10000 contenu connexe trouvé
Emmet插件比较实用常用的写法
Présentation de l'article:Emmet插件比较实用常用的写法
2016-09-01
commentaire 0
1485

Communication entre composants Vue : utilisation des plugins Vuex pour la communication entre composants
Présentation de l'article:Communication entre composants Vue : utilisation des plug-ins Vuex pour la communication entre composants Dans le développement de Vue, la communication entre composants est une exigence très courante et importante. Dans Vue, l'utilisation du plug-in Vuex peut facilement réaliser une communication entre composants, ce qui non seulement simplifie le code, mais améliore également l'efficacité du développement. Qu'est-ce que VuexVuex est le mode de gestion d'état de Vue.js, utilisé pour gérer de manière centralisée l'état de tous les composants d'une application Vue. Il est basé sur l'architecture Flux et les idées de conception Redux, fournissant un état prévisible pour Vue.
2023-07-07
commentaire 0
1404


Communication des composants Vue : utilisez la directive v-slot pour la communication par slot
Présentation de l'article:Communication des composants Vue : utilisez l'instruction v-slot pour la communication par slot. Avec le développement continu de Vue, le modèle de développement de composants dans le développement front-end est devenu de plus en plus important. Dans Vue, le transfert de données et l'interaction entre différents composants peuvent être réalisés grâce à la communication des composants. Dans la communication entre composants, l'utilisation de la communication par slot est un moyen courant et puissant. Vue fournit l'instruction v-slot pour implémenter la communication par slot. Cet article présentera en détail l'utilisation de l'instruction v-slot et démontrera son application pratique à travers des exemples de code. 1. Qu'est-ce que le slot pass ?
2023-07-07
commentaire 0
1362

Résolvez le problème de l'échec de l'installation du plug-in UOS et améliorez l'expérience d'utilisation du système.
Présentation de l'article:Avec le développement de la science et de la technologie, de plus en plus d'utilisateurs ont commencé à choisir d'utiliser des systèmes d'exploitation nationaux. Parmi eux, Tongxin uos a été favorisé par la majorité des utilisateurs en raison de ses excellentes performances et de sa stabilité. Lors de son utilisation, certains utilisateurs peuvent en rencontrer. plug-ins. Cet article analysera le problème de l’échec de l’installation et fournira des solutions pour aider les utilisateurs à améliorer leur expérience système. Analyse des raisons de l'échec de l'installation du plug-in UOS 1. Problèmes de compatibilité du système : Étant donné que UOS uos est un système d'exploitation développé sur la base du noyau Linux, il peut y avoir des problèmes de compatibilité avec certains plug-ins, entraînant l'installation échouer. 2. Problème de connexion réseau : pendant le processus d'installation du plug-in, vous devez accéder au réseau pour télécharger les fichiers pertinents. Si la connexion réseau est instable ou trop lente, l'installation peut échouer. 3. Dépendances des plug-ins
2024-02-15
commentaire 0
1043

Comment résoudre l'erreur Vue : impossible d'utiliser correctement provide et inject pour la communication du plug-in
Présentation de l'article:Comment résoudre l'erreur Vue : impossible d'utiliser correctement provide et inject pour la communication du plug-in. Dans le développement de Vue, nous avons souvent besoin de communiquer entre les composants, et Vue fournit un moyen pratique d'établir la communication entre les composants, c'est-à-dire en utilisant provide et inject. . Cependant, nous pouvons parfois rencontrer des erreurs lors de l’utilisation de provide et inject, notamment lors de l’utilisation de plug-ins. Cet article explique comment utiliser correctement provide et inject pour résoudre ces erreurs.
2023-08-27
commentaire 0
945

Communication des composants Vue : utilisez la directive v-text pour la communication par interpolation de texte
Présentation de l'article:Communication des composants Vue : Utilisation de la directive v-text pour la communication par interpolation de texte Introduction : Dans Vue.js, les composants sont les modules de base pour la création d'interfaces utilisateur. La communication entre les composants est une partie essentielle du développement de composants. Vue fournit une variété de méthodes de communication de composants, notamment l'utilisation de directives pour la communication par interpolation de texte. Cet article présentera en détail comment utiliser la directive v-text de Vue pour la communication par interpolation de texte entre les composants, et sera accompagné d'exemples de code pour aider les lecteurs à mieux comprendre. Texte : Dans Vue, généralement un
2023-07-07
commentaire 0
804


Communication des composants Vue : utilisez la directive v-once pour une communication par interpolation unique
Présentation de l'article:Communication entre composants Vue : utilisez la directive v-once pour une communication par interpolation unique Dans Vue, la communication entre composants est un concept important qui permet le transfert de données et l'interaction entre différents composants. Vue propose plusieurs façons d'implémenter la communication entre composants, dont l'une consiste à utiliser la directive v-once pour une communication par interpolation unique. Cet article présentera en détail l’utilisation de l’instruction v-once et utilisera des exemples de code pour approfondir la compréhension. 1. Qu'est-ce que l'instruction v-once ?
2023-07-07
commentaire 0
963

