10000 contenu connexe trouvé

Comment créer rapidement des sites Web réactifs et adaptés aux mobiles avec les frameworks PHP traditionnels
Présentation de l'article:Comment créer rapidement un site Web réactif et adapté aux mobiles grâce aux frameworks PHP traditionnels. Avec la popularité des appareils mobiles et l'augmentation des exigences des utilisateurs en matière d'expérience d'accès aux sites Web, la création de sites Web réactifs et adaptés aux mobiles est devenue de plus en plus importante. En tant que langage de programmation côté serveur largement utilisé, PHP dispose de nombreux frameworks grand public qui peuvent aider les développeurs à créer rapidement des sites Web efficaces et faciles à entretenir. Cet article explique comment utiliser les frameworks PHP traditionnels pour créer des sites Web réactifs et adaptés aux mobiles et fournit des exemples de code. 1. Choisissez le framework PHP approprié lors de la construction
2023-09-05
commentaire 0
826

Un article explique comment configurer la réactivité mobile pour les sites Web PHP
Présentation de l'article:À l’ère numérique d’aujourd’hui, les utilisateurs mobiles ont une demande croissante de sites Web. Par conséquent, un site Web adapté aux mobiles est devenu un élément essentiel de la conception de sites Web modernes. PHP est un langage de développement Web couramment utilisé, cet article explique donc comment utiliser PHP pour configurer un site Web réactif pour les mobiles.
2023-03-24
commentaire 0
577


que peut faire WordPress
Présentation de l'article:WordPress est un système de gestion de contenu (CMS) qui peut être utilisé pour créer et gérer une variété de sites Web, notamment : des blogs, des sites Web professionnels, des sites Web personnels, des pages de contenu et des articles. Ses fonctionnalités incluent : la personnalisation du thème, l'intégration de plugins, l'ajout de widgets, la gestion des utilisateurs, la sauvegarde et la récupération, les mises à jour et la maintenance de la sécurité, une conception optimisée pour le référencement et adaptée aux mobiles et l'intégration du commerce électronique.
2024-04-15
commentaire 0
1161

Bootstrap : création et personnalisation des barres de navigation
Présentation de l'article:Introduction
Bootstrap est un framework open source largement utilisé dans le développement Web pour créer des sites Web réactifs et adaptés aux mobiles. L'un des composants clés de Bootstrap est sa barre de navigation, qui est une barre de navigation horizontale qui s'affiche
2024-09-01
commentaire 0
401

Comment utiliser Vue pour l'adaptation multi-terminal et la conception réactive
Présentation de l'article:Comment utiliser Vue pour une adaptation multi-terminal et une conception réactive À l'ère de l'Internet mobile, nous devons non seulement prêter attention à l'adaptation des pages Web sur différentes tailles d'écran, mais également considérer la compatibilité des différents appareils et plates-formes mobiles. En tant que framework frontal populaire, Vue fournit de nombreux outils et technologies pratiques qui peuvent aider les développeurs à réaliser une adaptation multi-terminal et une conception réactive. Cet article expliquera comment utiliser Vue pour l'adaptation multi-terminal et la conception réactive, et fournira des exemples de code. Utilisez flexible.js pour l'adaptation mobile sur les appareils mobiles, non
2023-08-02
commentaire 0
1415

Comment supprimer la couleur d'une balise en CSS
Présentation de l'article:Comment supprimer la couleur de la balise a en CSS : ouvrez d'abord le fichier de code correspondant ; puis recherchez le contenu de la balise a ; enfin, utilisez des attributs tels que "-webkit-user-select: none;" du tag a lors d'un clic sur le terminal mobile.
2021-04-13
commentaire 0
9408

Que dois-je apprendre sur le front-end Web ? À quoi devez-vous faire attention lorsque vous débutez avec le front-end ?
Présentation de l'article:Ce que vous devez apprendre pour le développement web front-end : html, css, javascript, html5, css3, jQuery, Ajax, vue/React/Angular framework, vous devez également comprendre la compatibilité de chaque version dans chaque navigateur, les standards du web, appareils mobiles, connaissances telles que l'adaptation multi-terminaux.
2018-10-13
commentaire 0
30564

