10000 contenu connexe trouvé

Comment utiliser Layui pour obtenir un effet carrousel de changement d'image
Présentation de l'article:Comment utiliser Layui pour obtenir l'effet carrousel de changement d'image nécessite un titre d'exemple de code spécifique : Explication détaillée de l'utilisation de Layui pour obtenir l'effet carrousel de changement d'image Introduction : Dans la conception Web moderne, l'effet carrousel de changement d'image est devenu l'un des éléments communs. L'utilisation de carrousels d'images peut rendre les pages Web plus dynamiques et attrayantes. Cet article utilisera Layui comme base pour présenter comment obtenir l'effet carrousel de changement d'image et donnera des exemples de code spécifiques. 1. Introduction au composant carrousel Layui Layui est un framework d'interface utilisateur frontal classique, qui comprend
2023-10-26
commentaire 0
1319

Comment obtenir un effet carrousel d'images publicitaires avec JavaScript
Présentation de l'article:Avec le développement et la popularité de la publicité sur Internet, l’espace publicitaire sur les sites Web est devenu l’une des entrées importantes vers divers sites Web. Comment obtenir un effet carrousel publicitaire beau et pratique sur le site Web est également devenu une question importante à laquelle les développeurs de sites Web prêtent attention. Dans cet article, nous présenterons une méthode de mise en œuvre basée sur JavaScript pour un carrousel d'images publicitaires. 1. Principes de base du carrousel Le carrousel d'images fait référence au changement automatique ou manuel d'images sur une page Web dans un certain intervalle de temps, parcourant ainsi plusieurs images pour afficher plusieurs informations.
2023-04-19
commentaire 0
1061

