10000 contenu connexe trouvé

Explication détaillée des composants de validation de formulaire basés sur Vue
Présentation de l'article:Introduction détaillée aux composants de validation de formulaire basés sur Vue : dans le développement Web, les formulaires sont l'un des composants importants permettant aux utilisateurs d'interagir avec le site Web. Pour la saisie d'un formulaire, nous devons souvent vérifier que les données saisies par l'utilisateur répondent à nos exigences. En tant que framework frontal populaire, Vue fournit une multitude d'outils et de fonctions pour rendre la validation de formulaire plus simple et plus efficace. Cet article présentera en détail le composant de validation de formulaire basé sur Vue, y compris comment utiliser le composant et des exemples de code spécifiques. 1. Concepts de base avant d'expliquer le code spécifique
2023-11-24
commentaire 0
639

Comment utiliser le framework Layui
Présentation de l'article:Le framework layui est un framework d'interface utilisateur frontal domestique basé sur jQuery. Ses directives d'utilisation incluent : l'introduction des scripts et des styles layui ; la spécification des composants pour utiliser les composants riches fournis par layui pour personnaliser les styles ; extensions si nécessaire pour améliorer la fonction.
2024-04-04
commentaire 0
983

Que fait layui.util ?
Présentation de l'article:layui.util est un ensemble de fonctions utilitaires dans le framework layui, utilisées pour simplifier le développement front-end. Les fonctions spécifiques incluent : l'exploitation de tableaux et d'objets : l'extension, la copie et la comparaison d'objets/tableaux. Opérations de date et d’heure : formater, convertir et comparer les dates et heures. Opérations de formulaire : validation, règles de validation personnalisées et données de formulaire sérialisées. Opérations événementielles : lier, supprimer et lier les écouteurs d'événements contextuels. Autres fonctions pratiques : caractères HTML d'échappement/anti-échappement, génération de nombres aléatoires, etc.
2024-04-02
commentaire 0
1125

Comment sauter en cliquant sur la barre latérale de Layui
Présentation de l'article:Pour implémenter le saut par clic dans la barre latérale layui, vous devez suivre les étapes suivantes : définir le chemin de saut et spécifier le chemin cible dans l'attribut href de l'élément de menu. Ajoutez des événements d'écoute layui, écoutez les clics sur les éléments de menu et accédez au chemin spécifié. Vous pouvez éventuellement utiliser le composant de navigation de la barre latérale latérale lay-nav, qui gère automatiquement le saut par clic des éléments du menu de navigation.
2024-04-26
commentaire 0
684

Qu'est-ce que React Grommet
Présentation de l'article:React Grommet est une bibliothèque de composants React qui met l'accent sur l'expérience. Il s'agit d'un cadre d'interface utilisateur basé sur React et doté d'un riche ensemble de composants de classification des utilisateurs. Tous les composants sont faciles à utiliser, compatibles avec plusieurs navigateurs et prennent en charge la personnalisation des thèmes.
2020-12-15
commentaire 0
3085

Il existe plusieurs types de composants en vue
Présentation de l'article:Les types de composants Vue incluent : Composants de base : intégrés au noyau Vue, fournissant des fonctions de base telles que la liaison de données, le rendu conditionnel et la gestion des événements. Composants personnalisés : composants créés par les développeurs pour réutiliser le code et améliorer la maintenabilité. Composants propriétaires : composants développés par des tiers, fournissant des fonctions telles que des bibliothèques d'interface utilisateur et des bibliothèques de graphiques.
2024-04-27
commentaire 0
949

Comment UniAPP définit-il la sélection ?
Présentation de l'article:UniAPP est un framework de développement multiplateforme basé sur le framework Vue.js, qui peut être utilisé pour développer des applications iOS, Android et H5. Parmi eux, select est l'un des composants de formulaire fréquemment utilisés dans UniAPP. Dans cet article, nous explorerons comment select est défini dans UniAPP. 1. Select est défini dans UniAPP Vous pouvez utiliser la balise `<Picker>` pour définir un composant de sélection. Par exemple : ```<template> <view> <p
2023-04-17
commentaire 0
2085

Quels sont les frameworks CSS ?
Présentation de l'article:Les frameworks CSS incluent Bootstrap, Foundation, Bulma, Semantic UI et Materialise. Introduction détaillée : 1. Bootstrap, qui comporte divers styles et composants prédéfinis tels que des systèmes de grille, des boutons, des barres de navigation et des éléments de formulaire faciles à utiliser ; 2. Foundation, qui comporte des composants tels que des systèmes de grille, des boutons, des barres de navigation, etc., mais il s'agit davantage de se concentrer sur la personnalisation et l'évolutivité ; 3. Bulma, avec des composants communs tels qu'un système de grille réactif, des boutons, des éléments de formulaire, etc.
2023-10-08
commentaire 0
882

que veut dire Layui D ?
Présentation de l'article:Layui d est un module du framework layui qui peut créer des composants de liste déroulante dynamique, qui peuvent être utilisés pour le filtrage des catégories de produits, les suggestions de recherche, etc. Il prend en charge les options chargées dynamiquement, la recherche, la sélection multiple, les options personnalisées et la prise en charge des événements. Il peut être utilisé en référençant le framework layui et en appelant le code, ce qui est très pratique.
2024-04-04
commentaire 0
394

