10000 contenu connexe trouvé

Tutoriel sur l'utilisation du plug-in contextuel de calque
Présentation de l'article:Cet article présente principalement la méthode de fonctionnement du plug-in contextuel de couche et analyse en détail les étapes spécifiques et les techniques de fonctionnement du téléchargement, de l'appel et de la configuration du plug-in contextuel de couche sous forme d'exemples. dans le besoin peut se référer à ce qui suit
2017-05-22
commentaire 0
3509

Méthode d'application du plug-in pop-up dans vue (code)
Présentation de l'article:Ce que cet article vous apporte concerne la méthode d'application (code) du plug-in contextuel dans Vue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
2018-09-08
commentaire 0
2047

Fermer les pop-ups dans le navigateur Edge : méthode simple et pratique
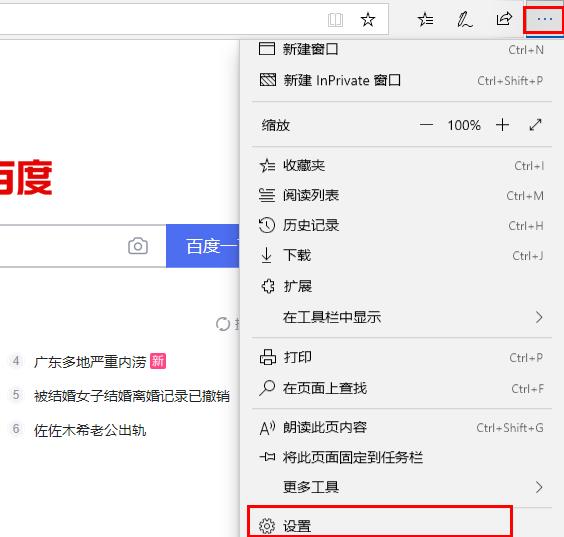
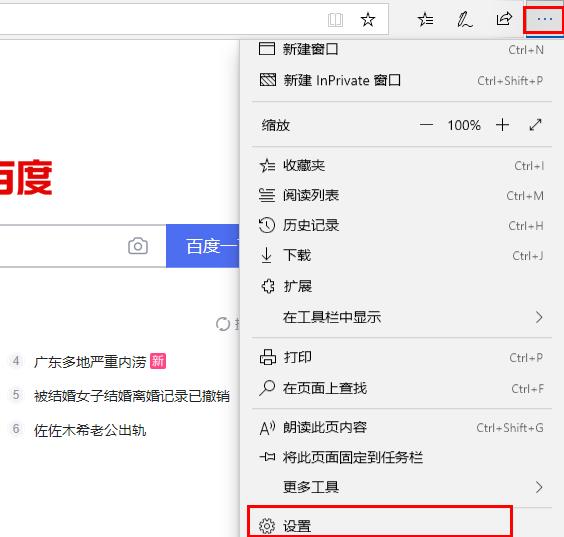
Présentation de l'article:Comment fermer les fenêtres pop-up dans le navigateur Edge ? Je crois que de nombreux amis rencontrent souvent diverses fenêtres contextuelles lors de l'utilisation récente du navigateur Edge. Ces fenêtres contextuelles affectent non seulement notre utilisation normale, mais sont également très ennuyeuses. Alors, comment fermer les fenêtres contextuelles d'Edge ? C'est en fait très simple. Voyons comment fermer les fenêtres contextuelles dans le navigateur Edge. Comment fermer la fenêtre contextuelle dans Edge 1. Cliquez sur les trois points dans le coin supérieur droit du navigateur et sélectionnez « Paramètres ». 2. Sélectionnez « Confidentialité et sécurité » dans la barre des tâches de gauche. 3. Faites défiler vers le bas pour trouver « Sécurité » et activez le commutateur « Bloquer les fenêtres contextuelles ».
2024-01-02
commentaire 0
1391

Introduction à la méthode de développement d'une page pop-up à l'aide de l'applet WeChat
Présentation de l'article:Au cours du processus de développement du mini-programme, nous rencontrerons certainement la situation du développement d'une page pop-up. Jetons d'abord un coup d'œil à l'explication officielle de la page pop-up du mini-programme. L'interface de l'API est la suivante. À en juger par l'exemple de code officiel, si vous pensez que c'est simple, tout comme une assertion, vous ne pouvez pas voir les besoins réels de la fenêtre contextuelle. donc...
2018-05-12
commentaire 0
9527

