10000 contenu connexe trouvé

Comment utiliser la fonction de transparence des pistes dans VideoStudio x10 - Comment utiliser la fonction de transparence des pistes dans VideoStudio x10
Présentation de l'article:Le contenu qui vous est présenté aujourd'hui concerne le logiciel VideoStudio x10. Savez-vous comment utiliser la fonction de transparence des pistes dans VideoStudio x10. Ensuite, l'éditeur explique comment utiliser la fonction de transparence des pistes dans VideoStudio x10. Tout d’abord, nous importons respectivement deux matériaux dans la piste de superposition un et la piste de superposition deux. Les matériaux peuvent être des vidéos ou des images. Faites un clic droit devant la piste de superposition 2 et sélectionnez l'option "Transparence de la piste". Faites glisser la ligne jaune vers le bas pour réduire la transparence de la piste. Ci-dessous, le rendu affiché dans la fenêtre d'aperçu après avoir ajusté la transparence. que les deux images ont été mélangées.
2024-03-04
commentaire 0
570

Comment implémenter un masque d'image et une animation de bordure dans Vue ?
Présentation de l'article:Comment implémenter un masque d'image et une animation de bordure dans Vue ? Dans la conception de sites Web, les images sont l’un des éléments les plus courants. Afin de rendre l'image plus percutante et efficace, nous ajoutons généralement des effets de masque et des animations de bordure à l'image. Cet article expliquera comment utiliser Vue.js pour obtenir ces deux effets et fournira des exemples de code correspondants. 1. Effet de masquage d'image L'effet de masquage d'image consiste à superposer un calque de masque translucide sur l'image pour la rendre plus lumineuse et plus visible. Ce qui suit est un exemple d'utilisation de Vue.js pour obtenir un effet de masquage d'image.
2023-08-27
commentaire 0
1089

Comment implémenter les modes de multiplication et de fusion d'images via Vue ?
Présentation de l'article:Comment implémenter les modes de multiplication et de fusion d'images via Vue ? En développement front-end, nous rencontrons souvent des situations qui nécessitent un traitement d'effets spéciaux sur les images, comme les modes de multiplication et de fusion. Cet article expliquera comment obtenir ces deux effets d'image via Vue et donnera des exemples de code. Effet de multiplication La multiplication est un mode de mélange de couleurs courant qui permet d'obtenir une nouvelle valeur de couleur en multipliant les valeurs de canal correspondantes de deux couleurs. En traitement d'image, nous pouvons réaliser une multiplication en ajustant la transparence de l'image.
2023-08-26
commentaire 0
1880

Comment créer un effet de superposition PPT_Apprenez-vous à créer une couverture haute
Présentation de l'article:Tout d'abord, nous importons l'image dans PPT. S'il y a un arrière-plan, nous pouvons choisir de supprimer l'arrière-plan, cliquer sur le format de l'image et sélectionner [Recolorer]-[Définir la couleur transparente]. Sélectionnez ensuite la couleur d'arrière-plan avec le bouton gauche de la souris et supprimez-la pour obtenir une image séparée. Ensuite, nous copions cette image deux fois et la disposons à gauche et à droite. Recolorez ensuite les paramètres d'image gauche et droit, puis sélectionnez un changement de couleur sombre, puis définissez respectivement la transparence ou la luminosité. Enfin, ajoutez le texte, et ainsi, un arrière-plan avec un effet de superposition est créé. N'est-ce pas très beau ?
2024-04-26
commentaire 0
710

Comment créer une image multicouche avec l'IA - Comment créer une image multicouche avec l'IA
Présentation de l'article:1. Tout d'abord, dans le logiciel AI, dessinez deux rectangles qui doivent être combinés, sélectionnez l'image ci-dessus et cliquez sur le bouton de transparence 2. Ensuite, dans le panneau de paramètres qui s'ouvre, modifiez l'effet d'affichage normal en Multiplier 3. Enfin , approprié Ajustez simplement le rapport des paramètres opaques
2024-05-06
commentaire 0
692
图片与文字半透明效果 鼠标移上不透明_页面背景
Présentation de l'article:图片与文字结合的半透明效果,在正常状态下,一张图片的上面显示文字,为了区分背景,文字下方又重新布置了一个DIV
2016-05-16
commentaire 0
1827