Layui est-il un framework front-end ?
Présentation de l'article:la réponse est. Layui est un framework frontal qui fournit un ensemble de composants et d'outils prédéfinis pour créer des applications Web modernes, notamment des composants d'interface, la manipulation de données, des graphiques, des animations, une conception réactive et d'autres fonctionnalités.
2024-04-01
commentaire 0
745

Comment utiliser les thèmes de formulaire (Form Themes) dans le framework Symfony
Présentation de l'article:Comment utiliser les thèmes de formulaire (FormThemes) dans le framework Symfony Le framework Symfony est un framework PHP populaire qui fournit de puissants composants de formulaire capables de générer et de traiter facilement des formulaires. Les thèmes de formulaire (FormThemes) sont une fonctionnalité importante du framework Symfony pour le rendu de formulaires personnalisés. Cet article explique comment utiliser les thèmes de formulaire dans le framework Symfony. Les thèmes de formulaire peuvent être définis et appliqués à l'aide du moteur de création de modèles Twig. Brindille est Sym
2023-07-30
commentaire 0
1255

La différence entre le framework layui et le framework vue
Présentation de l'article:layui et vue sont des frameworks frontaux. layui est une bibliothèque légère qui fournit des composants et des outils d'interface utilisateur ; vue est un framework complet qui fournit des composants d'interface utilisateur, la gestion de l'état, la liaison de données, le routage et d'autres fonctions. Layui est basé sur une architecture modulaire et Vue est basée sur une architecture à composants. layui a un écosystème plus petit, vue a un écosystème vaste et actif. La courbe d'apprentissage de layui est faible et la courbe d'apprentissage de vue est raide. layui convient aux petits projets et au développement rapide de composants d'interface utilisateur, tandis que vue convient aux grands projets et scénarios nécessitant des fonctions riches.
2024-04-26
commentaire 0
617

Comment utiliser le composant de formulaire el-form de Vue3 Element Plus
Présentation de l'article:Dans ElementPlus, el-form est un composant de formulaire utilisé pour créer des formulaires que les utilisateurs doivent remplir et soumettre des données. Il fournit de nombreuses règles et méthodes de validation intégrées pour faciliter la validation des formulaires. À l'aide du composant el-form, vous pouvez organiser les contrôles de formulaire ensemble et effectuer une validation sur le formulaire pour garantir que les données soumises sont conformes au format et aux exigences attendus. Ce composant présente les fonctionnalités suivantes : prend en charge les règles de validation intégrées et les fonctions de validation personnalisées. Vous pouvez lier les données du formulaire aux composants du formulaire en définissant l'attribut model. Prend en charge les fonctions de rappel avant et après la validation du formulaire. Fournit certains contrôles de formulaire courants, tels que des zones de saisie, des listes déroulantes, des boutons radio, des cases à cocher, etc. En termes de fonctionnalité et d'utilisation, le composant el-form
2023-05-12
commentaire 0
3221

Quelle est la méthode d'assemblage automatique des ressorts ?
Présentation de l'article:Méthodes d'assemblage automatique Spring : 1. Configuration basée sur XML ; 2. Assemblage automatique basé sur des annotations ; 3. Configuration Java ; 4. Annotations conditionnelles ; 6. Assemblage automatique basé sur des événements ; 8. Chargement paresseux ; 9. Analyse des composants ; 10. Configuration liée à l'environnement ; 11. Combinaison d'assemblage automatique et de configuration XML ; 12. BeanPostProcessor et BeanFactoryPostProcessor personnalisés, etc.
2023-12-29
commentaire 0
612

Composant HTML de liste déroulante moderne
Présentation de l'article:TL;DR
Je voulais me mettre au défi de créer un composant déroulant personnalisé qui fonctionne avec les formulaires HTML et qui se présente de la même manière sur toutes les plates-formes et navigateurs. J'ai finalement réussi à en faire un, et voici comment...
Code
Le code peut être trouvé sur ce
2024-07-31
commentaire 0
595

Comment utiliser Layui pour implémenter la fonction de recherche automatique
Présentation de l'article:Introduction à l'utilisation de Layui pour implémenter la fonction de recherche automatique : Layui est un framework de développement frontal léger, simple et facile à utiliser. Il dispose d'un riche ensemble de composants et de modules, notamment des formulaires, des fenêtres contextuelles, une navigation et des menus. , etc. Le composant de saisie semi-automatique peut nous aider à mettre en œuvre des invites intelligentes lors de la recherche et à offrir une meilleure expérience utilisateur. Cet article présentera en détail comment utiliser le composant de saisie semi-automatique de Layui pour implémenter la fonction de recherche et fournira des exemples de code spécifiques. Étape 1 : Présentez Layui et jQuery Tout d'abord, introduisez L en HTML
2023-10-27
commentaire 0
1151

