10000 contenu connexe trouvé

Comment obtenir un effet de retournement d'image en CSS3
Présentation de l'article:Dans la conception de sites Web, les images font partie des éléments indispensables. Il est souvent nécessaire d'effectuer des effets spéciaux sur les images, tels que des effets de retournement d'image. Alors, comment utiliser CSS3 pour obtenir l’effet de retournement d’image ? Cet article présentera en détail la méthode permettant d'obtenir un effet de retournement d'image dans CSS3. 1. Implémentation de l'effet de retournement d'image dans CSS3 CSS3 nous offre deux façons de réaliser le retournement d'image : 1. Utilisez l'attribut transform pour retourner l'image 2. Utilisez l'attribut backface-visibility pour retourner l'image 2. Utilisez tran
2023-04-23
commentaire 0
3107

Comment implémenter la rotation et le retournement d'image dans Golang
Présentation de l'article:Méthode de Golang pour faire pivoter et retourner les images. Dans le traitement d'images, il est souvent nécessaire de faire pivoter et retourner les images. Cet article expliquera comment utiliser Golang pour faire pivoter et retourner des images, et fournira des exemples de code correspondants. Tout d'abord, nous devons importer les packages image et image/draw : import("image" "image/draw") Ensuite, nous définissons une fonction
2023-08-27
commentaire 0
1514

Comment faire pivoter et retourner des images en utilisant PHP
Présentation de l'article:Comment utiliser PHP pour faire pivoter et retourner des images Dans le développement de sites Web ou d'applications, vous rencontrez souvent le besoin de faire pivoter et retourner des images. PHP, en tant que puissant langage de script côté serveur, offre diverses façons de traiter les images. Dans cet article, nous apprendrons comment faire pivoter et retourner des images à l'aide de PHP, ainsi que des exemples de code. 1. Utilisez la bibliothèque GD La bibliothèque GD est l'une des bibliothèques de traitement d'images les plus couramment utilisées en PHP. Avec la bibliothèque GD, nous pouvons facilement faire pivoter et retourner les images. Installez la bibliothèque GD Tout d'abord, nous devons nous assurer que G
2023-08-25
commentaire 0
1059

Manipulation d'images Golang : comment refléter et retourner des images
Présentation de l'article:Fonctionnement de l'image Golang : comment refléter et retourner des images Introduction Dans le traitement d'images, il est parfois nécessaire de refléter et de retourner des images. Golang fournit de nombreuses bibliothèques de traitement d'images puissantes, dont l'une est github.com/disintegration/imaging, qui peut nous aider à mettre en œuvre des opérations de mise en miroir et de retournement sur les images. Dans cet article, je vais vous présenter comment utiliser cette bibliothèque pour refléter et retourner des images dans Golang. Installation Tout d'abord, nous devons installer
2023-08-22
commentaire 0
1387

Manipulation d'images Golang : comment refléter, faire pivoter et retourner des images
Présentation de l'article:Manipulation d'images Golang : Comment refléter, faire pivoter et retourner des images 1. Introduction Le traitement d'image est l'un des besoins que nous rencontrons souvent dans de nombreux scénarios de développement. Dans Golang, nous pouvons utiliser le package image pour exploiter et traiter des images. Cet article se concentrera sur la façon d'utiliser Golang pour refléter, faire pivoter et retourner des images, et fournira des exemples de code correspondants. 2. Opération de mise en miroir La mise en miroir d'une image consiste à modifier la disposition gauche et droite de l'image. Dans Golang, vous pouvez utiliser Fli du package draw
2023-08-25
commentaire 0
1284

Étapes pour retourner verticalement des images dans wps2019
Présentation de l'article:1. Ouvrez le texte wps et cliquez sur insérer. 2. Cliquez sur l'image. 3. Cliquez sur l'image locale. 4. Cliquez pour sélectionner une image et cliquez pour l'ouvrir. 5. Cliquez pour faire pivoter et cliquez pour retourner verticalement. 6. Le résultat est tel qu’indiqué sur la figure, donc l’image est inversée verticalement.
2024-03-27
commentaire 0
1113

