10000 contenu connexe trouvé

Code pour les petits triangles et les boutons ronds réalisé avec CSS
Présentation de l'article:Cet article présente principalement une vague d'exemples de petits boutons triangulaires et ronds réalisés avec CSS, tous conçus dans des styles de boutons gris courants. Les amis qui en ont besoin peuvent s'y référer ci-dessous.
2018-06-25
commentaire 0
2079

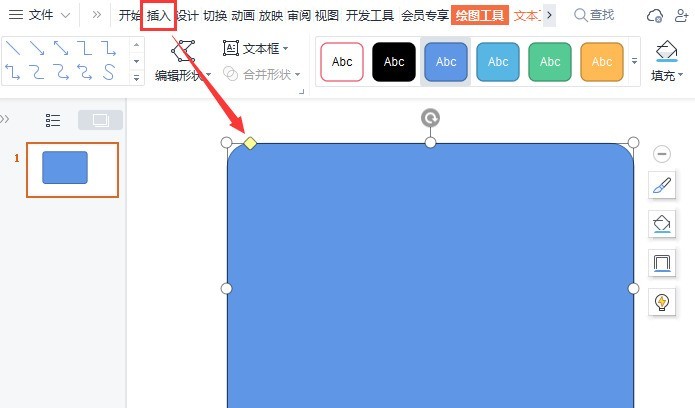
Comment définir une bordure tridimensionnelle dans WPS_Une liste d'étapes pour créer une bordure tridimensionnelle avec des coins arrondis dans WPS
Présentation de l'article:1. Après avoir ouvert l'interface, cliquez sur le menu d'insertion ci-dessus et dessinez un motif de rectangle arrondi 2. Modifiez l'effet de remplissage du motif pour le rectangle arrondi 3. Ensuite, dans les options de remplissage et de ligne, sélectionnez le style de diagonale supérieure large 4. Modifiez le style de remplissage Définissez tour à tour les couleurs de premier plan et d'arrière-plan sur vert foncé et vert clair, puis définissez les lignes sur Aucun. 5. Dessinez un petit rectangle arrondi dans le rectangle arrondi modifié, sélectionnez les deux rectangles arrondis en même temps et cliquez sur Couper dans la forme de fusion. Bouton de menu 6. Enfin, recherchez l'option d'ombre dans la colonne des effets de forme et définissez un effet d'ombre centré en interne pour la bordure afin de compléter la production d'une bordure tridimensionnelle arrondie.
2024-04-18
commentaire 0
607
PHP取整函数的具体使用方法介绍_PHP教程
Présentation de l'article:PHP取整函数的具体使用方法介绍。对于功能强大的 ceil -- 进一法取整 说明 float ceil ( float value ) 返回不小于 value 的下一个整数,value 如果有小数部分则进一位。ceil() 返回的类
2016-07-15
commentaire 0
867

Comment créer un bouton en utilisant CSS
Présentation de l'article:L'article d'aujourd'hui vous présentera quatre méthodes d'implémentation de boutons, notamment les boutons carrés ordinaires, les boutons arrondis, les boutons tridimensionnels et les boutons avec des animations simples. Jetons un coup d'œil au contenu spécifique.
2018-12-06
commentaire 0
4819
Comment obtenir l'effet d'affichage du style arrondi du bouton avec CSS (exemple) ?
Présentation de l'article:Dans le processus de conception Web, les effets par défaut des attributs généraux des étiquettes ne sont pas très beaux, comme les styles de boutons. L'état par défaut est extrêmement ordinaire et n'a aucune sensation esthétique. Cet article vous présentera donc des exemples d'opérations connexes sur l'effet de bouton arrondi du style de bouton de configuration CSS.
2018-08-15
commentaire 0
13994



Découvrez la vérité sur le mystérieux bouton rouge des voitures Xiaomi et expérimentez la nouvelle sensation de conduite à grande vitesse
Présentation de l'article:Xiaomi Motors a révélé pour la première fois la fonction très attendue du bouton rouge du volant. Il est rapporté que la clé d'activation du mode Boost du modèle Xiaomi SU7 adopte une conception de bouton rouge. Ce bouton est conçu pour les conducteurs qui ont besoin d'augmenter rapidement leur vitesse lors d'un dépassement et d'autres situations. Une simple pression peut activer le mode Boost. Dans ce mode, les véhicules Xiaomi SU7 peuvent produire en continu un couple excédentaire pendant 20 secondes maximum, offrant ainsi aux conducteurs une expérience de puissance plus puissante. Dans le même temps, la conception ingénieuse de l'affichage de la ligne dynamique de vitesse sur l'écran des instruments et du grand écran de commande central donne à chaque accélération l'impression d'être sur une piste de course, apportant une sensation passionnante. Selon la compréhension de l'éditeur, le design du bouton rouge Boost s'inspire de la fonction « accélération à l'azote » des jeux de course populaires. Ce bouton peut injecter une puissance supplémentaire dans le véhicule aux moments critiques.
2024-01-13
commentaire 0
1519

Le modèle OPPO Find a été exposé il y a 5 ans : le corps n'a pas de boutons et est aussi fin qu'une lame
Présentation de l'article:Bien que la série de téléphones mobiles phares Find d'OPPO ne puisse pas être considérée comme un pilier des ventes, son esprit est d'explorer et de rechercher constamment le nec plus ultra en matière de design et de technologie, de sorte que chaque génération de produits attire beaucoup d'attention. Selon CNMO, Zhou Yibao, chef de produit de la série OPPO Find, a récemment révélé un modèle de téléphone mobile Find vieux de 5 ans, caractérisé par un design sans bouton et un corps aussi fin qu'une lame. fenye1.OPPO Find model machine Il est rapporté que Zhou Yibao a déclaré sur Weibo que alors qu'il nettoyait le désordre sur son bureau, il est soudainement tombé sur le modèle de produit Find qu'il avait fabriqué il y a cinq ans. Il a déclaré que ce modèle de téléphone Find est très fin et léger, avec un écran sans trous, sans boutons sur le corps et sans caméra saillante. Trouvez l'esprit, il a également dit : Nous n'avons souvent pas
2024-08-21
commentaire 0
975


Quels sont les styles de boutons bootstrap ?
Présentation de l'article:Les styles de boutons d'amorçage incluent : le bouton gris arrondi .btn, le bouton par défaut/standard .btn-default, le grand bouton .btn-lg, le petit bouton .btn-sm, le bouton ultra-petit .btn-xs, etc.
2019-07-31
commentaire 0
9474
Comment utiliser CSS3 pour créer de jolis boutons ?
Présentation de l'article:Cet article présente principalement l'utilisation de CSS3 pour créer de jolis boutons, c'est-à-dire la fonction de clic et de bouton coulissant dans les coins arrondis vers la droite. J'espère que cette introduction sera utile à tout le monde.
2018-08-06
commentaire 0
2871