Comment implémenter l'interaction front-end et back-end dans layui
Présentation de l'article:Il existe les méthodes suivantes pour l'interaction front-end et back-end à l'aide de layui : Méthode $.ajax : simplifie les requêtes HTTP asynchrones. Objet de requête personnalisée : permet d'envoyer des requêtes personnalisées. Contrôle de formulaire : gère la soumission du formulaire et la validation des données. Contrôle du téléchargement : implémentez facilement le téléchargement de fichiers.
2024-04-01
commentaire 0
1132

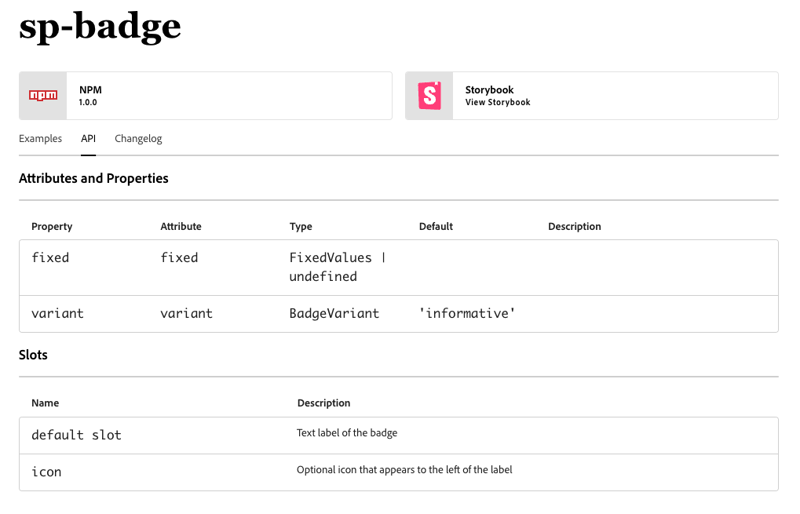
Vous devriez envoyer un manifeste avec vos composants Web
Présentation de l'article:Outre vos composants, le manifeste des éléments personnalisés est l'élément le plus important que vous puissiez expédier dans votre bibliothèque.
Qu'est-ce qu'un manifeste d'éléments personnalisés (CEM) ?
Le manifeste des éléments personnalisés est un schéma conçu pour documenter les métadonnées vous concernant.
2024-11-09
commentaire 0
1018

Sur quel framework layui est-il basé ?
Présentation de l'article:layui est un framework frontal léger basé sur jQuery. Il utilise l'API de jQuery et l'encapsule. Il fournit une multitude de composants et d'outils pour simplifier le processus de développement Web, notamment une mise en page réactive, des menus, une validation de formulaire, des requêtes ajax et d'autres fonctions. .
2024-04-01
commentaire 0
951

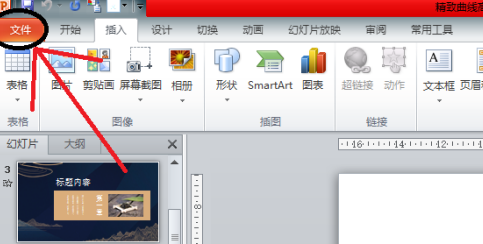
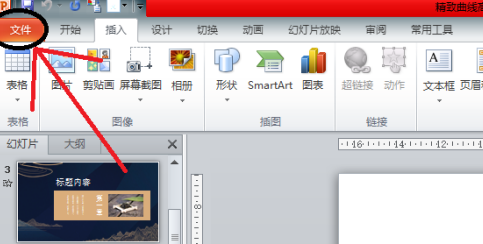
Comment modifier le ruban personnalisé dans Office 2010 Comment modifier le ruban personnalisé dans Office 2010
Présentation de l'article:Le contenu qui vous est présenté aujourd'hui concerne le logiciel Office 2010. Savez-vous comment modifier le ruban personnalisé dans Office 2010 ? L'éditeur ci-dessous vous expliquera comment modifier le ruban personnalisé dans Office 2010. Jetons un coup d'œil ci-dessous. Comment changer le ruban personnalisé dans Office 2010 ? Comment modifier le ruban personnalisé dans Office 2010, cliquez sur "Fichier" dans le coin supérieur gauche. Recherchez « Options » dans la liste. Sélectionnez "Personnaliser le ruban". Cette zone est la zone de contrôle de l'onglet principal. Vous pouvez ajouter ou supprimer des onglets et des groupes principaux, ou vous pouvez la personnaliser et ajouter vous-même des groupes aux onglets. Bien entendu, il peut également être renommé. Prenez « Affichage » comme exemple ici, sélectionnez l'onglet requis et cliquez sur OK.
2024-08-08
commentaire 0
539