Comment utiliser les fenêtres contextuelles de calque et les formulaires layui pour ajouter de nouvelles fonctions
Présentation de l'article:Le framework layui est un framework d'interface utilisateur frontal écrit en utilisant ses propres spécifications de module. Il suit la forme d'écriture et d'organisation du HTML/CSS/JS natif. Le seuil est extrêmement bas et peut être utilisé directement. Layer est le travail représentatif du framework Layui. Cet article explique comment utiliser les fenêtres contextuelles de calque et les formulaires Layui pour ajouter de nouvelles fonctions.
2020-01-10
commentaire 0
5034

Développement de composants Vue : méthode d'implémentation de composants contextuels
Présentation de l'article:Développement de composants Vue : méthode d'implémentation de composants pop-up Introduction : Dans le développement front-end, le composant pop-up est un type de composant courant et important. Il peut être utilisé pour afficher du contenu interactif tel que des informations rapides, des confirmations ou des zones de saisie sur des pages Web. Cet article expliquera comment utiliser le framework Vue pour développer un composant contextuel simple et fournira des exemples de code spécifiques. 1. Conception de la structure du composant Lors de la conception de la structure du composant de fenêtre pop-up, nous devons prendre en compte les éléments suivants : Titre de la fenêtre pop-up : utilisé pour afficher les informations sur le titre de la fenêtre pop-up. Contenu de la fenêtre pop-up : permet d'afficher le contenu spécifique de la fenêtre pop-up. bombe
2023-11-24
commentaire 0
1427

Actualisez la page après avoir fermé la fenêtre pop-up jquery
Présentation de l'article:Dans le développement Web, les fenêtres contextuelles sont souvent utilisées pour afficher des informations importantes aux utilisateurs ou permettre aux utilisateurs d'effectuer certaines opérations. L'utilisation du plug-in contextuel jQuery peut faciliter la création de fenêtres contextuelles. Cependant, une fois la fenêtre contextuelle fermée, la page ne s'actualise pas automatiquement. Je pense que de nombreux développeurs ont rencontré ce problème. Cet article explique comment utiliser le plug-in contextuel jQuery pour actualiser automatiquement la page après la fermeture de la fenêtre contextuelle. 1. Utilisation des plug-ins pop-up jQuery Il existe de nombreux types de plug-ins pop-up jQuery, parmi lesquels les plus couramment utilisés sont Layer et Bootstrap.
2023-05-25
commentaire 0
888
Explication détaillée de l'utilisation et de l'arrêt du plug-in jQuery artDialog.js
Présentation de l'article:Cet article présente principalement les méthodes d'utilisation et de fermeture du plug-in jQuery artDialog.js, et analyse la méthode d'utilisation simple et les précautions associées du plug-in de fenêtre contextuelle jQuery artDialog.js sur la base d'exemples spécifiques auxquels les amis dans le besoin peuvent se référer. ça. Cela aidera tout le monde.
2017-12-27
commentaire 0
2920

Comment insérer un document Word dans un éditeur CAO rapide
Présentation de l'article:Cliquez sur l'option [Insérer]-[Objet] dans la barre de menu et la fenêtre contextuelle [Insérer un objet] apparaîtra. Dans la fenêtre contextuelle [Insérer un objet], nous pouvons voir deux manières d'insérer des objets : [Nouveau] et [Créer à partir d'un fichier]. Vous pouvez cliquer sur [Créer à partir d'un fichier] et vous pouvez voir deux boutons [Parcourir] et [Lien] sous le chemin du fichier. Nous choisissons de cliquer sur le bouton [Parcourir]. À ce stade, la page contextuelle [Parcourir] apparaîtra. Nous trouvons le document Word requis et le sélectionnons pour l'ouvrir. Cliquez sur le bouton [OK] pour insérer un nouvel objet de document Word dans le dessin CAO. À ce stade, vous reviendrez à la fenêtre contextuelle [Insérer un objet]. Vous pouvez voir que le chemin du fichier sous [Créer à partir d'un fichier] a été ajouté. Cliquez simplement sur le bouton [OK]. Dans la zone de dessin de l'éditeur, vous pouvez voir
2024-04-26
commentaire 0
436

