10000 contenu connexe trouvé

Comment obtenir des effets d'étirement et d'expansion d'image dans Vue ?
Présentation de l'article:Comment obtenir des effets d'étirement et d'expansion d'image dans Vue ? Dans les projets Vue, nous devons souvent effectuer des traitements spéciaux sur les images, tels que l'étirement et l'agrandissement. Cet article expliquera comment utiliser Vue pour obtenir ces deux effets et donnera des exemples de code correspondants. 1. Effet d'étirement de l'image L'effet d'étirement de l'image consiste à étirer proportionnellement la largeur et la hauteur de l'image. Il existe de nombreuses façons d'y parvenir. Deux méthodes courantes seront présentées ci-dessous : les instructions CSS et Vue. Utilisez CSS pour obtenir l'effet d'étirement des images. Dans le projet Vue, vous pouvez utiliser directement CSS o.
2023-08-20
commentaire 0
2012

JavaScript implémente des fenêtres pop-up
Présentation de l'article:Avec le développement continu du développement Web, JavaScript est devenu un langage essentiel pour les ingénieurs front-end, et les fenêtres contextuelles sont l'un des éléments interactifs les plus courants dans les pages Web. Cet article explique comment utiliser JavaScript pour obtenir des effets contextuels et fournit des exemples de code détaillés. Qu'est-ce qu'une fenêtre pop-up ? Une fenêtre contextuelle fait référence à un élément interactif qui, lorsque l'utilisateur effectue certaines opérations ou que certains événements se produisent, une fenêtre apparaîtra sur la page pour afficher des informations pertinentes ou rappeler à l'utilisateur d'effectuer des opérations. Les fenêtres contextuelles sont généralement utilisées pour rappeler aux utilisateurs d'effectuer certaines opérations nécessaires, telles que remplir un formulaire.
2023-05-09
commentaire 0
4183

Qu'est-ce que la mise en page flexible
Présentation de l'article:La mise en page flexible est une méthode de mise en page basée sur le modèle de boîte. Elle ajuste la taille, la position et l'ordre d'affichage des conteneurs et des éléments internes afin que la page puisse conserver de bons effets visuels sur différents appareils et différentes tailles d'écran. L'objectif principal de la mise en page élastique est de rendre la conception des pages plus réactive, flexible et évolutive pour s'adapter à l'évolution des appareils et des tailles d'écran. L'avantage de la mise en page élastique est qu'elle permet aux concepteurs de créer des mises en page qui s'adaptent à différentes tailles d'écran sans tenir compte de la taille d'écran spécifique de l'appareil. Cette approche peut améliorer la maintenabilité et l'évolutivité de la conception des pages.
2023-10-17
commentaire 0
2446

Web Responsive Design : créez un site Web qui s'adapte à tous les appareils
Présentation de l'article:Avec la popularité des appareils mobiles et le développement d’Internet, la façon dont les gens naviguent sur le Web évolue constamment. La conception Web traditionnelle ne convient qu'aux ordinateurs de bureau. Lors de la navigation sur des pages Web sur des téléphones mobiles et des tablettes, l'effet d'affichage des pages n'est pas bon, et même un désalignement et une confusion de mise en page se produisent. Pour résoudre ce problème, une mise en page réactive a vu le jour. La mise en page dite réactive signifie que la page peut automatiquement ajuster la mise en page en fonction des changements de taille de la fenêtre du navigateur, de sorte que la page ait un bon effet d'affichage sur divers appareils. Il utilise des grilles fluides, des images élastiques et des médias
2024-02-18
commentaire 0
811

