10000 contenu connexe trouvé

Conseils de mise en page CSS : bonnes pratiques pour obtenir des effets de défilement en plein écran
Présentation de l'article:Conseils de mise en page CSS : meilleures pratiques pour implémenter l'effet de défilement en plein écran Dans la conception Web moderne, l'effet de défilement en plein écran est devenu une méthode d'interaction de page très populaire. Grâce au défilement plein écran, le contenu Web peut être modifié page par page, offrant ainsi aux utilisateurs une expérience plus fluide et visuellement riche. Cet article présentera quelques techniques de mise en page CSS pour aider les développeurs à mettre en œuvre les meilleures pratiques en matière d'effets de défilement en plein écran. Structure de mise en page HTML Avant de réaliser l'effet de défilement plein écran, vous devez d'abord créer une structure HTML de base. D'une manière générale, vous pouvez utiliser un
2023-10-18
commentaire 0
1062

Comment implémenter une mise en page de parallaxe plein écran en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter une mise en page de parallaxe plein écran L'effet de parallaxe plein écran est une technologie souvent utilisée dans la conception Web, qui peut offrir aux utilisateurs une expérience visuelle plus riche et plus attrayante. Cet article explique comment utiliser HTML et CSS pour implémenter une mise en page de parallaxe plein écran simple et fournit des exemples de code spécifiques. Le principe de l'effet parallaxe est de créer différents niveaux de tridimensionnalité en faisant défiler simultanément plusieurs couches d'images d'arrière-plan à différentes vitesses. L'exemple de code suivant utilisera le balisage HTML et les styles CSS pour implémenter un simple
2023-10-25
commentaire 0
1186

Comment utiliser Vue pour obtenir des effets de défilement en plein écran
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de défilement plein écran L'effet de défilement plein écran est un effet de conception Web intéressant qui peut augmenter l'interactivité et les effets visuels de la page et améliorer l'expérience utilisateur. En tant que framework JavaScript moderne, Vue fournit une multitude d'outils et une syntaxe élégante, qui permettent d'obtenir facilement des effets de défilement en plein écran. Cet article expliquera comment utiliser Vue pour implémenter des effets de défilement plein écran et fournira des exemples de code spécifiques. Étape 1 : Préparation Tout d'abord, vous devez créer un projet Vue. Exécutez la commande suivante dans le terminal, à savoir
2023-09-19
commentaire 0
1036

Comment obtenir un effet de défilement plein écran avec la disposition CSS Positions
Présentation de l'article:Méthode de mise en page CSSPositions pour obtenir un effet de défilement plein écran Dans la conception Web, l'effet de défilement plein écran est l'une des techniques courantes pour augmenter la dynamique et l'interactivité des pages. Grâce à cet effet, la page peut changer en douceur le contenu de la page dans différentes actions de défilement basées sur la fenêtre d'affichage, offrant ainsi aux utilisateurs une meilleure expérience de navigation. Dans cet article, nous présenterons une méthode pour obtenir un effet de défilement plein écran à l'aide de la disposition CSSPositions et fournirons des exemples de code spécifiques. Avant d'implémenter l'effet de défilement plein écran, nous devons comprendre CS
2023-09-26
commentaire 0
778

HTML, CSS et jQuery : créez un magnifique effet de défilement en plein écran
Présentation de l'article:HTML, CSS et jQuery : créez un bel effet de défilement plein écran Dans la conception Web moderne, l'effet de défilement plein écran est devenu un élément de conception très populaire et attrayant. Cet effet spécial permet aux pages Web de présenter des effets de transition visuellement percutants grâce au défilement, offrant ainsi aux utilisateurs une expérience plus interactive et plus fluide. Cet article présentera brièvement comment utiliser HTML, CSS et jQuery pour créer un bel effet de défilement plein écran et fournira des exemples de code spécifiques. Nous devons d’abord créer un HTM de base
2023-10-27
commentaire 0
1326

le scroller d'écran jquery disparaît
Présentation de l'article:Ces dernières années, avec le développement de la technologie de conception Web, les styles de conception Web sont devenus de plus en plus beaux et efficaces. Parmi eux, jQuery, en tant que bibliothèque JavaScript puissante et flexible, est largement utilisée dans la conception Web. Lors de l'utilisation de jQuery, la disparition du défilement de l'écran est une technologie très importante et courante. La disparition du défilement d'écran est une technologie basée sur la conception Web. Son objectif est de faire disparaître, apparaître ou créer d'autres effets visuels lors du défilement de l'écran sans affecter l'expérience utilisateur. L'application de cette technologie rend la conception Web plus attrayante et
2023-05-28
commentaire 0
850
Le plug-in jQuery windowScroll implémente les effets de défilement sur un seul écran_jquery
Présentation de l'article:Ce que cet article partage avec vous est un effet spécial de défilement sur un seul écran implémenté à l'aide du plug-in jQuery windowScroll. Il fait principalement référence à l'effet de défilement vers le haut et vers le bas de la page d'accueil du navigateur Sogou version 4.2. Il implémente principalement la logique de défilement haut et bas et gauche et droite de toute la fenêtre, ce qui est très pratique.
2016-05-16
commentaire 0
1711


