10000 contenu connexe trouvé

La réinitialisation de Win10 peut-elle obtenir l'effet d'une réinstallation ?
Présentation de l'article:Lorsque nous utilisons le système d'exploitation Win10, certains amis voudront peut-être réinitialiser leur système, mais je ne sais pas si la réinitialisation de Win10 peut avoir l'effet d'une réinstallation. La réinitialisation de Win10 peut-elle obtenir l’effet d’une réinstallation ? Je pense que la réinitialisation équivaut à l'initialisation et que la réinitialisation est plus propre. Voir ~ ci-dessous pour plus de détails. La réinitialisation de Win10 peut-elle obtenir l’effet d’une réinstallation ? 1. La réinitialisation de Win10 peut obtenir l'effet de réinitialisation, mais seulement si l'ordinateur peut démarrer normalement. 2. Si l'ordinateur ne peut pas démarrer normalement, le problème doit être résolu en réinstallant le système. La différence entre la réinitialisation et la réinstallation de Win10 : 1. Étant donné que la fonction de réinitialisation de l'ordinateur est similaire à la réinstallation du système, il existe toujours des différences entre les deux. 2. Tout d'abord, la réinitialisation de cet ordinateur peut être effectuée directement dans les paramètres Win10. 3
2023-07-09
commentaire 0
2113


Comment implémenter l'actualisation déroulante et le chargement pull-up dans Uniapp
Présentation de l'article:Comment implémenter l'actualisation déroulante et le chargement pull-up dans uniapp nécessite des exemples de code spécifiques Introduction : Dans le développement d'applications mobiles, l'actualisation déroulante et le chargement pull-up sont des exigences fonctionnelles courantes. Dans uniapp, ces deux fonctions peuvent être obtenues en combinant certains composants et configurations à l'aide du plug-in uni-axios officiellement fourni par uni-app. Cet article présentera en détail comment implémenter l'actualisation déroulante et le chargement pull-up dans uniapp, et fournira des exemples de code spécifiques. 1. Implémentation de l'actualisation déroulante : l'actualisation déroulante fait référence au glissement vers le bas depuis le haut de la page.
2023-10-19
commentaire 0
1447

Comment implémenter le menu déroulant pour actualiser et le pull-up pour charger davantage dans Uniapp
Présentation de l'article:Titre : Conseils et exemples pour implémenter l'actualisation déroulante et le chargement pull-up dans uniapp Introduction : Dans le développement d'applications mobiles, l'actualisation déroulante et le chargement pull-up sont des exigences fonctionnelles courantes, qui peuvent améliorer l'expérience utilisateur et fournir une interaction plus fluide. Cet article présentera en détail comment implémenter ces deux fonctions dans uniapp et donnera des exemples de code spécifiques pour aider les développeurs à maîtriser rapidement les compétences d'implémentation. 1. Implémentation de l'actualisation déroulante L'actualisation déroulante signifie qu'après que l'utilisateur glisse sur une certaine distance depuis le haut de la page, une action est déclenchée pour actualiser les données de la page. chez uniapp
2023-10-25
commentaire 0
1297

Guide de conception et de développement UniApp pour la mise en œuvre d'effets d'actualisation et de chargement personnalisés
Présentation de l'article:Guide de conception et de développement UniApp pour la mise en œuvre d'effets d'actualisation et de chargement personnalisés Introduction : UniApp est un cadre de développement d'applications multiplateforme basé sur Vue.js. Il peut exécuter un ensemble de codes sur plusieurs plates-formes en même temps, telles que iOS, Android, H5 attends. Dans le développement d'applications mobiles, le pull-down pour actualiser et le pull-up pour charger davantage sont des fonctions très courantes. Bien qu'UniApp ait fourni des effets d'actualisation et de chargement déroulant par défaut, nous pouvons parfois avoir besoin de personnaliser des effets ou des styles pour répondre à des exigences spécifiques.
2023-07-06
commentaire 0
1819



