10000 contenu connexe trouvé
网页自适应手机
Présentation de l'article: 网页自适应手机
2016-07-25
commentaire 0
1962

Comment créer une page Web réactive
Présentation de l'article:Les méthodes pour créer une page Web réactive incluent l'utilisation d'une mise en page réactive, l'utilisation d'une mise en page fluide, l'utilisation d'une mise en page de boîte flexible, l'utilisation de requêtes multimédias, l'adaptation d'images et de médias, la prise en compte de l'optimisation des appareils mobiles, les tests et le débogage, etc. Introduction détaillée : 1. La mise en page réactive est une méthode couramment utilisée pour créer des pages Web adaptatives. Elle utilise des requêtes multimédias CSS pour appliquer différents styles en fonction de différentes tailles d'écran. En définissant différentes règles CSS, la page Web peut être affichée automatiquement sur différents appareils. ajuster la mise en page et le style ; 2. La mise en page fluide est une méthode de création de pages Web adaptatives, etc.
2023-09-13
commentaire 0
2152

Comment rendre le contenu d'une page Web mobile adaptatif
Présentation de l'article:Cette fois je vais vous montrer comment rendre le contenu web sur le terminal mobile adaptable, et quelles sont les précautions pour adapter le contenu web sur le terminal mobile. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-01-23
commentaire 0
2901

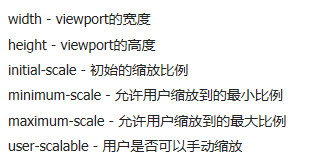
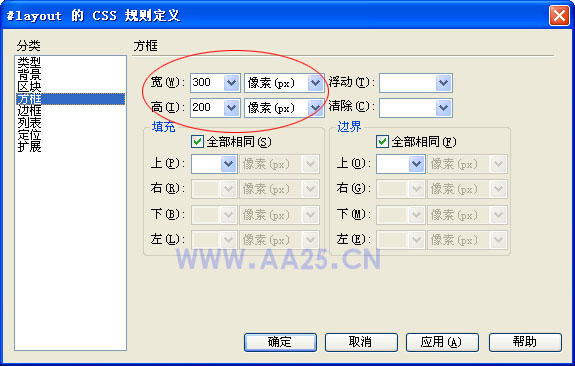
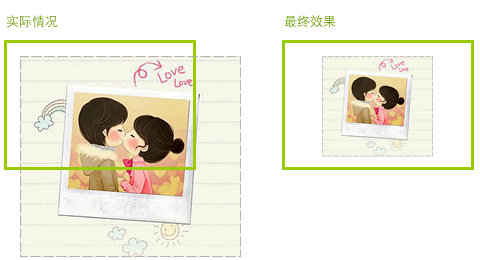
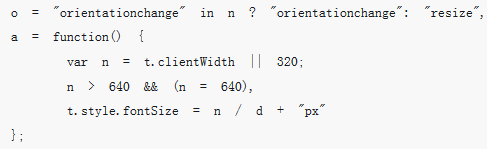
Comment réaliser une taille de page Web adaptative aux mobiles
Présentation de l'article:Cette fois, je vais vous montrer comment réaliser la taille de la page Web adaptative du téléphone mobile et quelles sont les précautions à prendre pour réaliser la taille de la page Web adaptative du téléphone mobile. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-02-06
commentaire 0
9854