Explication détaillée des propriétés de l'image transparente CSS : opacité et image d'arrière-plan
Présentation de l'article:Explication détaillée des propriétés des images transparentes CSS : opacity et background-image Dans la conception et le développement Web, nous devons souvent effectuer un traitement spécial sur les images, notamment les rendre transparentes. En CSS, il existe deux attributs couramment utilisés pour obtenir la transparence de l'image, à savoir l'attribut opacity et l'attribut background-image. Ces deux propriétés sont décrites en détail ci-dessous, avec des exemples de code spécifiques. 1. Attribut d'opacité opa
2023-10-20
commentaire 0
2300

HTML, CSS et jQuery : conseils pour obtenir des effets de focus sur l'image
Présentation de l'article:HTML, CSS et jQuery : conseils pour implémenter des effets de focalisation d'image Dans la conception Web moderne, les effets de focalisation d'image sont un effet courant et accrocheur. Lorsqu'un utilisateur survole une image, celle-ci s'agrandit ou devient plus lumineuse, attirant l'attention de l'utilisateur. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir cet effet de focus d'image et joindra des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer une image à titre d'exemple. Les images peuvent être de n'importe quelle taille
2023-10-27
commentaire 0
1340

Comment implémenter une animation de découpe et de remplissage d'image dans Vue ?
Présentation de l'article:Comment implémenter une animation de découpe et de remplissage d'image dans Vue ? Dans le développement Web, nous sommes souvent confrontés à la nécessité d'un traitement spécial des images, parmi lesquelles la découpe d'images et le remplissage d'animations sont des opérations relativement courantes. Cet article expliquera comment utiliser le framework Vue pour implémenter ces deux fonctions et joindra des exemples de code correspondants. Mise en œuvre de l'effet de découpe Découper signifie extraire une certaine zone de l'image, afficher uniquement le contenu de cette zone et rendre les autres parties transparentes. Pour obtenir l'effet de découpe des images dans Vue, vous pouvez utiliser l'attribut mask-image en CSS pour y parvenir.
2023-08-19
commentaire 0
1345

Comment faire apparaître les images PPT une par une Comment faire apparaître les images PPT une par une
Présentation de l'article:PPT est un logiciel bureautique souvent utilisé au travail, notamment lors de présentations lors de réunions. Afin de rendre le PPT plus beau, les images sont un élément très important. Alors, comment les images PPT apparaissent-elles une par une ? Afin de familiariser tout le monde avec PPT, je vais partager aujourd'hui avec vous un tutoriel sur la façon de faire apparaître les images PPT une par une. Étapes de l'opération : 1. Tout d'abord, nous créons d'abord un nouveau fichier PPT, puis insérons les images qui doivent être affichées dans le PPT. 2. Sélectionnez ensuite l'image, puis certaines fonctions d'édition des formats d'image seront automatiquement affichées dans la barre d'outils ci-dessus. Ensuite, nous cliquons sur l'onglet Effets de transition. Sélectionnez ensuite quelques effets de transition à l'intérieur. 4. Sur le côté droit du commutateur, sélectionnez Single
2024-08-27
commentaire 0
1045