Analyser l'impact de la mise en page réactive sur l'adaptabilité des appareils mobiles
Présentation de l'article:À mesure que les appareils mobiles deviennent plus populaires et que la demande des utilisateurs pour l'Internet mobile augmente, de plus en plus de sites Web et d'applications doivent être adaptés à des écrans de différentes tailles. En tant que méthode de conception Web flexible, la mise en page réactive peut ajuster automatiquement la mise en page et le contenu de la page en fonction de la taille et de la résolution de l'écran de l'appareil pour offrir une meilleure expérience utilisateur. Cet article analysera l'impact de la mise en page réactive sur les performances d'adaptation des appareils mobiles. Premièrement, les mises en page réactives offrent une expérience utilisateur cohérente sur différents appareils. Les mises en page fixes traditionnelles peuvent ne pas s'adapter aux différents écrans des appareils
2024-01-27
commentaire 0
1290


Comment utiliser Java pour répondre aux problématiques d'adaptation et de compatibilité des données des formulaires mobiles ?
Présentation de l'article:Comment utiliser Java pour répondre aux problématiques d’adaptation et de compatibilité des données des formulaires mobiles ? Avec le développement rapide de l'Internet mobile, de plus en plus d'utilisateurs commencent à utiliser des appareils mobiles pour naviguer sur le Web et soumettre des formulaires. Cependant, en raison des différences dans la taille des écrans des appareils mobiles, les méthodes de saisie, les environnements réseau et d'autres facteurs, des problèmes d'adaptation et de compatibilité pour les données des formulaires mobiles surviennent également. Cet article explique comment gérer ces problèmes à l'aide de Java et fournit des exemples de code pertinents. La taille de l'écran des données de formulaire adaptées aux appareils mobiles est généralement plus petite. Il est donc difficile d'afficher les données de formulaire sur les appareils mobiles.
2023-08-11
commentaire 0
837

Résumé de l'expérience de l'adaptation du terminal mobile et de la mise en page réactive dans le développement JavaScript
Présentation de l'article:Avec la popularité des appareils mobiles, de plus en plus de sites Web et d’applications doivent prendre en compte les problèmes d’adaptation mobile et de mise en page réactive. En tant que langage de développement front-end couramment utilisé, JavaScript joue également un rôle important dans l'adaptation mobile et la mise en page réactive. Cet article combinera l'expérience pratique pour résumer l'adaptation des terminaux mobiles et l'expérience de mise en page réactive dans le développement JavaScript. 1. Adaptation mobile L'adaptation mobile consiste principalement à effectuer les ajustements correspondants aux différentes résolutions et tailles d'écran des appareils mobiles afin que la page puisse être utilisée sur différents appareils.
2023-11-03
commentaire 0
1164

Comment déterminer le saut entre ordinateur et terminaux mobiles en php
Présentation de l'article:Avec la popularité des smartphones, de plus en plus de sites Web commencent à se concentrer sur l’adaptation mobile. De nombreux sites Web doivent déterminer si l'utilisateur l'ouvre sur un ordinateur ou un terminal mobile afin de réagir en conséquence. Cet article présentera les méthodes de jugement et de saut sur ordinateur et terminal mobile écrites en PHP. Tout d’abord, nous devons comprendre certaines connaissances de base. Déterminer si l’utilisateur actuel est sur un ordinateur ou un terminal mobile repose souvent sur les en-têtes de requête HTTP. Lorsque nous ouvrons un navigateur sur l'ordinateur pour accéder à un site Web, il inclura les informations « User-Agent » dans l'en-tête de la requête HTTP.
2023-04-12
commentaire 0
1159

Liste d'introduction aux compétences de 'Yuan Zun' Qingyang
Présentation de l'article:Il y a différents personnages dans le jeu mobile « Yuanzun », chaque personnage a ses propres caractéristiques uniques, alors qu'en est-il du personnage Qingyang ? Qingyang est le maître source auxiliaire du jeu mobile Yuanzun. Il se caractérise par un traitement de purification. Alors, quelles sont les compétences de Qingyang dans le jeu mobile Yuanzun ? Laissez l’éditeur vous expliquer ci-dessous, jetons un coup d’œil ensemble. Que diriez-vous de Yuan Zun Qingyang 1. Attaque en colère Parapluie Tianluo : Récupérez la vie de l'attaque de Qingyang * 60 % des 3 maîtres sources avec le pourcentage de santé le plus bas et dissiper 1 [Attribut affaibli] [Statut anormal] pour la cible 2. Recommandé Composition Qingyang + Su Youwei + Sheng Yuan + Jiugong + Wu Yao + Wu Huang 3. Introduction détaillée
2024-02-22
commentaire 0
721