Web Responsive Design : créez un site Web qui s'adapte à tous les appareils
Présentation de l'article:Avec la popularité des appareils mobiles et le développement d’Internet, la façon dont les gens naviguent sur le Web évolue constamment. La conception Web traditionnelle ne convient qu'aux ordinateurs de bureau. Lors de la navigation sur des pages Web sur des téléphones mobiles et des tablettes, l'effet d'affichage des pages n'est pas bon, et même un désalignement et une confusion de mise en page se produisent. Pour résoudre ce problème, une mise en page réactive a vu le jour. La mise en page dite réactive signifie que la page peut automatiquement ajuster la mise en page en fonction des changements de taille de la fenêtre du navigateur, de sorte que la page ait un bon effet d'affichage sur divers appareils. Il utilise des grilles fluides, des images élastiques et des médias
2024-02-18
commentaire 0
817
file模式访问网页时iframe高度自适应解决方案_javascript技巧
Présentation de l'article:最近做到iframe的高度自适应这个问题;发现自己做的网页是通过file方式访问的,将网页代码放到apache下通过http协议访问,在iframe加载的时候调用如下js方法:果然网页高度能够自适应(对于其他方案应该也有效果,我没有注意去尝试)感兴趣的朋友可以了解下
2016-05-16
commentaire 0
1076


Comment utiliser l'attribut flex de CSS3 pour obtenir un effet adaptatif de la mise en page Web ?
Présentation de l'article:Comment utiliser l'attribut flex de CSS3 pour obtenir l'effet adaptatif de la mise en page Web. Dans le développement front-end, l'effet adaptatif de la mise en page Web a toujours été un problème important. Avec l’avènement de CSS3, l’utilisation de la propriété flex est devenue une solution populaire. Dans cet article, nous présenterons comment utiliser la propriété flex de CSS3 pour obtenir des effets adaptatifs dans la mise en page des pages Web. 1. Comprendre la disposition flexible Avant de commencer, nous devons comprendre les concepts de base de la disposition flexible. La mise en page flexible est un concept basé sur des conteneurs et des éléments, à travers
2023-09-09
commentaire 0
1513

Méthode de mise en œuvre de l'adaptation de la taille des pages Web mobiles
Présentation de l'article:L'éditeur ci-dessous vous proposera un article sur la façon de mettre en œuvre une taille de page Web adaptative sur les appareils mobiles. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
2017-02-22
commentaire 0
1872



Comment utiliser la mise en page flexible de CSS3 pour obtenir l'effet adaptatif de la barre de navigation Web ?
Présentation de l'article:Comment utiliser la mise en page flexible de CSS3 pour obtenir l'effet adaptatif de la barre de navigation Web ? Dans la conception Web, la barre de navigation est un élément très important. Cela aide non seulement les utilisateurs à localiser rapidement les différentes pages du site Web, mais améliore également l'expérience utilisateur et l'esthétique des pages. Cependant, du fait de l’existence de différentes tailles d’écran, l’adaptabilité de la barre de navigation devient un problème de conception. Heureusement, la mise en page flexible de CSS3 nous offre une solution simple et flexible. Premièrement, dans la structure HTML, nous pouvons utiliser une liste non ordonnée
2023-09-10
commentaire 0
1415

Que signifie un site Web adaptatif ?
Présentation de l'article:Les sites Web adaptatifs sont également appelés sites Web réactifs. Adaptatif est une technologie qui signifie que la page Web peut déterminer automatiquement si l'appareil est un ordinateur ou un téléphone mobile et afficher un site Web adapté à la taille de l'écran.
2018-12-07
commentaire 0
17304

Comment rendre le CSS hautement adaptable
Présentation de l'article:Avec le développement continu de la conception Web, de plus en plus de concepteurs commencent à prêter attention aux performances adaptatives des pages Web afin que celles-ci puissent afficher les meilleurs effets sur différents appareils. Parmi eux, les performances adaptatives du CSS sont particulièrement importantes car elles permettent aux éléments de la page Web de s'adapter automatiquement au redimensionnement sous différentes tailles d'écran et résolutions, atteignant ainsi un haut degré d'adaptabilité aux pages Web. Alors, plus précisément, comment CSS atteint-il un haut degré d’adaptabilité ? Voici quelques moyens et techniques pour y parvenir. 1. Utilisez le pourcentage de hauteur En CSS, nous pouvons utiliser le pourcentage comme valeur de hauteur d'un élément, par exemple en définissant l'élément parent.
2023-04-25
commentaire 0
8740