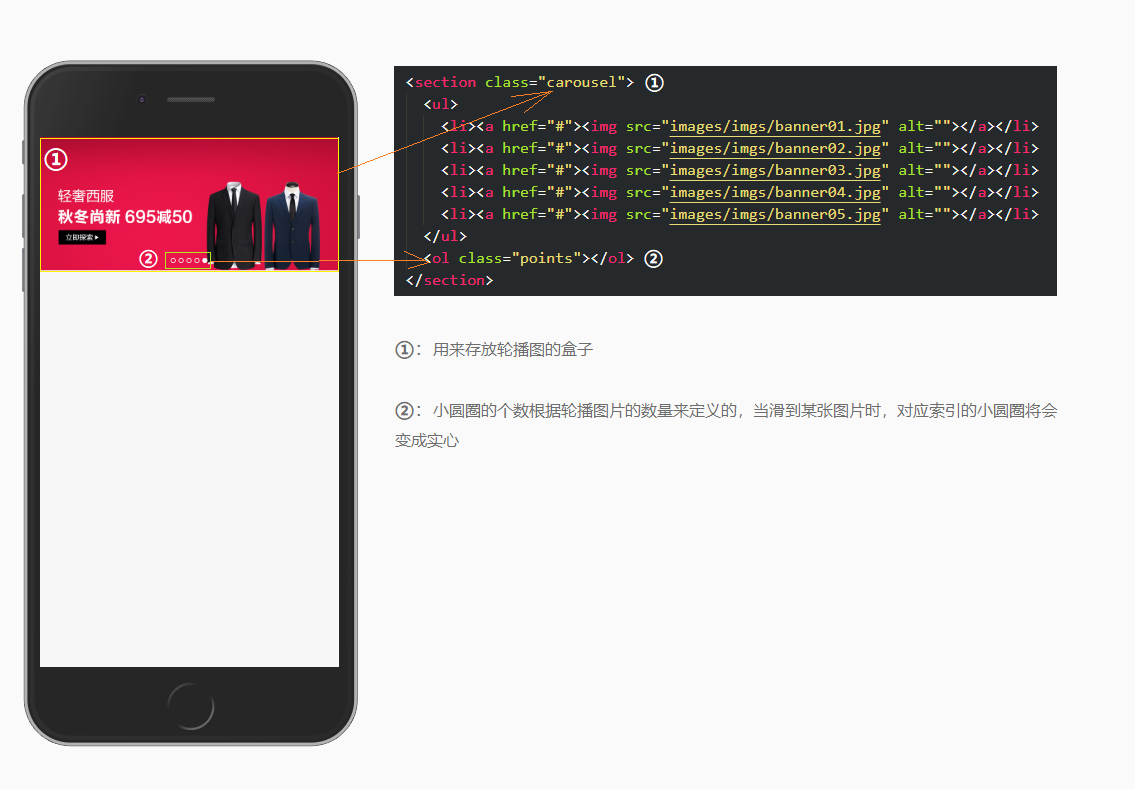
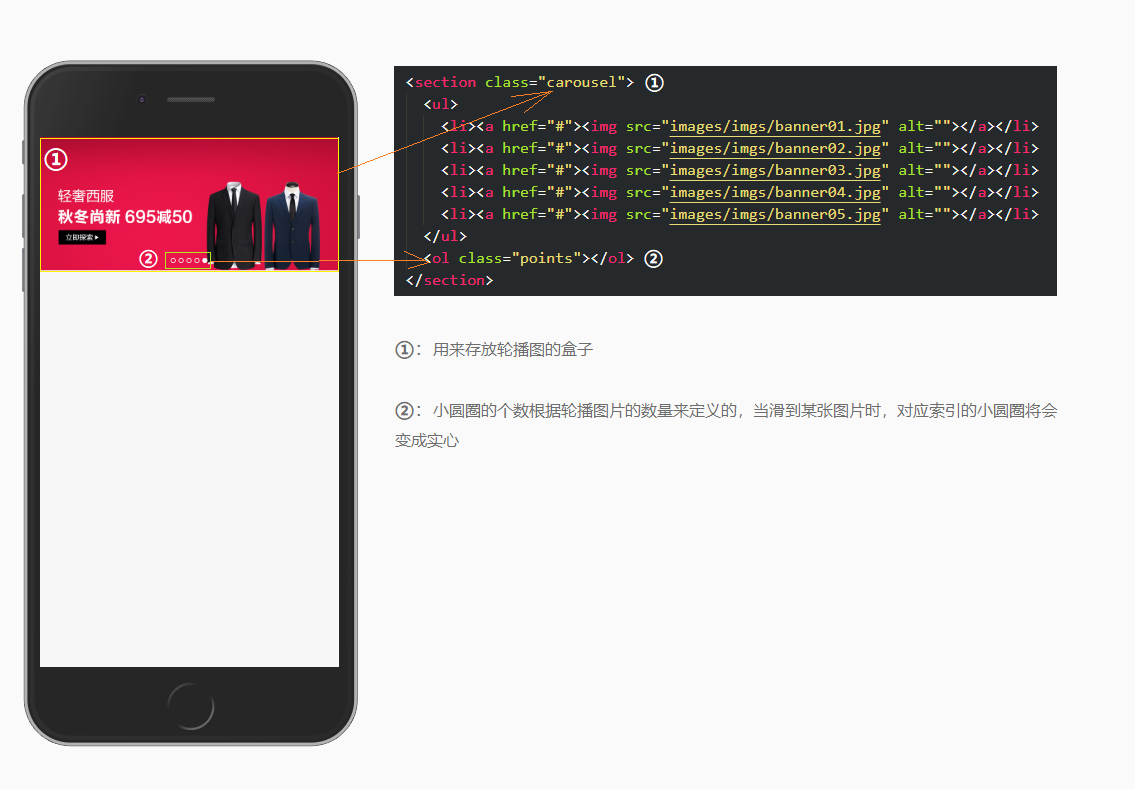
Comment implémenter le carrousel Touch sur un terminal mobile en js ? (exemple de code)
Présentation de l'article:Image du carrousel tactile L'image du carrousel tactile change en fait l'image du carrousel vers la gauche et la droite en faisant glisser votre doigt. Utilisons un cas pour implémenter cela. 1. Structure HTML : Structurellement, ul et li sont toujours utilisés pour stocker les images du carrousel, et ol et li sont utilisés pour stocker les points du carrousel : 2. Initialisation du style Certains HTML...
2019-01-05
commentaire 0
4962

