10000 contenu connexe trouvé


Le problème de l'impossibilité d'accéder à la page se produit sur le navigateur Edge de Win11
Présentation de l'article:La compatibilité du navigateur Edge est relativement mauvaise et de nombreux sites Web peuvent ne pas être ouverts. Si nous rencontrons le problème que le navigateur Edge Win11 ne peut pas accéder à cette page, nous pouvons essayer de modifier la compatibilité ou de réparer le navigateur pour résoudre le problème. Le navigateur Win11 Edge ne peut pas accéder à cette page. 1. Ouvrez d'abord notre "Menu Démarrer" 2. Ouvrez ensuite les "Paramètres" 3. Entrez ensuite l'option "Applications" sur la gauche. 4. Entrez ensuite « Applications et fonctionnalités » à droite. 5. Recherchez ensuite « Navigateur Edge » dans la liste ci-dessous, cliquez sur les trois points à droite et sélectionnez « Modifier » 6. Enfin, cliquez sur « Réparer » dans la fenêtre contextuelle. menu supérieur pour résoudre le problème. 7. Si la réparation du navigateur ne fonctionne toujours pas, ouvrez-le en mode IE.
2023-12-29
commentaire 0
1260

Comment définir la compatibilité du navigateur Edge Comment définir la compatibilité du navigateur Microsoft Edge
Présentation de l'article:Tout d'abord, sur le bureau du système, cliquez sur l'élément de menu [Démarrer/Microsoftedge]. Ensuite, dans l'interface principale du logiciel de navigation Edge ouvert, nous cliquons sur la zone de texte [Barre d'adresse] ci-dessus. Entrez l'URL about:flags dans la zone de texte et appuyez sur Entrée. À ce stade, la page des paramètres du navigateur Edge s'ouvrira et vous verrez l'élément de paramètre « Utiliser la liste de compatibilité Microsoft » sur la page. Nous pouvons simplement cocher la case devant cet élément de paramètre. À ce stade, vous verrez un message d'invite sur la page du navigateur Edge indiquant que vous devez redémarrer le navigateur pour que les paramètres prennent effet. Une fois le navigateur redémarré, vous pouvez utiliser le mode de compatibilité du navigateur Edge.
2024-05-09
commentaire 0
739


Comment réparer le navigateur de 360 Browser-Comment réparer le navigateur de 360 Browser
Présentation de l'article:360 Browser est un incontournable sur les ordinateurs de nombreuses personnes, alors savez-vous comment réparer le navigateur dans 360 Browser ? Le contenu suivant vous présente la méthode de réparation du navigateur dans 360 Browser ? Ouvrez le navigateur 360 sur votre ordinateur. Cliquez sur l'icône des trois lignes horizontales dans le coin supérieur droit. Placez la souris sur l'option [Aide] dans la liste déroulante contextuelle et cliquez sur [Réparer le navigateur] dans la case à cocher qui apparaît. Cliquez sur [Réparer maintenant] dans la fenêtre contextuelle [360 Browser Doctor]. Une fois la réparation terminée, vous pouvez sélectionner [Lancer le navigateur] pour vérifier l'effet de la réparation.
2024-03-06
commentaire 0
1000

Problèmes de bégaiement et de retard lorsque les fenêtres et les navigateurs font glisser les pages
Présentation de l'article:Déplacer la fenêtre ou ouvrir le navigateur et faire glisser la page est très lent et on a l'impression d'être bloqué. 1. Généralement, cela n'est pas dû à la vitesse d'Internet, car sur certains sites Web, même si la page n'est pas ouverte, la page ne le sera pas. bloqué. Il existe plusieurs raisons possibles, la principale étant des problèmes de compatibilité de code entre le navigateur et le serveur. Lorsque le navigateur charge le fichier de page Web sur le serveur, le fichier peut être incompatible avec le navigateur, empêchant celui-ci d'analyser correctement le code HTML. Par conséquent, la racine du problème réside dans une compatibilité insuffisante du code entre le navigateur et le serveur. Lorsque le navigateur envoie une requête au serveur, si le serveur ne répond pas, le navigateur continuera à envoyer des requêtes jusqu'à ce qu'il reçoive un retour de page, ce qui peut entraîner le blocage de la page. Ce problème se produit souvent, indiquant que lors de l'ouverture de la page
2024-01-13
commentaire 0
1721


Changer l'en-tête lors du défilement CSS uniquement
Présentation de l'article:Je n'ai toujours pas appris grand-chose sur les animations CSS pilotées par défilement, mais voici ce que j'ai appris de scroll-driven-animations.style .
N'oubliez pas de vérifier la compatibilité du navigateur avant de l'utiliser.
https://developer.mozilla.org/en-US/docs/Web/CS
2024-07-26
commentaire 0
788