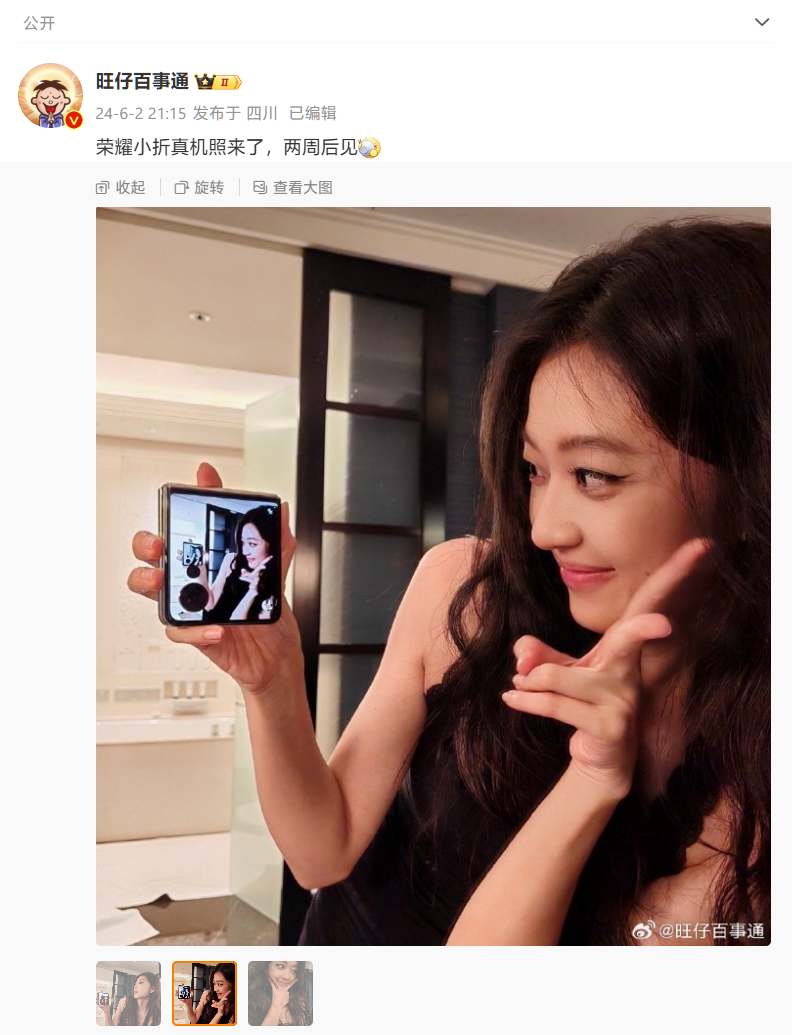
Un mystérieux nouveau « petit téléphone pliable » est exposé : il a un rapport d'écran externe plus grand, et la nouvelle est qu'il s'agit d'un modèle d'Honor.
Présentation de l'article:Selon les informations du 2 juin, de nombreux blogueurs numériques ont publié ce soir une photo d'une femme prenant un selfie tout en tenant un téléphone portable. Comme le montre cette image, le téléphone portable tenu par le protagoniste est un modèle pliable vertical avec un écran externe relativement grand. Les deux modules de caméra, un grand et un petit, sont placés à l'intérieur de l'écran externe sous la forme d'un "creuseur". des trous". Selon de nombreux blogueurs tels que @experiencemore et @wangzaiboshitong, ce nouveau téléphone sera le nouveau petit téléphone pliable de Honor. Il pourrait s'appeler Honor VFlip et devrait être vu dans « deux semaines ». Nous avons déjà reçu des informations internes exclusives selon lesquelles la chaîne d'approvisionnement de Honor achète le plus grand écran externe de l'industrie des petits téléphones pliables, indiquant que le petit téléphone pliable de Honor n'est peut-être pas loin de l'annonce officielle, et le « plus grand écran externe de l'industrie » de ce le téléphone devrait être des fonctionnalités fonctionnelles relativement importantes. Les dernières informations de dernière minute ont également montré que cette petite remise
2024-06-09
commentaire 0
637

Comment créer des images à rayures en damier dans PS_Tutorial sur la création d'images à rayures en damier dans PS
Présentation de l'article:1. Ouvrez d’abord une image qui doit être traitée sur la page principale de la fenêtre. 2. Appuyez ensuite sur les touches Ctrl+J du clavier pour faire une copie du même calque. 3. Sélectionnez ensuite le calque copié et dans la colonne Distorsion du menu Filtre, cliquez pour ajouter un effet de vague. 4. Modifiez ensuite les informations sur les paramètres de l'onde comme indiqué dans la figure ci-dessous et changez le type en carré. 5. Enfin, changez le mode de fusion des deux calques en Différence et réduisez le taux d'opacité de manière appropriée.
2024-04-23
commentaire 0
1078

Comment utiliser Layui pour obtenir des effets de mise à l'échelle et de transparence de l'image
Présentation de l'article:Comment utiliser Layui pour obtenir des effets de mise à l'échelle et de transparence d'image Layui est un framework d'interface utilisateur frontal basé sur jQuery. Il est simple, facile à utiliser et puissant. Dans le développement Web, nous devons souvent effectuer certains traitements d'effets sur les images, tels que la mise à l'échelle et la transparence. Cet article expliquera comment utiliser le framework Layui pour obtenir ces deux effets et donnera des exemples de code spécifiques. Effet de mise à l'échelle de l'image Tout d'abord, nous devons introduire les fichiers de base et les feuilles de style associées du framework Layui. Dans la balise <head> de la page, ajoutez
2023-10-27
commentaire 0
1119