Comment implémenter l'effet de changement de carrousel d'images et ajouter une animation de fondu entrant et sortant en JavaScript ?
Présentation de l'article:Comment implémenter l'effet de changement de carrousel d'images et ajouter une animation de fondu entrant et sortant avec JavaScript ? Le carrousel d'images est l'un des effets courants dans la conception Web. En changeant d'images pour afficher un contenu différent, il offre aux utilisateurs une meilleure expérience visuelle. Dans cet article, je vais vous présenter comment utiliser JavaScript pour obtenir un effet de changement de carrousel d'images et ajouter un effet d'animation de fondu entrant et sortant. Vous trouverez ci-dessous un exemple de code spécifique. Tout d'abord, nous devons créer un conteneur contenant le carrousel dans la page HTML et l'ajouter
2023-10-18
commentaire 0
1429

Comment activer Flash Player sur Bilibili - Comment activer Flash Player sur Bilibili
Présentation de l'article:Savez-vous comment activer le lecteur Flash sur Bilibili ? Ci-dessous, l'éditeur vous présentera la méthode pour activer le lecteur Flash sur Bilibili. J'espère que cela sera utile à tout le monde. Apprenons avec l'éditeur ! puis ouvrez la vidéo, comme indiqué dans l'image ci-dessous. 2. Cliquez ensuite sur les trois points sur le côté droit de la vidéo, comme indiqué dans l'image ci-dessous. 3. Sélectionnez ensuite la quatrième option « Flash Player », comme indiqué dans la figure ci-dessous. 4. Attendez le rechargement pour terminer le changement, comme indiqué dans la figure ci-dessous. Ce qui précède est l'intégralité du contenu sur la façon de changer de lecteur Flash sur Bilibili présenté par l'éditeur. J'espère que cela pourra être utile à tout le monde.
2024-03-04
commentaire 0
843

Comment implémenter la fonction carrousel d'images en JavaScript ?
Présentation de l'article:Comment implémenter la fonction carrousel d’images en JavaScript ? Le carrousel d'images est l'une des fonctions couramment utilisées dans la conception Web. Il peut afficher plusieurs images et basculer automatiquement à un certain intervalle de temps pour augmenter l'expérience visuelle de l'utilisateur. Il n'est pas compliqué d'implémenter la fonction carrousel d'images en JavaScript. Cet article expliquera la méthode d'implémentation avec des exemples de code spécifiques. Tout d’abord, nous devons créer un conteneur en HTML pour afficher des images et des boutons pour contrôler le carrousel. Un conteneur carrousel de base peut être créé à l'aide du code suivant : <
2023-10-18
commentaire 0
1271

Comment implémenter la fonction carrousel d'images en PHP
Présentation de l'article:Comment implémenter la fonction carrousel d'images dans PHP Le carrousel d'images est l'une des fonctions courantes des sites Web. Il peut afficher plusieurs images en boucle pour améliorer l'expérience utilisateur. L'implémentation de la fonction carrousel d'images en PHP n'est pas compliquée. Une méthode d'implémentation simple sera présentée ci-dessous et des exemples de code spécifiques seront fournis. L'idée de base del'implémentation de la fonction carrousel d'images est la suivante : Créer un élément conteneur en HTML pour placer des images. Utilisez CSS pour définir le style des éléments du conteneur, notamment la largeur, la hauteur, la couleur d'arrière-plan, etc. Utilisez le code PHP pour charger dynamiquement le chemin de l'image et le placer
2023-09-25
commentaire 0
1796