Comment utiliser JavaScript pour obtenir un effet d'animation de défilement de page ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir un effet d'animation de défilement de page ? Avec le développement de la technologie Web, les effets d'animation de défilement de page sont devenus l'une des techniques couramment utilisées par de nombreux concepteurs et développeurs Web. Ils peuvent ajouter une impression de dynamique et de fluidité aux pages Web. Cet article explique comment utiliser JavaScript pour obtenir des effets d'animation de défilement de page et fournit des exemples de code spécifiques. Tout d’abord, nous devons comprendre les principes de base du défilement des pages. Lorsque l'utilisateur fait défiler la page dans le navigateur, le navigateur déclenche la fenêtre
2023-10-27
commentaire 0
1063

Comment activer le mode vitesse du navigateur 360 ?
Présentation de l'article:1. Ouvrez le navigateur 360, comme indiqué sur l'image ; 2. Regardez le symbole « éclair » sur le côté droit de la barre d'adresse où vous entrez l'URL, comme indiqué sur l'image, après avoir cliqué sur le symbole d'éclair ; Les modes seront automatiquement affichés, à savoir le mode vitesse extrême et le mode de compatibilité, vous pouvez sélectionner le mode approprié, comme indiqué sur la figure. 4. Le navigateur actuel est en mode vitesse extrême, qui est plus rapide que le mode de compatibilité. Si vous choisissez le mode de compatibilité, la même opération est requise, il suffit de le sélectionner, comme indiqué sur l'image.
2024-06-18
commentaire 0
554

Comment désactiver les effets CSS3
Présentation de l'article:CSS3 est un langage de feuille de style utilisé pour la conception Web. Il peut nous aider à obtenir divers effets magnifiques, tels que des coins arrondis, des dégradés, des animations, etc. Cependant, dans le développement réel, en raison de problèmes de compatibilité et de performances avec les effets CSS3, nous devons parfois désactiver les effets CSS3 pour améliorer la vitesse de chargement et l'expérience utilisateur des pages Web. Tout d’abord, nous devons comprendre les problèmes de compatibilité des effets CSS3. Bien que CSS3 ait été largement pris en charge, certains anciens navigateurs ne peuvent toujours pas prendre entièrement en charge les effets CSS3. L'utilisation d'effets CSS3 incompatibles entraînera l'apparition de pages Web dans ces
2023-04-21
commentaire 0
665

Comment utiliser le recadrage précis du cadre cdr_Comment utiliser le recadrage précis du cadre cdr
Présentation de l'article:Ouvrez d’abord le logiciel cdr, créez un nouveau fichier, puis copiez-y une image. Découpez ensuite le cube et sélectionnez l'outil Bézier pour tracer une courbe fermée le long du bord. Cliquez ensuite sur la barre de menu Effets et sélectionnez Frame Cut - Empêchez-le d'être dans le conteneur. Cliquez ensuite sur Effets - Sélectionner un recadrage précis - Modifier le contenu. Déplacez ensuite l'image de manière à ce que le bord du cube soit exactement aligné avec le bord du tableau. Cliquez sur Effets - Sélectionnez Recadrage de précision du cadre - Terminer l'édition.
2024-05-08
commentaire 0
454

Que devez-vous apprendre sur le front-end Web ?
Présentation de l'article:Le front-end Web doit apprendre HTML, CSS, JavaScript, jQuery, Ajax, le framework front-end [vue/React/Angular, etc.] et d'autres connaissances front-end, il doit également comprendre la compatibilité de chaque version de ; chaque navigateur, standards Web, appareils mobiles, etc. Adaptation des terminaux et autres connaissances.
2019-02-23
commentaire 0
41629

Partage d'expérience de compatibilité entre navigateurs JavaScript dans le développement front-end
Présentation de l'article:À l'ère d'Internet d'aujourd'hui, le développement Web front-end est sans aucun doute un domaine brûlant. En tant que développeurs front-end, nous devons souvent utiliser JavaScript pour ajouter des effets dynamiques et de l'interactivité aux pages Web. Cependant, étant donné que les différents navigateurs ont une analyse et une prise en charge différentes de JavaScript, la compatibilité entre navigateurs est devenue un problème majeur dans le développement front-end. Dans cet article, je partagerai une partie de mon expérience avec la compatibilité entre navigateurs JavaScript accumulée dans le développement front-end. Tout d'abord, la chose la plus fondamentale est de s'assurer que notre code
2023-11-03
commentaire 0
864