Comment utiliser CSS3 pour obtenir des effets de retournement d'image
Présentation de l'article:Effet de retournement d'image CSS3 CSS3 fait partie intégrante de la conception Web. Parmi eux, grâce à la conversion 3D de CSS3, l'effet de retournement des images peut être obtenu, ajoutant du dynamisme et de la mode à la page Web. Voyons comment implémenter les effets de retournement d'image CSS3. Étape d'implémentation 1. Tout d'abord, vous devez insérer l'élément image via le code HTML, comme indiqué ci-dessous : ```html<div class="container"> <img src="image.jpg" alt="image"
2023-04-06
commentaire 0
1038

Comment faire pivoter et retourner des images en utilisant PHP
Présentation de l'article:Comment utiliser PHP pour faire pivoter et retourner des images Introduction : Dans les applications Internet modernes, la manipulation d'images est devenue une fonction indispensable. Cet article expliquera comment utiliser PHP pour faire pivoter et retourner des images, et joindra des exemples de code. 1. Rotation de l'image La rotation de l'image fait référence à la rotation de l'image selon un certain angle. Pour réaliser la rotation des images, nous pouvons utiliser la bibliothèque GD de PHP. La première étape consiste à s'assurer que la bibliothèque GD a été installée sur le serveur. Entrez la commande suivante dans le terminal pour vérifier si la bibliothèque GD a été installée : php-
2023-08-18
commentaire 0
1171

Comment utiliser jquery pour obtenir un effet de retournement d'image
Présentation de l'article:Pour obtenir un effet de retournement d'image avec jquery, vous pouvez utiliser la méthode jQuery attr(). Utilisez ensuite la méthode jquery attr() pour modifier la source de l'image (c'est-à-dire l'attribut src <img> de la balise) afin d'obtenir l'effet de retournement d'image.
2018-12-15
commentaire 0
7716

Comment retourner des images dans Golang
Présentation de l'article:Golang est un langage de programmation efficace et évolutif, doté de fortes capacités d'expression lors du traitement des images. Dans cet article, nous explorerons comment retourner des images à l'aide de Golang. Avant de commencer, nous devons comprendre les bases des images. Dans les ordinateurs, les images sont composées de pixels et chaque pixel a une valeur de couleur. La disposition de ces pixels ensemble forme une image. Lorsque nous retournons une image, nous échangeons les positions des pixels, modifiant ainsi l'orientation de l'image. Maintenant, voyons
2023-04-25
commentaire 0
766

Comment implémenter le retournement d'image en CSS3
Présentation de l'article:L'effet de retournement d'image dans CSS3 est principalement obtenu en définissant une animation de transition et une animation de rotation de transformation.
2018-11-29
commentaire 0
6383

Quel est le code de l'effet de retournement d'image CSS3 ?
Présentation de l'article:Le code de retournement de l'image CSS est "element {animation: name time}@keyframes name {100%{transform:rotateY(flip angle)}}" ; l'attribut d'animation peut lier une animation de retournement à l'élément et les règles d'images clés peuvent être définies. l'action de retournement de l'animation.
2021-12-08
commentaire 0
2090

Comment retourner une image en utilisant php et Imagick
Présentation de l'article:Comment retourner des images à l'aide de PHP et Imagick Introduction : Le traitement d'image est l'une des tâches courantes dans le développement Web, et le retournement d'images est l'une des opérations couramment utilisées. La bibliothèque d'extensions Imagick en PHP nous fournit de riches fonctions de traitement d'image, y compris des opérations de retournement d'image. Cet article explique comment utiliser PHP et Imagick pour retourner des images et joindre des exemples de code. 1. Pour installer la bibliothèque d'extensions Imagick, vous devez utiliser la bibliothèque d'extensions Imagick.
2023-07-30
commentaire 0
808

Comment implémenter les fonctions de rotation et de retournement d'image dans Vue ?
Présentation de l'article:Vue est un framework JavaScript populaire largement utilisé pour créer des applications Web interactives. Dans Vue, il est relativement simple d'implémenter des fonctions de rotation et de retournement d'image. Cet article expliquera comment utiliser Vue.js pour implémenter des fonctions de rotation et de retournement d'image, et fournira des exemples de code pertinents. Implémentation de la fonction de rotation de l'image Pour implémenter la fonction de rotation de l'image, nous devons d'abord définir un attribut de données pour stocker l'angle de rotation de l'image. Ensuite, utilisez la directive Vue pour lier l'attribut dans l'élément image et utilisez CS
2023-08-27
commentaire 0
1913