Utilisez PHP pour développer des plug-ins de boîte aux lettres Exchange afin d'améliorer l'efficacité du travail
Présentation de l'article:Avec la popularité du courrier électronique et le développement des activités professionnelles, l’utilisation des boîtes mail Exchange est devenue un élément indispensable dans de nombreuses affaires professionnelles et personnelles. Afin d'améliorer l'efficacité du travail, de nombreuses personnes ont commencé à utiliser PHP pour développer des plug-ins de boîte aux lettres Exchange afin de mieux gérer et traiter les e-mails. La boîte aux lettres Exchange est une plateforme de messagerie et de travail collaboratif fournie par Microsoft, avec des fonctions puissantes et des options de configuration flexibles. PHP est un langage de programmation puissant largement utilisé dans le développement Web. en ajoutant ceci
2023-09-11
commentaire 0
887


Comment utiliser un bac à sable WordPress pour comparer des lugins ou des thèmes
Présentation de l'article:Lorsque vous travaillez avec WordPress, un scénario courant consiste à comparer différents plugins ou thèmes pour décider lequel convient le mieux à un projet.
Les essayer directement sur un site en ligne peut être risqué, mais un bac à sable WordPress offre un environnement sûr et flexible.
2024-10-30
commentaire 0
1031

Qu'est-ce que le cycle de service
Présentation de l'article:Le rapport cyclique fait référence au rapport entre la durée du signal de haut niveau et la période du signal périodique. Le rapport cyclique fait référence au rapport entre le temps d'occupation du signal de haut niveau dans le signal d'impulsion et le temps d'un signal périodique. cycle complet. Le rapport cyclique se présente généralement sous la forme d'un pourcentage. Il est largement utilisé dans les circuits de commande et les circuits d'alimentation.
2023-08-17
commentaire 0
15326

Que faire si le serveur hôte cloud n'a pas suffisamment de mémoire
Présentation de l'article:Solution : 1. Nettoyez le package d'installation et certains fichiers et plug-ins inutiles, et utilisez les ressources du site Web de manière rationnelle ; 2. Supprimez les e-mails expirés pour éviter que les e-mails excessifs n'occupent de l'espace sur le site Web ; 3. Nettoyez les fichiers indésirables dans la base de données, tels que ; les brouillons et les liens morts sur le site Web et autres informations invalides ; 4. Désactivez les plug-ins non essentiels et utilisez les outils en ligne pour terminer le travail ; 5. Nettoyez les fichiers de test ; 6. Contrôlez la taille des fichiers multimédias tels que les images, l'audio et vidéo.
2024-03-12
commentaire 0
925


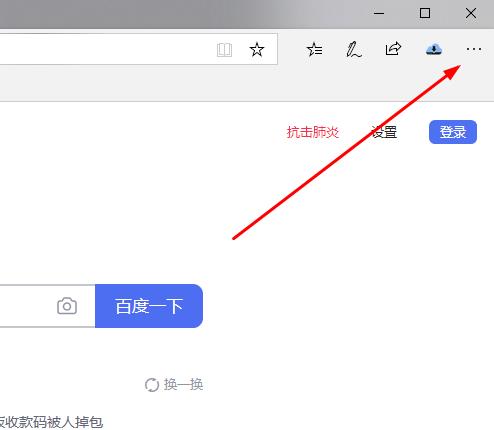
Comment optimiser la consommation de mémoire du navigateur Edge
Présentation de l'article:De nombreux amis ont découvert que le taux d'utilisation de la mémoire du navigateur Edge est très élevé lors de la libération d'espace système. Alors, que se passe-t-il ? Jetons un coup d'œil aux solutions détaillées ci-dessous. L'utilisation de la mémoire du navigateur Edge est trop élevée : Réponse : Le navigateur Edge contient de nombreuses extensions. Par conséquent, cela augmentera l’utilisation de la mémoire sans le savoir. 1. Entrez dans le navigateur Edge et cliquez sur les trois points dans le coin supérieur droit. 2. Sélectionnez "Extensions" dans la barre des tâches. 3. Fermez ou désinstallez simplement les plug-ins que vous n’avez pas besoin d’utiliser.
2024-01-02
commentaire 0
1081

Le taux de traitement des plaintes dans les délais n'était pas conforme aux normes et des entreprises telles que MiHoYo ont été nommées par le ministère de l'Industrie et des Technologies de l'information.
Présentation de l'article:Selon les informations de « Gongxin Weibao » du 31, au quatrième trimestre 2023, parmi les plaintes reçues par les utilisateurs d'Internet sur la plateforme de plaintes concernant les services d'information sur Internet, les plaintes concernant les fonctions de service représentaient 47,7 %, les plaintes concernant les canaux de service client représentaient 25,6 %, et les plaintes concernant les informations personnelles, les plaintes en matière de protection représentaient 12,9 %, et les autres plaintes représentaient 13,8 %. Parmi les 175 sociétés Internet connectées à la plateforme, 4 sociétés, dont MiHoYo, n'ont pas satisfait aux exigences en matière de traitement rapide des plaintes. Le ministère de l'Industrie et des Technologies de l'information a exhorté les sociétés concernées à traiter correctement les problèmes signalés par les utilisateurs. Dès que cet incident a été révélé, de nombreux joueurs l'ont associé à l'incident "Three Entangled Fate" qui a décollé il y a quelque temps, ce qui a donné lieu à des commentaires brûlants constants sur des sujets connexes.
2024-02-01
commentaire 0
509