambre à vapeur spéciale, un nouveau module de dissipation thermique, un flux d'air push-pull et des éléments de conception de face avant ciel étoilé. En termes de performances, la fréquence d'accélération de la carte a été augmentée de 2,55 GHz à 2,61 GHz. Elle est équipée de 3 interfaces DP et 1 interface HDMI, et la taille est de 3.
2024-02-01
commentaire 0
870

Présentation de la tablette de jeu Compal Rover Play 2-en-1, équipée d'une manette pliable à l'arrière
Présentation de l'article:Selon les informations de ce site Web du 10 mars, selon le site officiel de l'iF Design Award, le fabricant d'ordinateurs taïwanais Compal a récemment lancé une nouvelle tablette, RoverPlay. Comparé à la plupart des téléphones mobiles et tablettes actuellement axés sur les jeux, ce nouveau produit a un design « différent » : il est équipé d'un contrôleur de jeu dédié à l'arrière de la tablette. Cet ensemble de contrôleurs est nommé « FlexiRear » et est généralement caché à l'arrière de la tablette. Une fois stocké, il affleure l'arrière de l'ordinateur. Si l'utilisateur est en cours d'utilisation, le contrôleur peut être ouvert en le faisant glisser ou en le pliant. Les responsables ont déclaré que cet ensemble de contrôleurs est conçu de manière ergonomique et dispose de capteurs à ultrasons intégrés et d'une zone de commande tactile pour la saisie des commandes. Cet ensemble de contrôleurs peut également être utilisé comme support plat
2024-03-10
commentaire 0
483

Comment le référencement d'un site Web est affecté par une mise en page réactive
Présentation de l'article:La mise en page réactive est une méthode de conception de sites Web qui s’adapte à différents appareils et tailles d’écran. Alors que la popularité et l’utilisation des appareils mobiles continuent d’augmenter, de plus en plus d’utilisateurs accèdent aux sites Web via leurs téléphones mobiles et leurs tablettes. Par conséquent, la conception du site Web doit non seulement être belle et fonctionnelle, mais doit également offrir une bonne expérience utilisateur sur différents appareils. Dans le passé, pour s'adapter à différentes tailles d'écran, les développeurs pouvaient concevoir un site Web distinct pour chaque taille d'écran. Cette approche augmente sans aucun doute la difficulté et le coût du développement et de la maintenance. Utilisations de la mise en page réactive
2024-01-27
commentaire 0
996

DreamWeaver CMS prend-il en charge la fonction trois stations en un ?
Présentation de l'article:DreamWeaver CMS est un système de construction de sites Web très populaire qui est largement utilisé dans la création de divers sites Web. La fonction trois sites en un fait référence à la fusion des sites Web pour PC, mobiles et écrans tactiles (tablette, etc.) en un seul, en utilisant une conception réactive pour s'adapter aux différentes tailles d'écran des appareils et améliorer l'expérience utilisateur. De nombreux sites Web doivent en tenir compte à l'ère de l'Internet mobile. Par conséquent, la question de savoir si DreamWeaver CMS prend en charge la fonction trois sites en un est devenue une préoccupation pour de nombreux créateurs de sites Web. Dans Dreamweaver CMS, la principale méthode pour réaliser la fonction de trois stations en une est de s'appuyer sur
2024-03-14
commentaire 0
472

Xiaomi mène des recherches sur les petites tablettes de 8 pouces et entend développer des segments de marché
Présentation de l'article:Selon les informations de ce site du 13 mars, l'institut de recherche sur les produits pour tablettes et ordinateurs portables de Xiaomi a récemment ouvert un compte Weibo @NotWangZongWangZongle pour solliciter l'avis des internautes sur les produits. Après avoir reçu un grand nombre de demandes d'internautes concernant des tablettes de petite taille, le compte a été publié sur Weibo dans la soirée du 11 mars pour solliciter l'avis des internautes et des utilisateurs sur la tablette de 8 pouces. Les internautes ont activement exprimé leurs opinions dans la zone de commentaires, et @不王正王宗乐 a également sélectionné plusieurs commentaires auxquels répondre et discuter davantage. Le responsable marketing de Redmi, @Ethan Zhang Yu, a également retweeté et commenté le message de Weibo hier, en déclarant : « La demande de tablettes de 8 pouces est tellement énorme. » Selon ce site Web, la taille des générations Xiaomi Mi Pad 1 à 4 est d'environ 8 pouces, et seul le Xiaomi Mi Pad 4Plus adopte un design de 10,1 pouces. alors
2024-03-16
commentaire 0
850

L'apparence du Cube Pad Pro de Kubi Rubik dévoilée : connue sous le nom de 'tablette, téléphone portable, ordinateur trois-en-un', sortie en avril
Présentation de l'article:Selon des informations publiées sur ce site Web le 20 mars, Kubi Rubik's Cube a officiellement publié aujourd'hui une photo de face de la tablette Coolplay PadPro. Le responsable a déclaré qu'« il s'agit d'une tablette, d'un téléphone portable et d'un ordinateur ». Sur la vue de face officielle du produit, nous pouvons voir que la tablette a une conception d'interface utilisateur de type PC. Après avoir agrandi la zone du centre de contrôle du produit sur l'image, vous pouvez voir qu'il existe une fonction « mode ordinateur ». activé. Ce mode doit être activé. La tablette trois-en-un est annoncée comme « mode ordinateur ». De plus, la tablette dispose également d'un étui de protection exclusif pour support de clavier avec un pavé tactile, qui peut être connecté via les contacts arrière. Selon l'introduction officielle, Coolplay PadPro dispose également de fonctions de communication et peut envoyer et recevoir indépendamment des messages texte, passer des appels et utiliser les réseaux mobiles. En outre, les responsables ont également déclaré que la tablette prend en charge l'extension de l'appareil et peut
2024-03-20
commentaire 0
851

Infinix Xpad dernière exposition La première tablette d'Infinix
Présentation de l'article:Le 16 juin, les dernières nouvelles du site Web chinois PHP étaient qu'Infinix a dévoilé sa première tablette, InfinixXpad. Infinix est une marque nationale émergente de téléphones mobiles qui a récemment connu un regain de popularité. Il est rapporté qu'il s'agit de la première tablette qu'elle lance et qu'elle concurrencera Redmi, ce qui est très excitant. Il est rapporté qu'Infinix développe sa première tablette, qui s'appellera InfinixXpad. Cette nouvelle a été révélée via la base de données IMEI. Le numéro de modèle d’InfinixXpad est X1101B. Malheureusement, d'autres détails sur cette tablette sont actuellement inconnus. Mais compte tenu du positionnement d’Infinix dans le domaine des smartphones, on s’attend à ce que le Xpad soit une tablette de milieu de gamme.
2024-06-17
commentaire 0
520