Que signifie la fenêtre iframe du calque ?
Présentation de l'article:La fenêtre iframe de layer est un composant de fenêtre contextuelle qui peut intégrer un élément iframe dans une page Web pour afficher le contenu d'autres pages ou sites Web dans la fenêtre contextuelle. Lorsque vous utilisez la fenêtre iframe du calque, vous pouvez créer et gérer des fenêtres pop-up en appelant des méthodes pertinentes, notamment la création et l'affichage de fenêtres pop-up, la taille et la position des fenêtres pop-up, le style et l'animation des fenêtres pop-up. fenêtres, boutons et opérations des fenêtres pop-up, événements et rappels des fenêtres pop-up, etc. En configurant et en utilisant de manière flexible des méthodes et options associées, diverses exigences en matière de fenêtres contextuelles peuvent être satisfaites et l'expérience utilisateur et les effets d'interaction peuvent être améliorés.
2023-09-08
commentaire 0
1325

JavaScript implémente des fenêtres pop-up
Présentation de l'article:Avec le développement continu du développement Web, JavaScript est devenu un langage essentiel pour les ingénieurs front-end, et les fenêtres contextuelles sont l'un des éléments interactifs les plus courants dans les pages Web. Cet article explique comment utiliser JavaScript pour obtenir des effets contextuels et fournit des exemples de code détaillés. Qu'est-ce qu'une fenêtre pop-up ? Une fenêtre contextuelle fait référence à un élément interactif qui, lorsque l'utilisateur effectue certaines opérations ou que certains événements se produisent, une fenêtre apparaîtra sur la page pour afficher des informations pertinentes ou rappeler à l'utilisateur d'effectuer des opérations. Les fenêtres contextuelles sont généralement utilisées pour rappeler aux utilisateurs d'effectuer certaines opérations nécessaires, telles que remplir un formulaire.
2023-05-09
commentaire 0
4195
Un bref aperçu de l'événement de liaison jQuery on() et du pop-up window_jquery
Présentation de l'article:Il y a souvent des fenêtres contextuelles sur la page. Certaines fenêtres contextuelles sont générées dynamiquement et certaines fenêtres contextuelles sont masquées au bas de la page. Pour les fenêtres contextuelles générées dynamiquement, si vous souhaitez surveiller les fenêtres contextuelles. -up événements de fenêtre, vous pouvez utiliser la liaison d'événement jQuery on() implémentation de la méthode.
2016-05-16
commentaire 0
1288

Comment utiliser le plug-in PS
Présentation de l'article:La méthode pour utiliser le plug-in ps est la suivante : 1. Cliquez sur l'option [Fenêtre] dans la barre de menu supérieure. 2. Sélectionnez l'option [Fonctions étendues] dans la liste d'options contextuelle. 3. Sélectionnez en fonction de vos propres besoins ; dans la liste contextuelle des plug-ins, vous pouvez donc utiliser le plug-in.
2020-06-10
commentaire 0
11324

Comment créer une fenêtre pop-up jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript rapide et concise qui simplifie la traversée et la manipulation de documents HTML, la gestion des événements, la conception d'animations et l'interaction Ajax. Dans le développement Web, les fenêtres contextuelles constituent une méthode d'interaction courante. Cet article explique comment utiliser jQuery pour créer des fenêtres contextuelles. Tout d'abord, nous devons introduire le lien CDN de la bibliothèque jQuery dans le fichier HTML : ```html<script src="https://cdn.jsdelivr.net/npm/jquery/d
2023-05-25
commentaire 0
1105
Introduction au composant de couche flottante contextuelle x-dailog
Présentation de l'article:Développement de plug-in React.js, composant de couche flottante pop-up x-dailog
Je pense que chaque composant devrait avoir sa propre configuration de rappel d'événement de style et d'attribut. Je vais donc donner à x-dialog un style par défaut simple et divers éléments de configuration par défaut. Tous les exemples de plug-ins React seront inclus dans React China.
Adresse de démonstration : x-dialog diverses démonstrations de cas
Adresse du fichier source : https://github.com/react-plugin/x-dialog
installation npm
Utiliser&nb
2017-06-26
commentaire 0
1871

