10000 contenu connexe trouvé

Processus d'opération PPT pour réaliser une animation de retournement d'image
Présentation de l'article:Insérez deux images Nous définissons l'effet d'animation de la première image sur [Effet en cascade] dans [Quitter]. Définissez l'effet d'animation de la deuxième image sur [Stretch] dans [Entrée], puis définissez son mode de démarrage sur [Après]. Assurez-vous que la vitesse de chaque animation est la même, puis superposez les deux images pour démontrer l'effet. L'effet de retournement et de changement d'image est terminé.
2024-04-17
commentaire 0
442

Comment obtenir un effet de commutation coulissant fluide vers la gauche et la droite des images en JavaScript ?
Présentation de l'article:Comment obtenir un effet de commutation coulissant fluide vers la gauche et la droite des images avec JavaScript ? Avec le développement d’Internet, les images sont souvent utilisées comme éléments importants de la page dans la conception Web. L'effet de changement des images a un impact important sur la beauté et l'interactivité de la page. Dans cet article, nous explorerons comment utiliser JavaScript pour obtenir un effet de commutation glissante fluide des images de gauche à droite, avec des exemples de code spécifiques joints. Pour obtenir l'effet d'une commutation fluide des images vers la gauche et la droite, vous devez d'abord procéder comme suit : Créer un conteneur d'images et utiliser
2023-10-19
commentaire 0
1323

Comment utiliser JavaScript pour obtenir l'effet de dégradé du changement d'image ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir l'effet de dégradé du changement d'image ? Avec le développement d’Internet, la conception de sites Web accorde de plus en plus d’attention à l’expérience utilisateur. Le changement d'image est l'un des effets interactifs courants sur les sites Web. Le changement de dégradé des images peut mieux attirer l'attention des utilisateurs. Cet article explique comment utiliser JavaScript pour obtenir l'effet de dégradé du changement d'image et fournit des exemples de code spécifiques. Avant de commencer, nous devons préparer quelques ressources d’images. Supposons que nous ayons trois images, à savoir "image1.jpg", "
2023-10-21
commentaire 0
1579

Comment utiliser JavaScript pour obtenir l'effet de faire glisser des images de haut en bas ?
Présentation de l'article:Comment JavaScript obtient-il l’effet de faire glisser les images vers le haut et vers le bas ? Avec le développement d’Internet, les images jouent un rôle important dans nos vies et notre travail. Afin d'améliorer l'expérience utilisateur, nous devons souvent ajouter des effets spéciaux ou des effets interactifs aux images. Parmi eux, l'effet de faire glisser les images de haut en bas pour basculer est un effet très courant, simple et pratique. Cet article explique comment utiliser JavaScript pour obtenir cet effet et fournit des exemples de code spécifiques. Tout d'abord, nous devons créer un fichier HTML pour afficher les images et implémenter le glisser-déposer.
2023-10-18
commentaire 0
1516

Comment superposer deux images PS_Introduction à la méthode de synthèse de masque d'image PS
Présentation de l'article:1. Après avoir ouvert l'interface, insérez deux images de paysage différentes 2. Cliquez sur n'importe quelle image pour la déplacer et la superposer 3. Ouvrez ensuite le panneau des calques et ajoutez un masque blanc à l'image 4. Cliquez sur l'outil de dégradé à gauche pour définir le masque Pour l'effet de dégradé noir et blanc de droite à gauche 5. Utilisez les mêmes étapes pour ajouter un dégradé noir et blanc de gauche à droite à la deuxième image afin de terminer la synthèse du masque et l'épissage de l'image.
2024-06-03
commentaire 0
1018

Comment créer un effet de superposition PPT_Apprenez-vous à créer une couverture haute
Présentation de l'article:Tout d'abord, nous importons l'image dans PPT. S'il y a un arrière-plan, nous pouvons choisir de supprimer l'arrière-plan, cliquer sur le format de l'image et sélectionner [Recolorer]-[Définir la couleur transparente]. Sélectionnez ensuite la couleur d'arrière-plan avec le bouton gauche de la souris et supprimez-la pour obtenir une image séparée. Ensuite, nous copions cette image deux fois et la disposons à gauche et à droite. Recolorez ensuite les paramètres d'image gauche et droit, puis sélectionnez un changement de couleur sombre, puis définissez respectivement la transparence ou la luminosité. Enfin, ajoutez le texte, et ainsi, un arrière-plan avec un effet de superposition est créé. N'est-ce pas très beau ?
2024-04-26
commentaire 0
676
Carrousel carrousel sans soudure
Présentation de l'article:Lors de la création d'images de carrousel, si le début et la fin ne peuvent pas être connectés, l'effet sera un peu moche. Voici une méthode que j'utilise couramment :
Laissez-moi d'abord vous expliquer avec des mots :
Si vous souhaitez afficher 5 images, à savoir 1, 2, 3, 4, 5, alors l'introduction du code est la suivante : 1, 2, 3, 4, 5, 1.
Je n'entrerai pas ici dans les détails du carrousel séquentiel, mais l'accent est mis sur les carrousels 5>1 et 1>5.
i représente l'index de l'image actuelle
bouton pré représentant l'image précédente
bouton suivant représentant l'image suivante
ul représente une liste d'images
(1)
2017-06-26
commentaire 0
1595