Comment créer un effet de rides dans CorelDRAW en quelques étapes simples
Présentation de l'article:CorelDRAW est un logiciel de dessin vectoriel très facile à utiliser et très apprécié des concepteurs. La fonction du logiciel est très puissante et les utilisateurs peuvent l'utiliser pour créer divers effets. Aujourd'hui, je vais vous expliquer comment utiliser le logiciel pour créer un effet de rides. Il y a deux façons de le réaliser, regardons les détails ! La méthode de fonctionnement spécifique est la suivante : 1. Outils d'effet : 1) Ouvrez le logiciel CorelDRAW et cliquez sur [Effet] - [Ombrage] - [Rides] dans la barre de menu 2) Définissez [Âge]. plus l'effet de rides sera évident. 2, Outil de transparence : 1) Importez une image avec des rides, comme un tissu froissé, et ajustez la taille afin que l'image des rides puisse couvrir le rendu. Cliquez sur [Carte des rides], sélectionnez [Outil de transparence] et cliquez sur [
2024-02-13
commentaire 0
850

Background-image en CSS3 implémente plusieurs images d'arrière-plan (exemple de code)
Présentation de l'article:Les objectifs de cet article : 1. Maîtriser les problèmes d'implémentation des arrière-plans multiples avec image d'arrière-plan : 1. Pour obtenir les effets suivants, en utilisant du DIV+CSS pur, l'image d'arrière-plan doit être utilisée. Instructions supplémentaires : 1. La largeur totale est de 1000 px. , la hauteur est de 300px et la page doit être affichée au centre 2 La largeur et la hauteur de l'image d'arrière-plan sont toutes deux de 300px3. Chaque image est présentée comme une image d'arrière-plan. Faisons maintenant les opérations spécifiques 1. Préparons le matériel. : Créez un dossier images dans le répertoire racine et stockez ici toutes les images matérielles pertinentes. Les matériaux sont 2. Créez index.ht...
2020-06-09
commentaire 0
4959

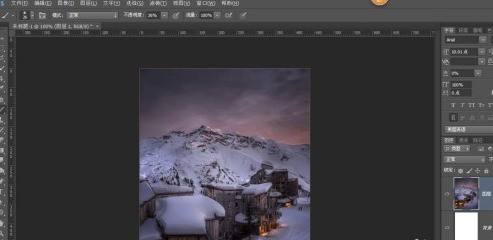
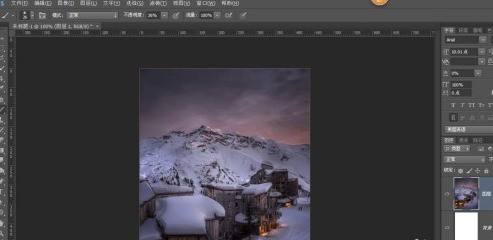
Comment créer des effets spéciaux de neige dans Photoshop_Tutoriel sur la création d'effets spéciaux de neige dans Photoshop
Présentation de l'article:1. Ouvrez une image matérielle de Xuexiang. 2. Créez un nouveau calque et remplissez-le de noir. 3. Sélectionnez Filtre, Autres et Ajouter du bruit. 4. Sélectionnez Filtre, Autres et Ajouter du bruit. 5. Sélectionnez le seuil et ajustez les paramètres correspondants. 6. Sélectionnez les calques supérieur et inférieur, ctrl+e pour fusionner les calques, puis continuez avec le filtre, le flou et le flou gaussien. 7. Sélectionnez Écran en mode de fusion, puis réduisez l'opacité et utilisez un masque pour effacer certaines parties inutiles. 8. Le rendu de la neige est désormais disponible, venez y jeter un oeil.
2024-06-02
commentaire 0
371

