10000 contenu connexe trouvé

Comment développer un plugin WordPress réactif
Présentation de l'article:Introduction à la façon de développer un plug-in WordPress réactif À l'ère de l'Internet mobile, le design réactif est devenu la norme pour le développement de sites Web. Pour les sites Web créés avec WordPress, il est très important de développer un plug-in réactif. Cet article vous expliquera comment développer un plugin WordPress réactif, y compris quelques exemples de code clés. Création d'un plugin Tout d'abord, vous devez créer un nouveau répertoire pour stocker vos fichiers de plugin. Dans le répertoire wp-content/plugins
2023-09-05
commentaire 0
1366

Un guide pour implémenter une mise en page de tableau réactive à l'aide de CSS
Présentation de l'article:Guide pour implémenter une mise en page de tableau réactive à l'aide de CSS Introduction : Avec la popularité des appareils mobiles, la conception Web moderne s'est débarrassée des limitations de la mise en page fixe et s'est tournée vers une mise en page réactive. La mise en page réactive permet aux pages Web de s'adapter automatiquement aux différents appareils et d'offrir une meilleure expérience utilisateur. Dans cet article, nous présenterons comment utiliser CSS pour implémenter une mise en page de tableau réactive, avec des exemples de code spécifiques. Définir le style de base : Afin que la table s'adapte automatiquement aux différents appareils, vous devez d'abord définir le style de base. Habituellement, nous définirons le conteneur parent de la table
2023-11-21
commentaire 0
1174


Comment implémenter une disposition de tableau réactive via la disposition élastique CSS Flex
Présentation de l'article:Comment implémenter une disposition de tableau réactive via la disposition élastique CSSFlex Dans le développement front-end, la disposition réactive est un concept très important. Avec la popularité des appareils mobiles, les pages Web doivent s'adapter à différentes tailles d'écran pour offrir une meilleure expérience utilisateur. Les tableaux sont l’une des méthodes de mise en page couramment utilisées dans les pages Web. Dans cet article, nous présenterons comment utiliser la disposition élastique CSSFlex pour implémenter une disposition de tableau réactive. La mise en page élastique CSSFlex est une méthode de mise en page introduite par CSS3. Elle peut non seulement implémenter facilement diverses mises en page complexes.
2023-09-29
commentaire 0
786

Comment créer une mise en page de tableau réactive en utilisant HTML et CSS
Présentation de l'article:Comment créer une mise en page de tableau réactive à l'aide de HTML et CSS HTML est un langage de balisage utilisé pour structurer les pages Web, tandis que CSS est utilisé pour styliser et mettre en page les pages Web. Dans la conception Web, les tableaux sont un élément couramment utilisé pour présenter les données sous forme de tableau. Cet article explique comment utiliser HTML et CSS pour créer une mise en page de tableau réactive et fournit des exemples de code spécifiques. Tout d'abord, nous devons créer un document HTML et utiliser la balise <table> &Lt ;
2023-10-27
commentaire 0
1593


Comment copier le contenu d'un objet tableau inséré dans un document Word vers Excel à l'aide du code VBA
Présentation de l'article:1. Comment insérer un tableau dans un document Word en utilisant le code VBA ? L'insertion d'un tableau dans un document Word en VBA est très simple, vous pouvez utiliser l'exemple de code suivant : SubInsertTableInWord()DimwdAppAsObjectDimwdDocAsObjectDimwdTableAsObject'Créer un objet d'application Word SetwdApp=CreateObject("Word.Application")wdApp.Visible=True'Si vous en avez besoin pour afficher l'application Word, veuillez définir sur True' pour créer un nouveau Wo
2024-01-07
commentaire 0
1087


Intégration de CanvasJS avec DataTables
Présentation de l'article:CanvasJS est une bibliothèque de graphiques JavaScript qui vous permet de créer des graphiques interactifs et réactifs, tandis que DataTables est un plugin jQuery qui améliore les tableaux HTML avec des contrôles d'interaction avancés tels que la pagination, le filtrage et le tri. Combinaison
2024-10-01
commentaire 0
798

En quoi consiste le bootstrap ?
Présentation de l'article:Le framework Bootstrap se compose des composants suivants : Préprocesseurs CSS : SASS et LESS Responsive Layout System : Système de grille et composants de classe d'utilitaires réactifs : éléments d'interface utilisateur et plug-in JavaScript Thèmes et modèles : styles prédéfinis et pages prédéfinies Outils et utilitaires : Jeu d'icônes, jQuery, Grunt
2024-04-05
commentaire 0
1242

Comment utiliser layui et bootstrap ensemble
Présentation de l'article:LayUI et Bootstrap peuvent être intégrés des manières suivantes : introduire directement des styles et des scripts, mais vous devez personnaliser les règles de remplacement CSS ; utiliser Sass pour remplacer les variables Bootstrap, ce qui nécessite la prise en charge de l'environnement Sass pour encapsuler la version de style Bootstrap ; des composants LayUI ; utilisez le plugin Layui Bootstrap qui gère automatiquement les remplacements de style et la mise en page réactive.
2024-04-26
commentaire 0
1476