Comment créer une animation pull dans wps - tutoriel sur la création d'une animation pull dans wps
Présentation de l'article:1. Ouvrez notre présentation PPT : 2. Superposez les cadres d'objets qui doivent être animés : 3. Basculez vers la page [Animation] pour les objets qui doivent être animés : 4. Dessinez la barre d'effet et sélectionnez [Ligne droite] 】 pour tracer un chemin personnalisé, tracez simplement une ligne de droite à gauche : 5. Lors de la lecture du diaporama, vous constaterez que l'effet d'animation pull est défini.
2024-04-25
commentaire 0
636

Comment utiliser CSS pour obtenir un effet de changement d'image simple
Présentation de l'article:CSS réalise le changement d'image CSS est l'une des technologies très importantes dans le développement front-end, qui peut réaliser divers styles et effets d'animation. Parmi eux, le changement d'image est également une exigence courante, comme les carrousels de sites Web, les diapositives, etc. Dans cet article, je vais vous présenter comment utiliser CSS pour obtenir un effet de changement d'image simple. 1. Structure HTML Tout d'abord, nous devons ajouter des images à la page Web et leur attribuer différents identifiants ou classes. Voici un exemple de code : ```<div class="slider"> <img id="img1" src="
2023-04-21
commentaire 0
3123

HTML, CSS et jQuery : conseils pour implémenter un puzzle d'images coulissantes
Présentation de l'article:HTML, CSS et jQuery : Techniques de mise en œuvre du puzzle coulissant d'images Introduction : Dans la conception Web, l'effet de puzzle coulissant d'images est une méthode d'affichage courante et attrayante. En découpant une image complète en plusieurs petits morceaux, puis en laissant ces petits morceaux se réassembler en une image complète en glissant et en faisant glisser, cela donne aux gens la sensation d'un puzzle. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir un tel effet de puzzle coulissant d'image et fournira des exemples de code spécifiques. Connaissances de base : introduction au début
2023-10-26
commentaire 0
1193

Comment mosaïquer une partie d'une image via php
Présentation de l'article:Principe de mosaïque partielle d'image PHP : pour chaque pixel de la zone sélectionnée dans l'image, ajoutez une certaine largeur et hauteur pour générer un rectangle. Les rectangles de chaque pixel se chevauchent pour former un effet mosaïque. Cet exemple utilise imagecolorat de la bibliothèque GD pour obtenir la couleur du pixel et imagefilledrectangle pour dessiner le rectangle. coder
2018-06-09
commentaire 0
1971

Comment faire apparaître les images PPT une par une Comment faire apparaître les images PPT une par une
Présentation de l'article:PPT est un logiciel bureautique souvent utilisé au travail, notamment lors de présentations lors de réunions. Afin de rendre le PPT plus beau, les images sont un élément très important. Alors, comment les images PPT apparaissent-elles une par une ? Afin de familiariser tout le monde avec PPT, je vais partager aujourd'hui avec vous un tutoriel sur la façon de faire apparaître les images PPT une par une. Étapes de l'opération : 1. Tout d'abord, nous créons d'abord un nouveau fichier PPT, puis insérons les images qui doivent être affichées dans le PPT. 2. Sélectionnez ensuite l'image, puis certaines fonctions d'édition des formats d'image seront automatiquement affichées dans la barre d'outils ci-dessus. Ensuite, nous cliquons sur l'onglet Effets de transition. Sélectionnez ensuite quelques effets de transition à l'intérieur. 4. Sur le côté droit du commutateur, sélectionnez Single
2024-08-27
commentaire 0
1019

10 articles recommandés sur l'accordéon
Présentation de l'article:Dans le développement de sites Web, nous devons souvent utiliser de nombreux effets spéciaux pour décorer le site Web. Lorsque vous souhaitez afficher plusieurs fragments de contenu dans un espace de page limité, l'effet accordéon est très utile. Il peut vous aider d'une manière très conviviale. pour basculer entre plusieurs éléments de contenu. Il peut également être utilisé comme image de focus de bannière. Cet article rassemble 5 codes d'effet accordéon couramment utilisés. Les codes peuvent être utilisés et modifiés directement. 1. Démonstration du code d'accordéon coulissant d'image jQuery et adresse de téléchargement : http://ww...
2017-06-15
commentaire 0
1364