Pourquoi pensez-vous que jquery n'est pas facile à utiliser ? Brève analyse des raisons
Présentation de l'article:Avec le développement continu de la technologie front-end, le framework jQuery n'est plus le meilleur choix à l'heure actuelle, non seulement parce que les navigateurs modernes disposent déjà de la plupart des fonctions de jQuery, mais aussi parce que d'autres frameworks plus avancés tels que React ou Angular sont utilisés. pour développer le front-end, les pages permettent une réutilisation du code plus efficace. Cependant, jQuery, en tant que premier framework de développement Web, était autrefois un outil indispensable pour les développeurs front-end. Grâce à sa simplicité, sa commodité et sa compatibilité, jQuery aide les développeurs front-end à créer rapidement des animations compatibles avec le navigateur.
2023-04-10
commentaire 0
592

Apprendre et maîtriser le canevas commun : un guide d'introduction au dessin et à l'animation
Présentation de l'article:Premiers pas avec Canvas Framework : Apprenez à utiliser le framework Canvas commun pour le dessin et l'animation. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide de la technologie frontale, les effets dynamiques dans la conception Web sont de plus en plus importants. En tant qu'élément HTML utilisé pour dessiner des graphiques sur le navigateur, le canevas est devenu un outil important pour réaliser divers effets d'animation et développer des jeux. Afin d'utiliser Canvas plus efficacement, de nombreux excellents frameworks Canvas ont vu le jour. Cet article présentera quelques frameworks de canevas courants et fournira
2024-01-17
commentaire 0
683