Comment faire en sorte que chaque page ait un numéro de page lors de l'impression d'une feuille de calcul Excel
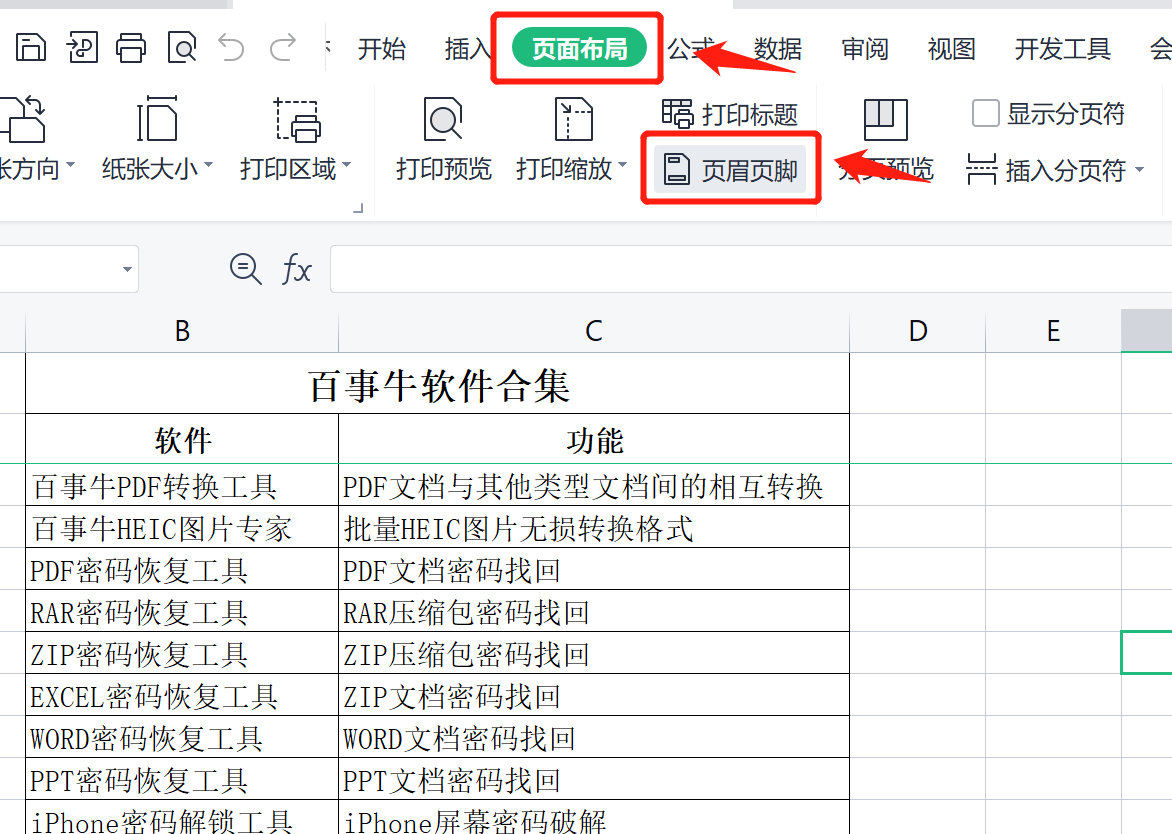
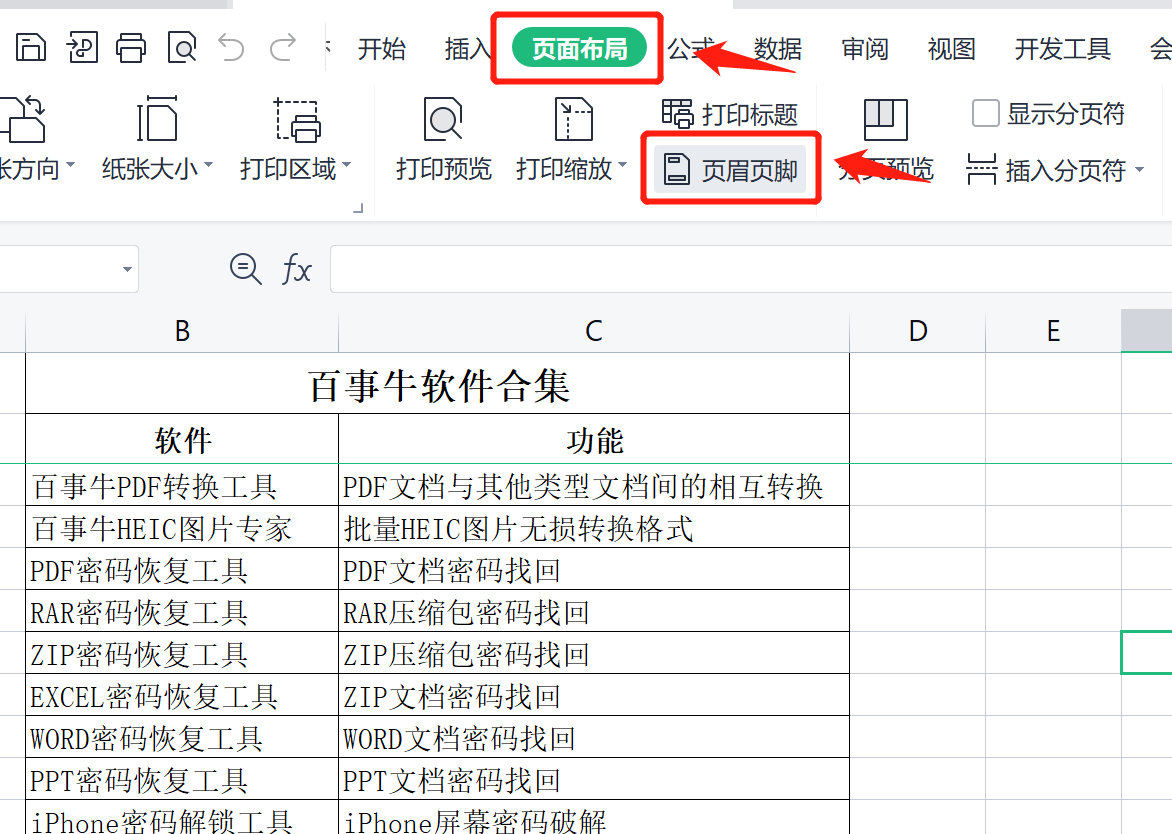
Présentation de l'article:Lors de l'impression d'un tableau Excel, s'il y a beaucoup de données, plusieurs pages seront imprimées. Afin d'éviter toute confusion lors de la visualisation ou de l'organisation des données, nous devons ajouter des numéros de page à chaque page pour indiquer l'ordre. Comment numéroter chaque page lors de l’impression dans Excel ? (1) Cliquez sur [Mise en page] dans la barre de menu de l'interface et sélectionnez [En-tête et pied de page] (2) Dans l'interface de configuration de page contextuelle, cliquez sur le menu déroulant derrière le pied de page, sélectionnez le style de numéro de page à afficher ; affiché, puis cliquez sur OK . (3) Si vous devez personnaliser le contenu, la position, etc. du numéro de page, cliquez sur [Personnaliser le pied de page] et ajustez les paramètres dans la fenêtre contextuelle. Plus de compétences bureautiques sont disponibles dans Pepsi Niu ! https://www.passneo.cn/
2024-02-18
commentaire 0
1008
Code d'effet de couche contextuelle simple AJAX implémenté par jQuery_jquery
Présentation de l'article:Cet article présente principalement le code d'effet de couche contextuelle simple AJAX implémenté par jQuery. Il implique des techniques associées de jQuery répondant aux événements de la souris pour faire fonctionner dynamiquement les éléments de la page afin d'obtenir des effets de couche contextuelle. Il a une certaine valeur de référence. référez-vous à lui.
2016-05-16
commentaire 0
1124