Comment faire apparaître une boîte de dialogue et accéder à PHP
Présentation de l'article:Comment implémenter la boîte de dialogue contextuelle et sauter dans PHP : téléchargez d'abord le plug-in contextuel de couche et introduisez le plug-in, puis demandez à PHP d'effectuer des opérations commerciales dans le code JS. Une fois l'opération réussie, le message apparaît. renvoyé par la requête sera invité avec "layer.msg()" ; Une fois l'invite de configuration finale terminée, passez simplement à la page.
2020-05-09
commentaire 0
5007

Comment bloquer les pop-ups publicitaires dans le navigateur QQ
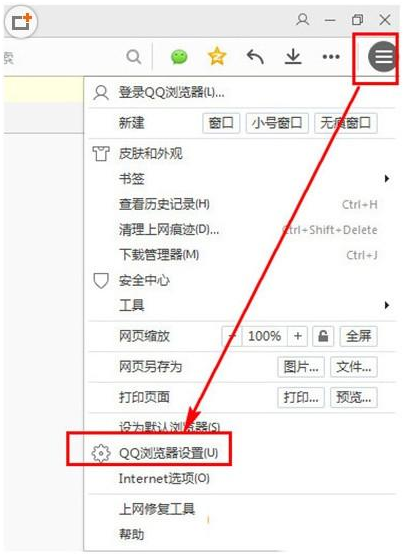
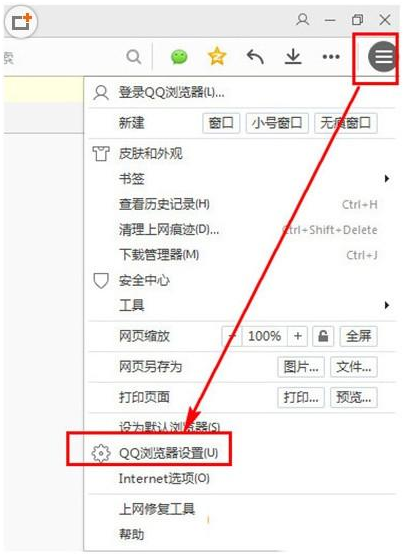
Présentation de l'article:Comment bloquer les pop-ups publicitaires dans le navigateur QQ ? Récemment, parfois lorsque j'utilise l'ordinateur, je rencontre souvent le phénomène des pop-ups publicitaires dans le navigateur QQ. Comme ce que j'ai rencontré, c'est la publicité pop-up du navigateur QQ, donc quand je rencontre ce type de publicité pop-up du navigateur QQ. Comment le résoudre ? Voyons avec l'éditeur de ce site comment bloquer les pop-ups publicitaires dans le navigateur QQ. Tutoriel pour résoudre les publicités pop-up du navigateur QQ 1. Ouvrez d'abord le navigateur QQ, entrez dans l'interface principale et cliquez sur le menu dans le coin supérieur droit. 2. Après avoir cliqué sur le menu du navigateur QQ, vous verrez un centre d'applications, puis cliquez dessus. 3. Après avoir accédé au centre d'applications du navigateur QQ, un magasin d'extensions apparaîtra. 4. Installez le plug-in du navigateur QQ pour bloquer les fenêtres contextuelles publicitaires. 5. Cliquez sur Installer maintenant. 6. Installez-le dans
2024-01-31
commentaire 0
1760

Méthode d'implémentation du composant de fenêtre contextuelle dans le document Vue
Présentation de l'article:Vue est l'un des frameworks JavaScript les plus populaires grâce auquel des applications Web dynamiques peuvent être implémentées. Dans Vue, les fenêtres contextuelles sont l'un des composants couramment utilisés et peuvent être utilisées pour afficher des avertissements, des invites de réussite, des messages d'erreur, etc. Vue nous propose plusieurs méthodes pour implémenter des composants pop-up. Cet article en présentera plusieurs. Méthode 1 : utilisez le composant intégré de Vue.js. Vue.js est livré avec un composant, la boîte modale (Modal), qui est utilisée pour obtenir l'effet pop-up. L'implémentation de la boîte modale nécessite l'utilisation de Vue.
2023-06-20
commentaire 0
6732