Comment extraire et charger des données dans mui via ajax pour réaliser la pagination
Présentation de l'article:Cet article partage principalement avec vous le processus d'encapsulation de mui pull-up pour charger davantage de données d'actualisation déroulante. Le chargement par extraction et l'actualisation déroulante de Mui sont similaires et appartiennent tous deux au plug-in pullRefresh. Les amis dans le besoin peuvent s'y référer, j'espère que cela pourra aider tout le monde.
2018-09-13
commentaire 0
3327

jQuery simule l'application écologique originale, tirez vers le haut pour actualiser et déroulez pour charger plus de pages et ses principes_jquery
Présentation de l'article:Dans de nombreuses applications, les catégories d'actualités ou d'affichage ont l'effet d'un pull-down pour actualiser et d'un pull-up pour charger. Comment implémenter un pull-up pour actualiser et un pull-down pour charger plus de pages ? L'éditeur ci-dessous vous présentera la simulation jQuery de l'application écologique originale en tirant vers le haut pour actualiser et en tirant vers le bas pour charger plus de pages et ses principes à travers le contenu suivant. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1979


Comment implémenter les fonctions d'actualisation déroulante et de chargement pull-up dans uniapp
Présentation de l'article:Avec la mise à niveau continue du développement des terminaux mobiles, la demande des développeurs pour les applications mobiles est également de plus en plus élevée. Dans de nombreuses applications mobiles, le pull-down pour actualiser et le pull-up pour charger sont des fonctions plus essentielles. Afin d'améliorer l'expérience utilisateur, de nombreuses applications mobiles ajouteront ces deux fonctions. Ici, nous allons présenter comment implémenter le menu déroulant pour actualiser et le pull-up pour charger plus de fonctions dans uniapp. 1. Introduction au contenu de base uniapp est un framework de développement d'applications multiplateforme basé sur le framework Vue.js, qui prend en charge l'écriture unique et la publication multi-fins. En raison de ses bonnes caractéristiques multiplateformes, en même temps
2023-04-14
commentaire 0
7294

Comment utiliser Vue pour implémenter l'actualisation déroulante et le chargement pull-up ?
Présentation de l'article:Avec la popularité de l'Internet mobile, le pull-down pour actualiser et le pull-up pour charger sont devenus l'une des fonctionnalités standard des applications et des sites Web modernes. Ces deux méthodes d'interaction peuvent grandement améliorer l'expérience utilisateur et les performances des pages. Sous le framework Vue, nous pouvons utiliser des plug-ins ou écrire du code nous-mêmes pour réaliser ces deux méthodes d'interaction. Implémentation de l'actualisation déroulante L'actualisation déroulante fait référence à l'opération dans laquelle l'utilisateur déclenche l'actualisation des données en déroulant la page. Dans Vue, nous pouvons implémenter l'actualisation déroulante via toutes les options et API de Vue, ainsi que la méthode la plus rapide et la plus efficace.
2023-06-25
commentaire 0
5329

Exemple de code pour obtenir un effet de chargement par extraction de page
Présentation de l'article:Bi She a enfin terminé et a créé une webApp, dont j'ai beaucoup appris. La page a un effet de chargement pull-up. J'ai réglé le problème aujourd'hui.
L'idée d'implémentation du chargement pull-up est en fait très simple :
1. Le terminal mobile déclenche l'événement touchmove (pull-up)
2. Déterminez si le dernier élément est apparu en bas
3. S'il apparaît, js ajoute l'élément à la fin de la page
Carte d'idées :
Ensuite, commencez à écrire le style :
html,corps{
marge : 0px ;
largeur : 100 % ;
hauteur : 1
2017-06-24
commentaire 0
2868

Explication détaillée de la mise en œuvre de l'applet WeChat pour le chargement déroulant et l'actualisation pull-up
Présentation de l'article:Cet article décrit l'implémentation du chargement déroulant et de l'actualisation pull-up par l'applet WeChat, si vous ne connaissez pas l'implémentation du chargement déroulant et de l'actualisation pull-up par l'applet WeChat, ou si vous êtes intéressé par l'implémentation. de chargement déroulant et d'actualisation pull-up par l'applet WeChat, alors nous allons nous lever et lire cet article. D'accord, assez de bêtises, allons droit au but.
2018-03-14
commentaire 0
10470