Comment redimensionner, recadrer, faire pivoter et retourner des images en Python
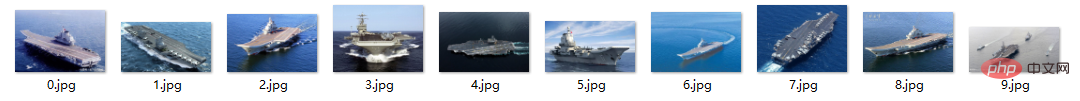
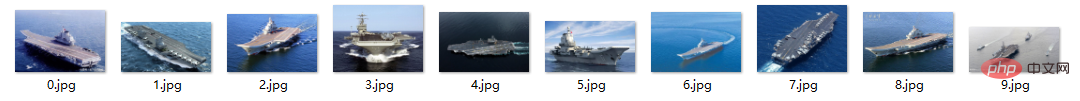
Présentation de l'article:Redimensionnez, recadrez, faites pivoter et retournez les images. Tout d'abord, nos images originales sont 10 images de tailles différentes téléchargées sur Internet, comme suit : Opération 1 : redimensionner Redimensionnez l'image à la même taille (320 240) depuis PILimportImageimporttorchvision.transformsastransforms# Utilisez le PIL. bibliothèque à lire dans Image et resizeefResizeImage():ifnotos.path.exists(rdir):os.makedirs(rdir)foriinrange(10):im=Image.open(d
2023-05-10
commentaire 0
2896

Comment retourner Meitu Xiuxiu en miroir ? Tutoriel d'image inversée du miroir Meitu Xiu Xiu !
Présentation de l'article:1. Comment retourner de belles images en miroir ? Tutoriel d'image inversée du miroir Meitu Xiu Xiu ! 1. Tout d’abord, téléchargez et installez la version Android de MeituXiuXiu à partir de ce site. MeituXiuXiu Version Android Catégorie : Photographie et embellissement Télécharger MeituXiuXiu La version Android est un logiciel populaire de traitement et d'embellissement d'images, qui fournit une multitude d'outils d'embellissement de photos, tels que la découpe d'une autre image, la suppression de filigranes et la modification de la couleur d'arrière-plan de la photo, le recadrage, la rotation. , ajustez l'exposition, la saturation et d'autres opérations, ainsi que divers filtres et effets spéciaux. Après avoir téléchargé l'application Android Meitu Xiu Xiu, les utilisateurs peuvent librement ajouter divers accessoires et autocollants à la mode pour ajouter plus d'éléments créatifs et d'intérêt aux photos. 2. Après avoir ouvert l'application MeituXiuXiu, cliquez sur la fonction d'embellissement de l'image. 3. Cliquez sur l'option Modifier dans la barre d'outils ci-dessous. 4. Cliquez enfin sur l'eau dans la rotation
2024-03-15
commentaire 0
1339

Comment retourner du matériel photo dans Photoshop CS6 Comment retourner du matériel photo dans Photoshop CS6
Présentation de l'article:Le didacticiel présenté dans ce chapitre concerne le logiciel Photoshop CS6. Savez-vous comment retourner des documents photo dans Photoshop CS6 ? Ensuite, l'éditeur vous présentera la méthode de retournement des documents photo dans Photoshop CS6. Les utilisateurs qui sont intéressés par cela peuvent jeter un œil ci-dessous. Comment retourner du matériel photo dans Photoshop CS6 ? Comment retourner du matériel photo dans Photoshop CS6 Ouvrez le logiciel et sélectionnez une image à ouvrir. Sélectionnez "Image" - "Rotation de l'image" - "Retourner la toile horizontalement" dans la barre de menu, comme indiqué sur la figure. Je l'ai vu, c'était intéressant. Fenye sélectionne "Image" - "Rotation de l'image" - "Retournement vertical de l'image" dans la barre de menu.
2024-08-15
commentaire 0
873

Comment définir le retournement d'image en HTML5 et CSS3
Présentation de l'article:En HTML5 et CSS3, vous pouvez utiliser l'attribut transform pour définir le retournement de l'image. Cet attribut peut effectuer des opérations telles que la rotation et la mise à l'échelle des éléments. Lorsque cet attribut est utilisé conjointement avec la fonction rotateX(), vous pouvez définir le retournement vertical. style de l'élément. La syntaxe est "element { transform:rotateX(flip angle);}".
2022-01-23
commentaire 0
3279