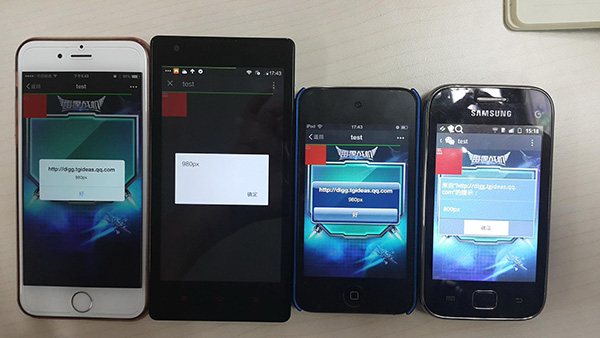
Sujet spécial Viewport : Compréhension approfondie de la conception Web réactive dans CSS-Viewport
Présentation de l'article:Lors de la reconstruction ou du développement de pages Web sur des appareils mobiles, la première chose que nous devons comprendre est la fenêtre d'affichage sur l'appareil mobile. Ce n'est qu'en comprenant le concept de fenêtre d'affichage et en comprenant l'utilisation des balises méta liées à la fenêtre d'affichage que nous pourrons mieux comprendre l'adaptation ou l'adaptation des pages Web. répondre aux appareils mobiles avec différentes résolutions.
2017-05-17
commentaire 0
1570

Solutions pour résoudre les problèmes courants liés à la mise en page adaptée aux mobiles
Présentation de l'article:Problèmes courants et solutions pour une mise en page adaptée aux mobiles Avec le développement rapide de l'Internet mobile, de plus en plus de personnes commencent à utiliser des appareils mobiles pour accéder aux pages Web, ce qui pose également de nouveaux défis aux concepteurs de sites Web. Afin de s'adapter aux tailles d'écran des différents appareils, la mise en page mobile responsive est devenue une tendance de conception populaire. Cependant, dans les applications pratiques, nous rencontrons souvent des problèmes courants. Cet article présentera les problèmes courants liés à la mise en page adaptée aux mobiles et proposera les solutions correspondantes, dans l'espoir d'aider les concepteurs de sites Web. FAQ 1 : Image
2024-01-27
commentaire 0
814

Effet de commutation coulissant hwSlider-content (2) : glissement tactile réactif
Présentation de l'article:Aujourd'hui, nous continuons à expliquer la deuxième partie de l'effet de changement de contenu par glissement. De nos jours, notre développement Web doit s'adapter aux appareils mobiles, ce qui signifie que nos pages Web doivent également être accessibles sur des appareils mobiles tels que les téléphones mobiles. Par conséquent, j'ai amélioré l'effet de commutation de base de la première partie et ajouté une réactivité et un effet de glissement tactile. Voir la démo Télécharger le code source
2017-03-24
commentaire 0
2106

Comment utiliser le framework Webman pour mettre en œuvre l'adaptation mobile et le responsive design ?
Présentation de l'article:Comment utiliser le framework Webman pour mettre en œuvre l’adaptation mobile et le responsive design ? Avec la popularité des appareils mobiles et la demande croissante des utilisateurs pour les applications mobiles et les pages Web, l'adaptation des terminaux mobiles et la conception réactive sont devenues l'un des problèmes auxquels les développeurs doivent faire face. Le framework Webman est un outil puissant qui peut aider les développeurs à adapter de manière flexible les pages Web à divers appareils mobiles et à mettre en œuvre des mises en page de conception réactive. Cet article explique comment utiliser le framework Webman pour implémenter l'adaptation mobile et la conception réactive. Webman est un logiciel basé sur CSS
2023-07-07
commentaire 0
969