Comment insérer du contenu dans le pied de page de Power Point 2003
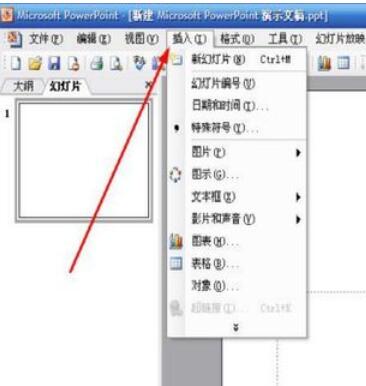
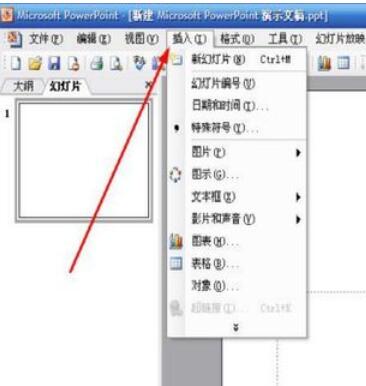
Présentation de l'article:Cliquez sur la commande [Insérer] dans la barre de menu. Recherchez les commandes de date et d’heure ci-dessous. Les boîtes de dialogue d'en-tête et de pied de page apparaissent. Cochez la case devant le pied de page. Saisissez le contenu du pied de page [Ordinateur]. Cliquez sur OK pour voir l'effet.
2024-06-05
commentaire 0
1009