Que dois-je faire si le navigateur Edge ne parvient pas à se connecter à Internet ?
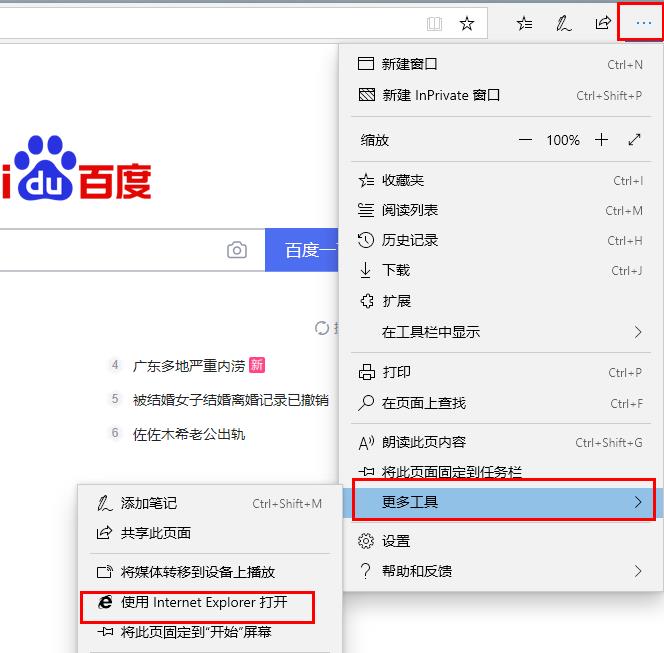
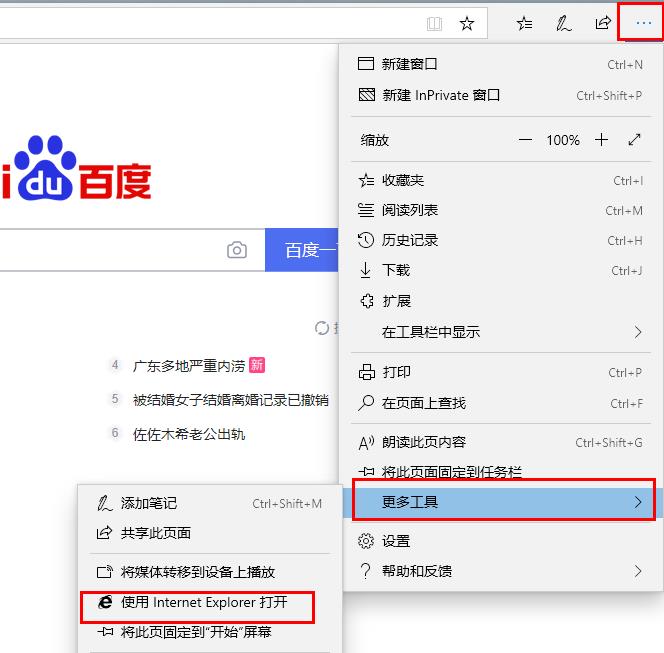
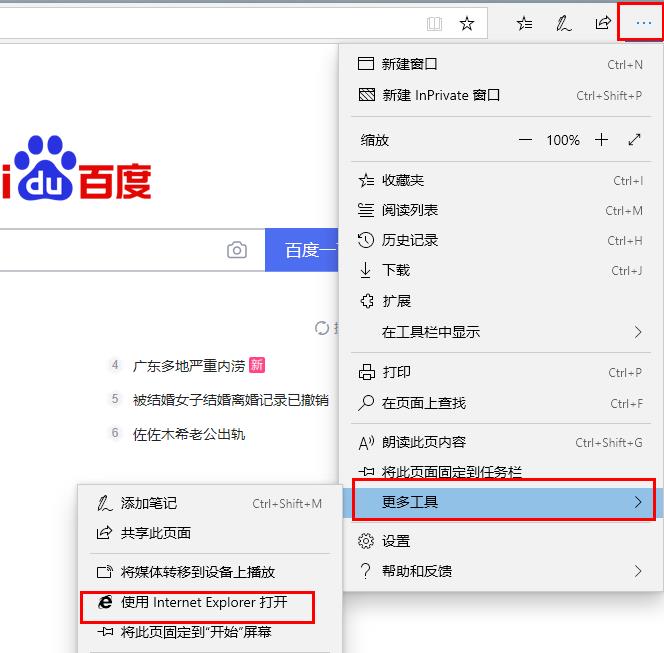
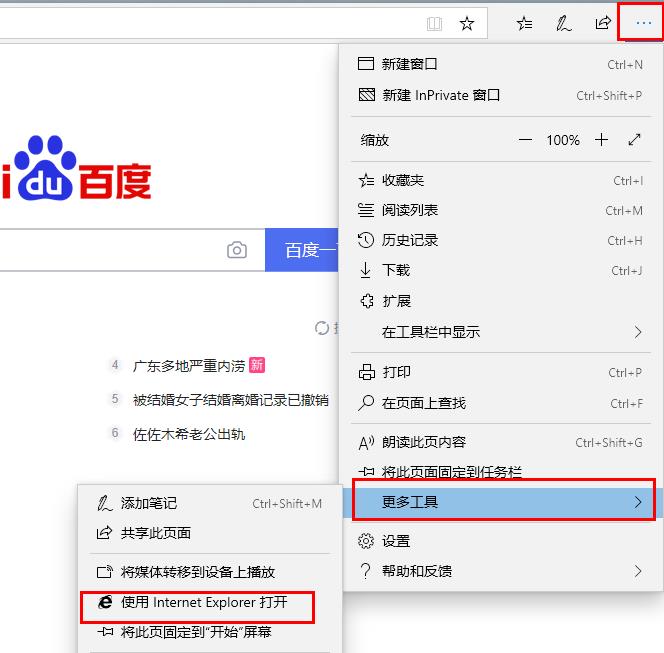
Présentation de l'article:Que dois-je faire si le navigateur Edge ne parvient pas à se connecter à Internet ? Le navigateur Edge est un outil de navigation Web utilisé par de nombreux utilisateurs. Il présente les caractéristiques d'une compatibilité rapide, sûre et forte. Que devez-vous faire si vous rencontrez une situation dans laquelle le navigateur Edge ne peut pas se connecter à Internet ? En fait, il peut être détecté automatiquement. L'éditeur partagera les étapes spécifiques ci-dessous. Solution 1. Accédez au navigateur Edge, cliquez sur les trois points dans le coin supérieur droit pour ouvrir plus d'outils -> ouvrir avec Internet Explorer. 2. Cliquez sur les paramètres d'engrenage dans le coin supérieur droit du navigateur IE et sélectionnez les options Internet. 3. Sélectionnez Connexion, faites défiler la liste et cliquez sur Paramètres LAN. 4. Cochez Détecter automatiquement les paramètres et cliquez sur OK.
2024-08-26
commentaire 0
1108

Que dois-je faire si le navigateur Edge ne parvient pas à se connecter à Internet ?
Présentation de l'article:Que dois-je faire si le navigateur Edge ne parvient pas à se connecter à Internet ? Le navigateur Edge est un outil de navigation Web utilisé par de nombreux utilisateurs. Il présente les caractéristiques d'une compatibilité rapide, sûre et forte. Que devez-vous faire si vous rencontrez une situation dans laquelle le navigateur Edge ne peut pas se connecter à Internet ? En fait, il peut être détecté automatiquement. L'éditeur partagera les étapes spécifiques ci-dessous. Solution 1. Accédez au navigateur Edge, cliquez sur les trois points dans le coin supérieur droit pour ouvrir plus d'outils -> ouvrir avec Internet Explorer. 2. Cliquez sur les paramètres d'engrenage dans le coin supérieur droit du navigateur IE et sélectionnez les options Internet. 3. Sélectionnez Connexion, déroulez et cliquez sur Paramètres LAN. 4. Cochez Détecter automatiquement les paramètres et cliquez sur OK.
2024-08-26
commentaire 0
786