Solution : optimiser la fluidité du visionnage des vidéos Bilibili sur le navigateur Edge
Présentation de l'article:Après la mise à jour du système win10 avec la nouvelle version du navigateur Edge, de nombreux utilisateurs estiment que la vidéo n'est pas très fluide lorsqu'ils regardent des vidéos sur site. b. Alors, comment résoudre ce problème ? Jetons un coup d'œil aux solutions ci-dessous. Le navigateur Edge n'est pas fluide lorsque vous regardez des vidéos sur le site B : 1. Cliquez sur "Auto" sous la vidéo sur le site B. 2. Sélectionnez « Lisse 360 P ». 3. Si cela n'est pas utile, cliquez sur « Gear » et sélectionnez « Plus de paramètres de lecture ». 4. Changez le lecteur en "flash player" dans la sélection du lecteur.
2024-01-01
commentaire 0
7432


JavaScript implémente un carrousel hiérarchique d'images
Présentation de l'article:Dans la conception Web, les carrousels d’images sont souvent utilisés comme méthode d’affichage importante sur la page. Afin d'améliorer l'expérience de navigation de l'utilisateur, nous avons besoin d'une méthode d'implémentation simple et efficace, et JavaScript est un bon choix pour implémenter des carrousels d'images. Cet article explique comment utiliser Javascript pour implémenter un carrousel hiérarchique d'images. 1. Brève description du principe Le principe du carrousel hiérarchique d'images est d'afficher plusieurs images dans un certain ordre. Afin de garantir une commutation transparente, les images doivent être affichées en couches. Chaque fois que vous changez, il vous suffit de déplacer le haut. L'image sur la couche inférieure peut être réalisée. Ensuite, nous
2023-05-26
commentaire 0
649

Comment implémenter un graphique carrousel en PHP
Présentation de l'article:Avec le développement d’Internet, les images carrousel sont devenues un élément indispensable de la conception Web. Dans de nombreuses pages Web, les images carrousel sont souvent utilisées pour afficher la culture d'entreprise, les derniers produits ou les activités promotionnelles. Cet article expliquera comment utiliser PHP pour implémenter la fonction carrousel. 1. Le concept du graphique carrousel Le graphique carrousel est un effet visuel courant sur les pages Web. Il est généralement composé de plusieurs images et peut être commuté automatiquement ou manuellement sur la page pour afficher plusieurs contenus. Vous pouvez ajouter des effets d’animation qui répondent aux exigences de l’entreprise, ce qui peut contribuer à attirer l’attention des utilisateurs et à améliorer la qualité du site Web.
2023-05-22
commentaire 0
2367

Comment implémenter un graphique carrousel en CSS3 ? Comment implémenter des images de carrousel en CSS3
Présentation de l'article:Nous voyons souvent un emplacement sur une page Web avec de nombreuses images qui vont et viennent. Il s'agit de l'image du carrousel. L'apparence de l'image du carrousel permet d'afficher des informations importantes en un seul endroit. Alors, comment l'image du carrousel est-elle mise en œuvre ? ? Le graphique carrousel peut être réalisé avec js ou css. Cet article vous présentera comment obtenir l'effet de graphique carrousel avec CSS3.
2018-09-06
commentaire 0
4271

Comment utiliser JavaScript pour obtenir un effet de commutation manuelle du carrousel d'images ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir un effet de commutation manuelle du carrousel d'images ? Le carrousel d'images est l'une des fonctions courantes dans la conception Web, qui peut attirer l'attention des utilisateurs et améliorer l'expérience utilisateur. JavaScript est un langage de script puissant qui peut être utilisé pour obtenir divers effets interactifs, notamment des fonctions de carrousel d'images. Cet article explique comment utiliser JavaScript pour obtenir un effet de commutation manuelle du carrousel d'images et fournit des exemples de code à titre de référence. Tout d'abord, nous devons préparer une structure HTML et CSS
2023-10-18
commentaire 0
1036