Comment résoudre le problème de l'échec de l'actualisation du menu déroulant mobile dans le développement de Vue
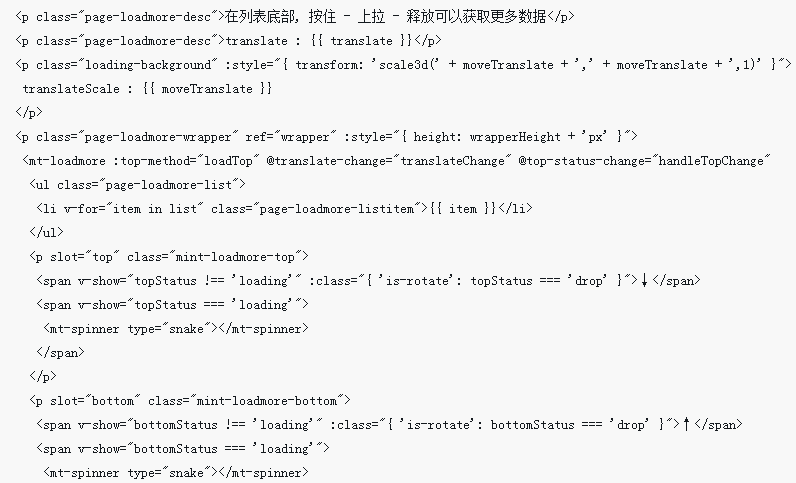
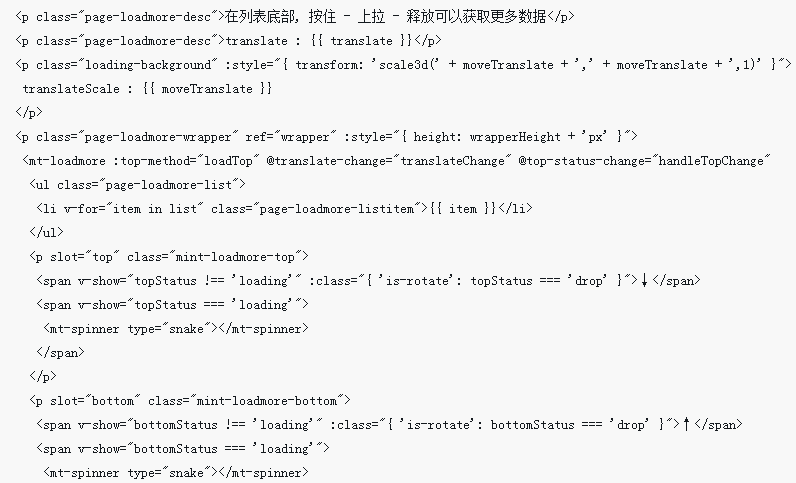
Présentation de l'article:Vue.js est un framework JavaScript populaire largement utilisé pour le développement front-end. Dans le développement mobile, l’actualisation déroulante est une exigence courante et peut offrir une meilleure expérience utilisateur. Cependant, dans le développement de Vue, nous rencontrons parfois le problème d'un rafraîchissement déroulant invalide sur le terminal mobile. Cet article présentera quelques façons de résoudre ce problème. 1. Utiliser des bibliothèques de composants tiers La première solution consiste à utiliser les bibliothèques de composants tiers de Vue, telles que MintUI, VantUI, etc. Ces bibliothèques de composants ont été adaptées aux caractéristiques du terminal mobile.
2023-06-29
commentaire 0
1336

