10000 contenu connexe trouvé

rotation des effets CSS3
Présentation de l'article:Rotation des effets spéciaux CSS3 Dans la conception Web, les effets spéciaux dynamiques peuvent augmenter l'interactivité et le talent artistique des pages Web, permettant aux utilisateurs de parcourir les pages Web plus facilement. Parmi eux, l’effet de rotation est un effet spécial relativement courant. En CSS3, les effets de rotation peuvent être obtenus grâce à l'attribut transform. 1. Utilisez la transformation pour réaliser la rotation. L'attribut transform dans CSS3 est utilisé pour obtenir des effets de déformation des éléments, tels que la rotation, le mouvement, la mise à l'échelle, etc. Lors de la réalisation de l'effet de rotation des éléments, vous pouvez utiliser la fonction de rotation. La syntaxe spécifique est la suivante : tra.
2023-05-27
commentaire 0
1689

effet de rotation CSS3
Présentation de l'article:Effet de rotation CSS3 Avec les progrès continus de la technologie Internet, de plus en plus de pages Web commencent à se concentrer sur les effets interactifs et l'expérience utilisateur en matière de conception. L'un des effets interactifs courants consiste à utiliser CSS3 pour obtenir l'effet de rotation des éléments. Dans cet article, nous présenterons les méthodes d'implémentation et les scénarios d'application de l'effet de rotation CSS3. 1. Bases de la rotation CSS3 1. Angle de rotation La plage de valeurs de l'angle de rotation dans CSS3 est de 0 à 360 degrés. Parmi eux, 0 degré est l'état par défaut de l'élément et est affiché dans le sens horizontal. Les valeurs positives représentent une rotation dans le sens des aiguilles d'une montre, les valeurs négatives représentent une rotation dans le sens inverse des aiguilles d'une montre. Par exemple, le code CSS suivant
2023-05-21
commentaire 0
1697

effet de rotation CSS
Présentation de l'article:L'effet de rotation CSS est un effet couramment utilisé dans le développement Web, qui peut ajouter du dynamisme et de la beauté aux pages Web. Cet article présentera des connaissances pertinentes sur l'utilisation de l'attribut transform en CSS pour obtenir des effets de rotation. 1. Présentation de l'attribut transform L'attribut transform en CSS3 est utilisé pour transformer des éléments HTML, y compris des opérations telles que le déplacement, la mise à l'échelle, la rotation et le biseautage. Divers effets de transformation peuvent être obtenus en combinant différents paramètres. L'attribut transform doit être préfixé pour être compatible avec tous les navigateurs, tels que : -webk
2023-05-27
commentaire 0
1536

CSS33D旋转图(跑马灯效果图)
Présentation de l'article:CSS3——3D旋转图(跑马灯效果图)
2016-09-01
commentaire 0
2988
PHP实现图片旋转效果实例代码,_PHP教程
Présentation de l'article:PHP实现图片旋转效果实例代码,。PHP实现图片旋转效果实例代码, PHP对图像的旋转 div h4旋转之前/h4 img src="1.png" style="border:1px solid red;" /div php header("content-type","text/html;chars
2016-07-13
commentaire 0
925

Effet fantastique de dessin CSS : obtenir un effet de cube rotatif 3D
Présentation de l'article:Effets fantastiques de dessin CSS : obtenir un effet de cube rotatif 3D Dans le développement Web, nous avons souvent besoin d'utiliser CSS pour obtenir divers effets fantastiques, et l'un des effets les plus populaires est l'effet de cube rotatif 3D. Nous pouvons facilement obtenir cet effet grâce à la propriété de transformation 3D de CSS. Ci-dessous, je présenterai en détail comment utiliser CSS pour implémenter un cube rotatif 3D et fournirai des exemples de code spécifiques. Tout d’abord, nous avons besoin d’une structure HTML pour héberger notre cube. Le code est le suivant : <
2023-10-19
commentaire 0
785

Comment obtenir un effet de rotation d'image avec CSS
Présentation de l'article:L'effet de rotation d'image CSS est un effet spécial couramment utilisé dans la conception Web. Il peut ajouter de la vitalité et de beaux effets aux pages Web et attirer l'attention des utilisateurs. Ce qui suit présentera quelques effets de base de rotation d’image CSS. 1. Utilisez l'attribut transform de CSS3 pour obtenir l'effet de rotation. CSS3 fournit l'attribut transform, qui peut modifier la forme et la position des éléments par rotation, distorsion, étirement et d'autres méthodes. Le plus couramment utilisé est l'effet de rotation, qui est défini en définissant l'attribut transform de l'élément.
2023-04-23
commentaire 0
10513

Effet de transition CSS : comment obtenir l'effet de rotation et de mise à l'échelle des éléments
Présentation de l'article:Effet de transition CSS : comment obtenir l'effet de rotation et de mise à l'échelle des éléments nécessite des exemples de code spécifiques. Dans la conception d'interfaces Web, l'effet de transition est un élément de conception très important, qui peut injecter une certaine vitalité et dynamique dans une page statique. Parmi eux, l'effet de rotation et de mise à l'échelle est un effet courant, qui peut rendre les éléments de la page plus vivants et plus intéressants lors de l'interaction. Cet article expliquera comment utiliser CSS pour obtenir des effets de rotation et de mise à l'échelle, et fournira une implémentation de code spécifique. Pour obtenir l'effet de rotation, vous devez utiliser l'attribut transform dans CSS3 pour obtenir l'effet de rotation de l'élément.
2023-11-21
commentaire 0
1629




Comment ajouter un effet de rotation aux conseils CorelDRAW_Usage
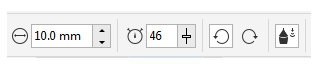
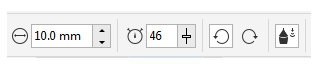
Présentation de l'article:1. Pour définir le rayon de l'effet de rotation (modifier la taille de la pointe), saisissez une valeur dans la zone Taille de la pointe de la barre de propriétés et appuyez sur Entrée. 2. Définissez la vitesse à laquelle l'effet de rotation est appliqué. Tapez une valeur comprise entre 1 et 100 dans la zone Taux de la barre de propriétés, puis appuyez sur la touche Entrée. 3. Pour définir le sens de l'effet de rotation, cliquez sur le bouton Rotation dans le sens inverse des aiguilles d'une montre ou sur le bouton Rotation dans le sens des aiguilles d'une montre dans la barre de propriétés. 4. Pour utiliser la pression du stylet numérique pour contrôler l'intensité de l'effet de rotation, cliquez sur le bouton de pression du stylet dans la barre de propriétés. Cette méthode peut être utilisée directement sur des images vectorielles ou des bitmaps. Après avoir ajusté la transparence, vous pouvez définir un meilleur effet pour l'image.
2024-04-22
commentaire 0
1079

Comment obtenir l'effet d'animation de la rotation de l'image en HTML5
Présentation de l'article:Cette fois, je vais vous montrer comment obtenir l'effet d'animation d'images tournant en html5. Quelles sont les précautions à prendre pour réaliser l'effet d'animation d'images tournant en html5. Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-03-27
commentaire 1
5765