Comment activer Flash Player sur Bilibili Comment activer Flash Player sur Bilibili
Présentation de l'article:Lorsque nous utilisons Bilibili pour regarder des vidéos sur l'ordinateur, nous pouvons choisir d'utiliser HTML ou Flash pour la lecture vidéo, mais de nombreux utilisateurs ne savent pas comment activer le lecteur Flash sur Bilibili. Pour résoudre ce problème, l'éditeur du didacticiel logiciel d'aujourd'hui. viendra partager les étapes spécifiques de fonctionnement avec la majorité des utilisateurs, dans l'espoir d'apporter de l'aide à tout le monde. Comment activer Flash Player sur Bilibili 1. Entrez d'abord Bilibili puis ouvrez la vidéo. 2. Cliquez ensuite sur les trois points à droite de la vidéo. 3. Sélectionnez ensuite la quatrième option Flash Player. 4. Attendez le rechargement pour terminer le changement.
2024-08-28
commentaire 0
586


Utilisez les fonctions JavaScript pour implémenter des carrousels d'images et des effets de diaporama
Présentation de l'article:JavaScript est un langage de script qui peut être utilisé pour ajouter des effets interactifs aux pages Web. Parmi eux, les effets de carrousel d'images et de diaporama sont des effets d'animation de pages Web courants. Cet article explique comment utiliser les fonctions JavaScript pour obtenir ces deux effets et fournit des exemples de code spécifiques. Carrousel d'images Le carrousel d'images est un effet qui fait pivoter plusieurs images d'une certaine manière. Lors de la mise en œuvre de carrousels d'images, des minuteries JavaScript et des contrôles de style CSS doivent être utilisés. (1) Travail de préparation Tout d'abord, dans le fichier HTML
2023-11-04
commentaire 0
1566

Comment utiliser PHP pour développer une fonction simple de carrousel d'images
Présentation de l'article:Introduction à l'utilisation de PHP pour développer une fonction carrousel d'images simple : La fonction carrousel d'images est un effet d'affichage courant sur les sites Web modernes. Elle offre aux utilisateurs une meilleure expérience de navigation en changeant automatiquement ou manuellement les images. Cet article expliquera comment utiliser PHP pour développer une fonction simple de carrousel d'images et fournira des exemples de code spécifiques. 1. Travail de préparation Avant de commencer à écrire du code, nous devons préparer les aspects suivants : Ressources d'images : Préparez certaines ressources d'images qui doivent être affichées, qui peuvent être des images sur le serveur local ou des liens externes.
2023-09-21
commentaire 0
1030

Comment utiliser CSS pour obtenir une commutation de carrousel transparente ?
Présentation de l'article:Comment implémenter un changement de carrousel transparent en CSS : utilisez d'abord l'attribut d'animation pour définir le nom des images clés à lier au sélecteur, le temps nécessaire pour terminer l'animation, la courbe de vitesse de l'animation et le nombre de fois que l'animation est terminée. l'animation est jouée ; puis utilisez la règle @keyframes pour créer une animation carrousel, spécifiez le style de positionnement de l'image dans chaque image clé.
2020-11-26
commentaire 0
7232

Méthodes et techniques pour obtenir des effets de carrousel d'images grâce à du CSS pur
Présentation de l'article:Méthodes et techniques permettant d'obtenir des effets de carrousel d'images grâce à du CSS pur. Dans la conception Web moderne, les effets de carrousel d'images sont souvent utilisés pour afficher tour à tour plusieurs images ou publicités. Il existe de nombreuses façons d’obtenir un effet carrousel d’images, l’une des méthodes les plus courantes consiste à utiliser l’animation CSS. Cet article présentera les méthodes et techniques permettant d'obtenir des effets de carrousel d'images via du CSS pur et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, les éléments d'image du carrousel doivent être préparés en HTML. Voici un exemple simple de structure HTML : &l
2023-10-18
commentaire 0
1618