Application de BetterScroll dans les scénarios de défilement mobile
Présentation de l'article:BetterScroll est un plug-in open source (adresse GitHub) qui se concentre sur la résolution des besoins de divers scénarios de défilement sur le terminal mobile. Il convient aux scénarios d'application tels que les listes déroulantes, les sélecteurs, les carrousels, les listes d'index et les conseils d'ouverture d'écran. . Afin de répondre à ces scénarios, il prend non seulement en charge une configuration flexible du défilement inertiel, du rebond des limites, des effets de fondu d'entrée et de sortie de la barre de défilement, etc., pour rendre le défilement plus fluide, mais fournit également de nombreuses méthodes et événements API afin que nous peut réaliser des scénarios de défilement plus rapidement, tels que le pull-down pour actualiser et le pull-up pour charger.
2018-02-09
commentaire 0
1670

Comment obtenir un effet de rafraîchissement avant et de non-rafraîchissement en arrière dans vue
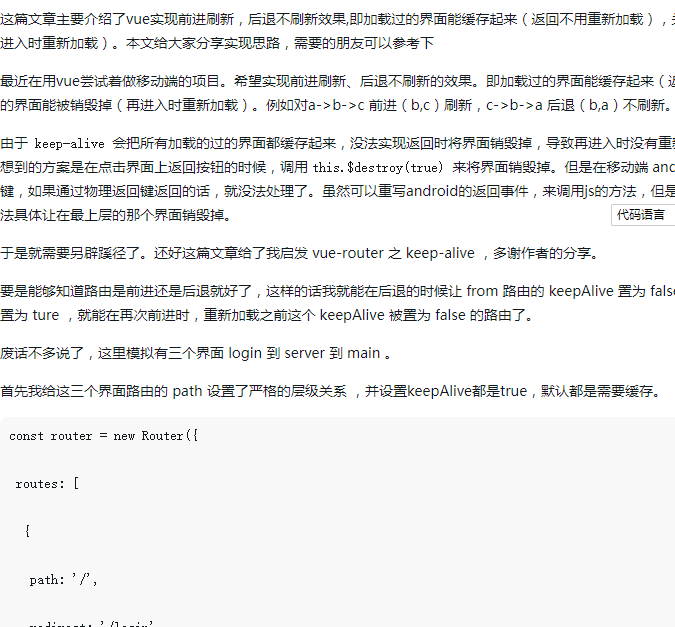
Présentation de l'article:Cet article présente principalement l'effet de l'actualisation avant et de la non-actualisation arrière de Vue, c'est-à-dire que l'interface chargée peut être mise en cache (retour sans rechargement) et l'interface fermée peut être détruite (rechargée lors d'une nouvelle entrée). Cet article partagera avec vous les idées de mise en œuvre. Les amis qui en ont besoin peuvent s'y référer.
2018-06-09
commentaire 0
1653

Comment obtenir l'effet d'actualisation avant et arrière sans actualisation dans vue
Présentation de l'article:Cet article présente principalement l'effet de l'actualisation avant et de la non-actualisation arrière de Vue, c'est-à-dire que l'interface chargée peut être mise en cache (retour sans rechargement) et l'interface fermée peut être détruite (rechargée lors d'une nouvelle entrée). Cet article partagera avec vous les idées de mise en œuvre. Les amis qui en ont besoin peuvent s'y référer.
2018-06-29
commentaire 0
2121

L'applet WeChat implémente l'effet d'actualisation déroulant
Présentation de l'article:L'applet WeChat implémente un effet d'actualisation déroulant. En tant que plate-forme légère de développement d'applications mobiles, l'applet WeChat a été largement utilisée et développée dans l'industrie des applications mobiles ces dernières années. L'actualisation déroulante est un effet interactif courant. Elle peut actualiser automatiquement le contenu lorsque l'utilisateur déroule la page dans la page de liste, améliorant ainsi l'expérience utilisateur et la mise à jour rapide des données. Cet article explique comment implémenter l'effet d'actualisation déroulante dans l'applet WeChat et fournit des exemples de code spécifiques. Pour ajouter un composant d'actualisation déroulante, commencez par ajouter dans le fichier .wxml de la page où vous devez ajouter un effet d'actualisation déroulante.
2023-11-21
commentaire 0
3596