Comment ajouter un effet bicolore aux photos à l'aide de Photoshop
Présentation de l'article:Ouvrez Photoshop et importez une image matérielle. Dupliquez un calque, créez un calque de réglage de couleur unie et définissez la couleur sur bleu. Changez le mode de fusion des calques en Soustraire, sélectionnez l'outil Dégradé et faites glisser le masque pour créer un demi-effet. Dupliquez le calque de réglage de couleur unie et changez son mode de fusion en Superposition. Supprimez le masque du calque de réglage supérieur, ajoutez à nouveau le masque de calque, sélectionnez l'outil Dégradé et faites-le glisser depuis la gauche de la même manière. Créez un calque de réglage de courbe, ajustez la valeur de la courbe, sélectionnez les trois groupes de calques ci-dessus, ajustez la transparence et enregistrez le fichier.
2024-04-17
commentaire 0
1210

N'enviez pas l'iPhone ! La série OPPO Reno12 prend en charge la publication de photos en direct : la première pour Android
Présentation de l'article:Selon les informations du 23 mai, lors de la conférence de lancement du nouveau produit de la série OPPO Reno12, OPPO a annoncé que la série Reno12 était devenue le premier téléphone Android capable de publier des photos en direct LivePhoto sur Xiaohongshu. Live Photos peut enregistrer la scène quelques secondes avant et après avoir appuyé sur le déclencheur, transformant ainsi les photos en une image live cohérente. Il est entendu qu'avant cela, seul l'iPhone prenait en charge la publication de photos en direct sur les plateformes sociales. De plus, les photos en direct d'OPPO Reno12 peuvent être superposées avec les effets de beauté classiques d'OPPO, vous donnant ainsi une belle apparence en un seul clic. Prend en charge la superposition de plusieurs effets de filtre, des filtres de film spécialement ajustés, prend en charge toute la longueur focale, avant et arrière, et le cadre de couverture par défaut prend en charge l'affichage ProXDR. En termes de conception d'identification, la série Reno12 est OPPO
2024-06-01
commentaire 0
473

Le brevet d'Apple R&D (Beijing) Co., Ltd. révèle un appareil électronique révolutionnaire : un écran enroulable apparaît
Présentation de l'article:Selon les informations du 14 juillet, le dernier brevet publié par Apple R&D (Beijing) Co., Ltd. montre qu'ils développent un appareil électronique avec un écran enroulable. Le brevet décrit un appareil électronique doté d'un écran enroulable et d'une couche protectrice transparente. L'écran comporte un réseau de pixels utilisé pour produire l'image, et une couche protectrice transparente recouvre le réseau de pixels. Le moniteur peut être maintenu à plat lorsqu'il est déplié ou enroulé pour le stockage. La couche protectrice transparente peut comprendre une couche de verre qui peut être localement amincie dans la partie enroulable pour faciliter l'enroulement de l'écran. De plus, la contrainte de compression exercée sur la surface du verre orientée vers l'extérieur empêche efficacement d'endommager l'écran lorsqu'il se plie pendant l'opération de curling. Selon des informations industrielles et commerciales, Apple R&D (Beijing) Co., Ltd.
2023-07-17
commentaire 0
1087

L'apparence du petit téléphone pliable de Honor se dévoile pour la première fois ! Il a fallu plus de deux ans pour polir
Présentation de l'article:Selon les informations du 25 mars, le PDG de Honor, Zhao Ming, a précédemment confirmé qu'un petit produit Flip pliable serait officiellement lancé cette année. Aujourd'hui, le blogueur numérique "Director Shi Guan" a exposé l'apparence générale du petit téléphone mobile pliable de Honor, affirmant qu'il s'agit d'un produit sur lequel Honor travaille depuis plus de deux ans et qu'il sera officiellement lancé à la fin du deuxième trimestre. de cette année. D'après l'image, le petit téléphone à écran pliable Honor utilise deux caméras disposées verticalement à l'arrière. Contrairement aux autres petits téléphones pliables, la zone d'écran secondaire du téléphone à petit écran pliable Honor est très grande. l'écran, et la moitié inférieure est Il semble être fait de cuir ordinaire. Zhao Ming a déclaré un jour que les petits produits pliables seraient basés sur la proposition de valeur cohérente et la réflexion produit de Honor, qui consiste à apporter des produits uniques à l'industrie.
2024-03-26
commentaire 0
821