Comment utiliser Layui pour développer un effet d'animation de défilement plein écran
Présentation de l'article:Comment utiliser Layui pour développer un effet d'animation de défilement plein écran Layui est un framework d'interface utilisateur frontal simple et facile à utiliser. Il fournit un ensemble de composants CSS et JavaScript simples pour permettre aux développeurs de créer rapidement des pages. Parmi eux, l’effet d’animation de défilement plein écran est un effet courant dans de nombreuses conceptions Web. Ci-dessous, je présenterai en détail comment utiliser Layui pour implémenter un effet d'animation de défilement plein écran et fournirai des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons nous assurer que les fichiers pertinents de Layui ont été introduits.
2023-10-27
commentaire 0
935

Effet de défilement CSS : ajoutez un effet de défilement fluide aux pages Web
Présentation de l'article:Effet de défilement CSS : L'ajout d'un effet de défilement fluide à une page Web nécessite des exemples de code spécifiques. Avec le développement d'Internet, la conception Web accorde de plus en plus d'attention à l'expérience utilisateur. Outre la mise en page des pages Web et la conception des interactions, l'application d'effets de défilement est également devenue l'un des moyens importants pour améliorer l'expérience utilisateur. En CSS, nous pouvons obtenir un effet de défilement fluide grâce à quelques codes simples, ajoutant de la dynamique et un attrait visuel à la page Web. Cet article explique comment utiliser CSS pour ajouter un effet de défilement fluide à une page Web et fournit des exemples de code spécifiques. Tout d’abord, implémentez l’effet de défilement
2023-11-18
commentaire 0
1293

Comment utiliser le mode de lecture dans Word2010
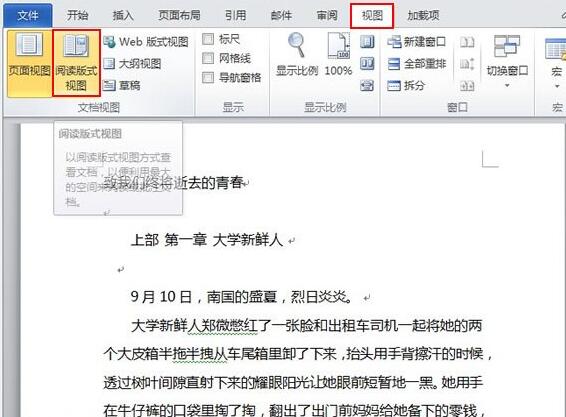
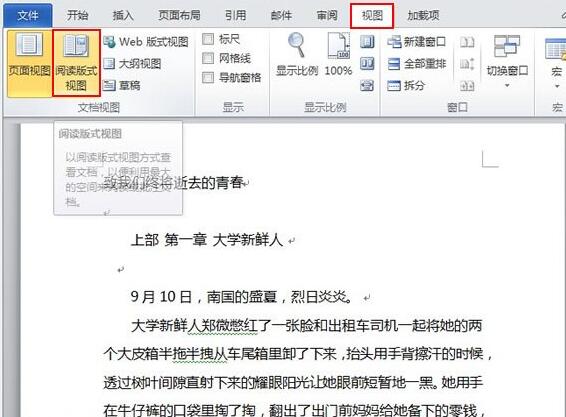
Présentation de l'article:①Ouvrez Word2010, copiez l'article dedans et cliquez sur le bouton Affichage - Affichage Mise en page de lecture. ② À ce stade, il passe immédiatement en mode de navigation plein écran, l'écriture est claire et vous pouvez facilement tourner les pages grâce aux flèches gauche et droite. ③Si vous n'aimez pas la navigation sur deux pages, vous pouvez la définir sur une seule page, ce qui signifie qu'une seule page sera affichée. ④ Vous pouvez voir que l'effet d'affichage d'une page n'est pas mauvais du tout.
2024-06-03
commentaire 0
921

Conseils et méthodes pour obtenir un effet de défilement fluide avec CSS
Présentation de l'article:Les techniques et méthodes CSS permettant d'obtenir des effets de défilement transparents nécessitent des exemples de code spécifiques. Avec le développement de la technologie Internet, les effets de défilement transparents sont largement utilisés dans la conception Web. Il peut offrir aux utilisateurs une meilleure expérience de navigation et peut également augmenter la dynamique et les effets visuels des pages Web. Dans cet article, je présenterai plusieurs techniques et méthodes CSS couramment utilisées pour obtenir des effets de défilement transparents et fournirai des exemples de code spécifiques. Utilisez l'animation CSS pour obtenir un effet de défilement transparent L'animation CSS est un moyen simple et efficace d'obtenir un effet de défilement transparent. Nous pouvons utiliser @key
2023-10-25
commentaire 0
2207