Comment changer le fond d'écran de l'ordinateur en plein écran ?
Présentation de l'article:1. Comment changer le fond d’écran de l’ordinateur en plein écran ? 1. Allumez d'abord l'ordinateur, puis cliquez sur le bouton Microsoft dans le coin inférieur gauche du bureau de l'ordinateur. Dans l'interface contextuelle, cliquez sur le bouton "Paramètres". 2. Cliquez ensuite sur le bouton « Personnaliser » sur la page des paramètres. 3. Ensuite, dans la page contextuelle, nous voyons la sélection d'ajustement, et cliquons sur le bouton « déroulant » à droite dans la case située sous la sélection d'ajustement. 4. Enfin, dans la page pop-up, si nous voulons afficher l'arrière-plan en plein écran, nous devons sélectionner le bouton "Étirer", afin de définir l'ajustement de la sélection pour s'étirer, ce qui permet également d'afficher notre arrière-plan en entier. écran. , Le fond d’écran de l’ordinateur est coupé en deux ? Haha, c'est facile. . Faites un clic droit sur un espace vide du bureau et sélectionnez "Propriétés". Dans la boîte de dialogue qui s'ouvre : 1. Cliquez sur "
2024-08-06
commentaire 0
855

Comment configurer la page de texte WPS2019_Comment configurer la page de texte WPS2019
Présentation de l'article:Tout d'abord, nous ouvrons WPS2019 sur la page d'accueil et définissons la page, comme le montre la figure. Cliquez sur le bouton [Fichier] dans le coin supérieur gauche, comme indiqué sur l'image. Cliquez ensuite sur l'option [Fichier] dans les options contextuelles, comme indiqué sur l'image. Cliquez ensuite sur l'option [Paramètres de la page] dans le menu secondaire qui apparaît, comme indiqué sur la figure. Ensuite, la fenêtre de configuration de la page s'ouvrira et vous pourrez définir des paramètres détaillés pour les marges, le papier, la mise en page, la grille du document et les colonnes, comme indiqué sur la figure. Une fois le paramétrage de la page terminé, cliquez sur [OK] ci-dessous pour voir l'effet du paramètre et enregistrez-le, comme indiqué sur la figure.
2024-04-25
commentaire 0
628

Pratique de développement CSS : résumé de l'expérience du projet dans le déchiffrement de divers effets de page Web
Présentation de l'article:Pratique de développement CSS : résumé de l'expérience du projet dans le déchiffrement de divers effets de page Web Introduction : Dans la conception Web moderne, les CSS (feuilles de style en cascade) jouent un rôle essentiel. Grâce à la technologie CSS, les pages Web peuvent afficher des effets visuels riches, offrant aux utilisateurs une bonne expérience de navigation. Cet article résumera certains effets courants des pages Web et partagera quelques expériences de développement CSS dans des projets réels. 1. Implémenter une mise en page réactive Avec la popularité des appareils mobiles, la mise en page réactive est devenue de plus en plus importante. Grâce aux requêtes multimédias et à la technologie de mise en page élastique, nous pouvons
2023-11-02
commentaire 0
949