Comment remplacer des images in situ dans le didacticiel sur la méthode de remplacement CorelDRAW
Présentation de l'article:CorelDRAW est un logiciel de conception graphique très couramment utilisé. Le logiciel n'a pas pour fonction de remplacer directement les images. Si vous souhaitez remplacer l'image sur place, vous devez supprimer l'image originale, réimporter l'image de remplacement et ajuster la taille de l'image. Cependant, nous pouvons également utiliser quelques astuces pour obtenir l’effet de remplacement d’image in situ. Il s'agit d'utiliser Powerclip pour le placer à l'intérieur du cadre d'image et de texte. Les opérations spécifiques sont les suivantes : 1. Ouvrez le logiciel CorelDRAW et utilisez l'outil graphique pour dessiner un graphique. 2. Importez l'image avec le bouton droit et cliquez sur [À l'intérieur de Powerclip]. cliquez sur l'image rectangulaire et placez l'image dans le rectangle 3. Importer Pour remplacer l'image, faites un clic droit et cliquez sur [À l'intérieur du powerclip] 4. Dans le changement de souris.
2024-02-12
commentaire 0
1013

Recommandés 5 codes d'effet accordéon couramment utilisés sur les pages Web
Présentation de l'article:Dans le développement de sites Web, nous devons souvent utiliser de nombreux effets spéciaux pour décorer le site Web. Lorsque vous souhaitez afficher plusieurs fragments de contenu dans un espace de page limité, l'effet accordéon peut vous aider de manière très conviviale. pour basculer entre plusieurs éléments de contenu. Il peut également être utilisé comme image de focus de bannière. Cet article rassemble 5 codes d'effet accordéon couramment utilisés. Les codes peuvent être utilisés et modifiés directement.
2017-06-07
commentaire 0
5565


Comment créer un effet de portrait cylindrique 3D dans le filtre PS_One peut le faire
Présentation de l'article:1. Mettez d’abord l’image du personnage dans PS et convertissez-la en [Objet intelligent] dans le calque. 2. Double-cliquez ensuite sur le calque pour accéder au calque d'objet intelligent à modifier. 3. Ensuite, nous utilisons l'outil de recadrage pour définir le point central du cadre de recadrage sur la position de la bouche du personnage. Cette étape est très importante, alors assurez-vous de la définir avec précision. 4. Enfin, enregistrez le contenu dans la couche intelligente, fermez et revenez. 5. Utilisez [Filtre]-[Styliser]-[Extrusion], définissez la taille sur 4 pixels, définissez la profondeur sur 80 et vérifiez l'avant du cube. Après avoir cliqué sur OK, un effet de personnage de graphique à colonnes 3D très artistique est terminé. L'effet n'est-il pas très bon ? Les utilisateurs intéressés souhaiteront peut-être suivre le processus.
2024-06-05
commentaire 0
1055

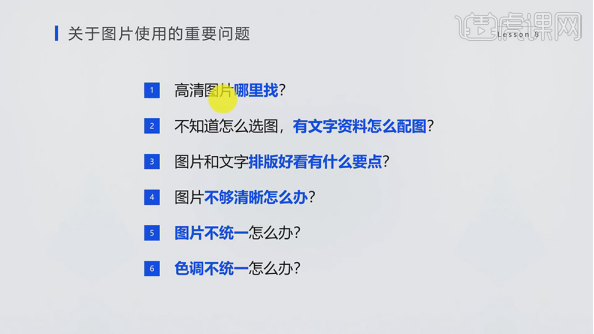
Quelles sont les techniques pour expliquer ppt ?
Présentation de l'article:Apprendre à réaliser du PPT est déjà l'une des compétences essentielles au travail. Comment mieux utiliser le PPT pour rendre les ajustements plus clairs et obtenir les résultats souhaités ? Laissez-moi vous expliquer les compétences de ppt. 1. Les problèmes importants concernant l’utilisation des images concernent principalement les six parties de l’image. 2. Trouver une bonne image nécessite une bonne réflexion sur la recherche d’images et un bon site Web de recherche d’images. 3. Certains sites Web couramment utilisés pour rechercher des images incluent : LIBRESTOCK, PEXELS, PLXABAY, ainsi que Photo Network, Baotu Network et Visual China. 4. Pour un paragraphe, vous devez trouver des mots-clés pour la recherche d'images. Ce n'est qu'en affinant les mots-clés avec précision que vous pourrez trouver des images plus belles. 5. Recherchez des images pour chaque mot-clé, formatez les phrases des images trouvées et associez les images à chaque mot-clé.
2024-03-20
commentaire 0
707