Découvrez comment ajuster les paramètres de la barre de défilement dans Windows 11
Présentation de l'article:De manière générale, le système n'affichera la barre de défilement sur le côté droit que lorsqu'un écran ne peut pas tenir. Cependant, certains amis aiment utiliser la barre de défilement pour ajuster la position de l'écran. Alors, comment configurer la barre de défilement pour qu'elle s'affiche toujours dans Win11. Comment définir les barres de défilement dans Win11 : La première étape consiste à cliquer sur le « logo Windows » à l'extrême gauche de la barre des tâches pour ouvrir le menu Démarrer. Étape 2 : Cliquez sur « Paramètres » dans le menu Démarrer. Étape 3 : Cliquez sur « Accessibilité » dans la colonne de gauche. Étape 4 : Ouvrez les paramètres « Effets visuels » sur la droite. La cinquième étape consiste à activer le commutateur « Toujours afficher les barres de défilement ».
2023-12-27
commentaire 0
980

Comment regarder les vidéos de Sohu en plein écran Comment regarder en plein écran
Présentation de l'article:Le mode de visualisation plein écran de Sohu Video offre aux utilisateurs une expérience de visualisation immersive et de haute qualité, donnant l'impression que chaque voyage audiovisuel est là. Avec des opérations simples, vous pouvez profiter d'effets de visualisation cinématographiques sur grand écran. Qu'il s'agisse d'un film brillant, d'une série télévisée passionnante ou d'un documentaire fascinant, tout cela peut montrer le meilleur impact visuel en mode plein écran. Méthode de visualisation plein écran 1. Ouvrez Sohu Video et cliquez pour accéder à la vidéo. 2. Cliquez sur l'icône plein écran. 3. Vous pouvez le regarder en plein écran.
2024-06-05
commentaire 0
1017

Comment implémenter une mise en page d'arrière-plan plein écran en utilisant HTML et CSS
Présentation de l'article:Utiliser HTML et CSS pour implémenter la disposition d'arrière-plan plein écran Dans la conception Web, la disposition d'arrière-plan plein écran est un effet courant et intéressant, qui permet de mieux afficher le contenu du site Web et d'apporter une bonne expérience visuelle aux utilisateurs. Cet article explique comment utiliser HTML et CSS pour implémenter une mise en page en arrière-plan plein écran et fournit des exemples de code spécifiques. Tout d’abord, créez une structure de mise en page de base dans votre fichier HTML. Voici le code HTML pour une mise en page simple en arrière-plan plein écran : <!DOCTYPEhtml><ht
2023-10-19
commentaire 0
1525

Apprenez étape par étape comment obtenir l'effet de verre dépoli avec CSS
Présentation de l'article:Lorsque je créais une interface de connexion aujourd'hui, parce que l'image d'arrière-plan de la page fournie par Vision était trop lumineuse et accrocheuse, la zone du formulaire de connexion au milieu de la page était très discrète et l'effet était très médiocre. J'ai pensé à l'effet de la fabrication du verre dépoli, et maintenant je le partage pour que tout le monde puisse y jeter un œil.
2020-07-10
commentaire 0
6113

Comment créer des effets dynamiques à l'aide de la disposition CSS Positions
Présentation de l'article:Comment utiliser la mise en page CSSPositions pour créer des effets dynamiques La mise en page CSSPositions est une technologie couramment utilisée dans la conception Web. Elle peut nous aider à créer divers effets dynamiques, tels que des menus flottants, des carrousels, etc. Cet article présentera quelques effets dynamiques courants et donnera des exemples de code correspondants pour aider les lecteurs à mieux comprendre et utiliser la disposition CSSPositions. 1. Menu suspendu Le menu suspendu est un élément très courant dans la conception Web. Il peut être corrigé quelque part sur l'écran lorsque l'utilisateur fait défiler la page
2023-09-26
commentaire 0
836

Que signifie le pinceau haut d'Apple ?
Présentation de l'article:« Le rafraîchissement élevé d'Apple » fait généralement référence au fait qu'Apple a introduit un taux de rafraîchissement d'écran plus élevé dans ses produits tels que le dernier iPhone ou iPad. Le taux de rafraîchissement de l'écran fait référence au nombre de fois que l'écran met à jour les images par seconde pour offrir aux utilisateurs une meilleure luminosité. taux de rafraîchissement de l'écran plus fluide et plus fluide. Expérience visuelle fluide, l'écran avec un taux de rafraîchissement élevé peut fournir une vitesse de réponse plus rapide et un effet de défilement plus fluide, rendant les opérations telles que regarder des vidéos et jouer à des jeux de plus en plus fluides.
2023-09-06
commentaire 0
4903

Conseils de mise en page CSS : meilleures pratiques pour implémenter des images d'arrière-plan en plein écran
Présentation de l'article:Conseils de mise en page CSS : meilleures pratiques pour implémenter des images d'arrière-plan en plein écran Dans la conception Web, les images d'arrière-plan en plein écran sont une technique courante qui peut ajouter un impact visuel et un attrait aux pages Web. En CSS, il existe plusieurs façons d'obtenir une image d'arrière-plan en plein écran. Cet article présentera les meilleures pratiques et fournira des exemples de code spécifiques. Utiliser l'attribut background-size L'attribut background-size peut contrôler la taille de l'image d'arrière-plan. Afin d'obtenir l'effet plein écran, vous pouvez le configurer pour qu'il soit couvert, comme ceci
2023-10-25
commentaire 0
1168