Explication détaillée de la ligne de base de mise à l'échelle et des concepts de taille de base dans la mise en page flexible CSS Flex
Présentation de l'article:Explication détaillée des concepts de base de mise à l'échelle et de taille de base dans la mise en page élastique CSSFlex Introduction : À mesure que la complexité des pages Web augmente, la méthode traditionnelle de mise en page du modèle de boîte révèle progressivement ses limites. Afin de résoudre le problème de mise en page, la mise en page élastique CSSFlex a vu le jour. La mise en page flexible offre un moyen flexible de disposer les éléments, rendant la page plus adaptable et adaptée à une variété d'appareils et de tailles d'écran différents. Dans la mise en page Flex, la ligne de base évolutive et la taille de base sont des concepts importants. Cet article les expliquera en détail.
2023-09-26
commentaire 0
885

Comment implémenter la fonction de barrage en js
Présentation de l'article:Méthode de mise en œuvre : 1. Créer des fichiers HTML ; 2. Ajouter une structure de code HTML ; 3. Utiliser les balises div, input et bouton dans la balise body pour concevoir des zones d'affichage d'effets, des zones de saisie et des boutons de soumission de barrage sur la page ; balises de script Et écrivez du code js pour obtenir l'effet de barrage 5. Visualisez l'effet de conception via le navigateur.
2024-03-04
commentaire 0
1225

Introduction à la façon de définir une image d'arrière-plan dans Word
Présentation de l'article:1. Cliquez sur [Mise en page] ==> Cliquez sur [Couleur de la page]. 2. Cliquez sur [Effet de remplissage] dans la fenêtre contextuelle. 3. Cliquez sur [Image] ==> Cliquez sur [Sélectionner une image]. 4. Recherchez ici l'image que vous souhaitez définir. 5. Après avoir sélectionné l'image, cliquez sur [OK].
2024-04-25
commentaire 0
408

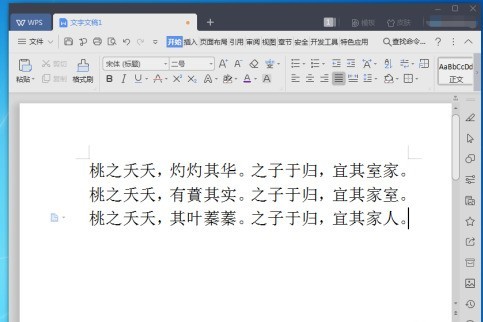
Processus détaillé de création d'une animation de texte qui apparaît dans PPT
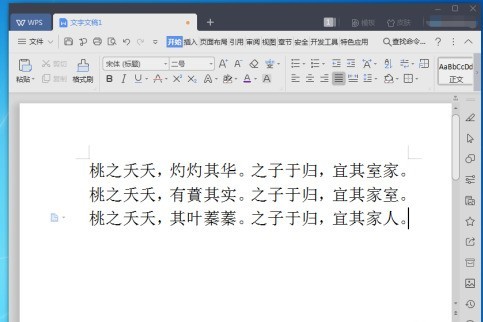
Présentation de l'article:Insérer - zone de texte - zone de texte horizontale, écrivez respectivement trois phrases dans trois zones de texte. Cliquez sur la première phrase et ajoutez-y des effets : Panneau d'animation personnalisé - Ajouter un effet - Entrée - Autres effets - Étirer. Parce que le paragraphe entier fait partie des paroles, après le début de la chanson, à mesure que chaque ligne est chantée, la même ligne de paroles apparaîtra également, donc la zone de texte commence par [après l'élément précédent] (il est impossible de chanter l'intégralité chanson (elle réapparaîtra après avoir terminé), choisissez la direction à traverser et la vitesse à vitesse moyenne. Dans le rendu, vous pouvez voir que chaque lettre exécute cette animation. Cet effet est complété dans les options d'effet : faites un clic droit sur l'effet dans le panneau d'animation - Options d'effet - Texte animé - Appuyez sur la lettre. Après sélection, la phrase entière ne sera plus utilisée comme objet pour effectuer des actions d'étirement.
2024-04-17
commentaire 0
1090