Que signifie le bootstrap en CSS ?
Présentation de l'article:Bootstrap fait référence à un cadre de développement frontal simple, intuitif et puissant de Twitter basé sur HTML, CSS et JavaScript. Il prend en charge les variables et mixins Sass, les systèmes de grille réactifs et est livré avec un grand nombre de composants et de nombreux plug-ins JavaScript puissants. -ins.
2021-05-13
commentaire 0
2577

Quel framework est fourni avec CSS
Présentation de l'article:Le CSS intégré comprend Bootstrap, Foundation, Semantic UI, Material-UI, Bulma, Tailwind CSS, UIKit, Pure CSS, etc. Description détaillée : 1. Bootstrap, qui contient un grand nombre de classes prédéfinies, peut être utilisé pour créer rapidement des pages Web réactives et des applications mobiles ; 2. Foundation, qui contient de nombreux styles et composants modernes, tels que des systèmes de grille, des boutons, des formulaires, Navigation, outils réactifs et bien plus encore.
2023-10-07
commentaire 0
864

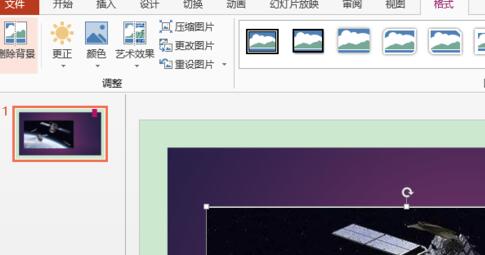
Méthode détaillée d'ajout de tableaux dans des espaces réservés dans PPT
Présentation de l'article:Ouvrez l'application PPT et entrez dans l'état d'édition. Ouvrez le fichier, sélectionnez l'onglet [Accueil], cliquez sur le bouton de la liste déroulante [Mise en page] dans le groupe [Diaporama] et sélectionnez la mise en page des diapositives avec l'icône [Insérer un tableau] dans la liste déroulante ouverte pour créer un diaporama. Cliquez sur le bouton [Insérer un tableau] dans l'espace réservé de la diapositive pour faire apparaître la boîte de dialogue [Insérer un tableau]. Définissez le [Nombre de lignes] sur 7 et le [Nombre de colonnes] sur 4. Cliquez sur le bouton [OK] une fois les paramètres terminés. . À ce stade, vous pouvez insérer un tableau de 7 lignes et 4 colonnes. Une fois l'insertion terminée, entrez le titre dans l'espace réservé au titre ci-dessus, puis ajustez la position du tableau comme indiqué dans l'image.
2024-04-17
commentaire 0
627

Comment insérer un tableau dans un document Word
Présentation de l'article:Comment insérer un tableau dans un document Word : 1. Ouvrez le document Word, sélectionnez un nouveau document à créer ou ouvrez un document existant. 2. Positionnez le curseur à l'endroit où vous souhaitez insérer le tableau. 3. Sélectionnez la méthode d'insertion ; le tableau et utilisez l'option Tableau dans le menu Insertion ; 4. Ajustez la taille et le style du tableau. Une fois le tableau inséré dans le document, il peut être ajusté pour répondre à vos besoins ; Une fois le tableau inséré dans le document, vous pouvez y remplir des données ou modifier du texte, déplacer le curseur vers une cellule du tableau et commencer à saisir du texte ou des données.
2023-08-07
commentaire 0
9012

Le plug-in jQuery bxSlider implémente le focus réactif map_jquery
Présentation de l'article:Caractéristiques de bxSlider 1. Répond entièrement à divers appareils et s'adapte à différents écrans ; 2. Prend en charge plusieurs modes de glissement, horizontaux, verticaux et effets de fondu d'entrée et de sortie ; 3. Prend en charge les images, les vidéos et tout contenu HTML ; toucher coulissant ; 5. Prend en charge Firefox, Chrome, Safari, iOS, Android, IE7. Discutons-en en détail ci-dessous.
2016-05-16
commentaire 0
1265


Quelle est la différence entre keynote et ppt ?
Présentation de l'article:Différences : 1. L'interface principale de ppt est de style ruban, tandis que l'interface principale de keynote est le style classique de barre de menus + barre d'outils. 2. Ce qu'on appelle l'insertion d'un objet dans ppt consiste à ajouter un nouvel objet à la page de diapositives ; dans Keynote, « insérer un objet » est appelé « ajouter un objet ». 3. Le format de l'objet de réglage est différent. 4. Les opérations d'insertion de tableaux et de graphiques sont différentes. 5. Il existe différentes manières de mettre en œuvre une animation.
2023-02-02
commentaire 0
9521