10000 contenu connexe trouvé

Comment utiliser CSS pour faire déborder du texte sur une ou plusieurs lignes et afficher des points de suspension
Présentation de l'article:Si vous souhaitez réaliser l'affichage par débordement d'ellipses dans une seule ligne de texte, vous devez tous savoir utiliser l'attribut text-overflow:ellipsis. Bien entendu, vous devez également ajouter l'attribut width pour être compatible avec certaines navigations. Méthode d'implémentation : overflow: Hidden; text-overflow:ellipsis; white-space: nowrap; L'effet est comme indiqué dans la figure : Cependant, cet attribut ne prend en charge l'affichage par débordement des points de suspension que pour le texte sur une seule ligne. affichage par débordement des ellipses pour le texte multiligne,
2017-09-08
commentaire 0
1894

Partagez des exemples d'utilisation de CSS pour implémenter un débordement de texte sur une ou plusieurs lignes et afficher des points de suspension.
Présentation de l'article:Si vous souhaitez réaliser l'affichage par débordement d'ellipses dans une seule ligne de texte, vous devez tous savoir utiliser l'attribut text-overflow:ellipsis. Bien entendu, vous devez également ajouter l'attribut width pour être compatible avec certaines navigations. Méthode d'implémentation : overflow : Hidden ; text-overflow:ellipsis ; white-space : nowrap ; Effet d'implémentation : Cependant, cet attribut ne prend en charge l'affichage par débordement des points de suspension que pour une seule ligne de texte. des points de suspension pour un texte multiligne ?
2017-07-27
commentaire 0
1535

Comment faire clignoter du texte à l'aide de jQuery ?
Présentation de l'article:Le texte clignotant avec jQueryLe texte clignotant peut être facilement réalisé en utilisant jQuery. Voici un extrait de code qui crée n'importe quel élément de texte avec la classe...
2024-10-30
commentaire 0
277

Partager des exemples de dépassement de texte masquant
Présentation de l'article:Lors de l'écriture de pages, j'ai utilisé le masquage de débordement de texte sur une seule ligne. Aujourd'hui, j'ai rencontré un masquage de débordement de texte sur plusieurs lignes et j'ai utilisé des points de suspension pour la partie de débordement. J'ai réglé le problème en examinant certaines informations et je les ai partagées avec vous. Masquage de débordement de texte sur une seule ligne Pour le masquage de débordement de texte sur une seule ligne, text-overflow: points de suspension peut parfaitement le résoudre, mais lorsque vous l'utilisez, vous devez combiner overflow: Hidden et white-space: nowra
2018-05-11
commentaire 0
4268

Comment compter les mots sur une zone de texte en utilisant JavaScript ?
Présentation de l'article:Parfois, la tâche consiste à compter le nombre de mots saisis dans une zone de saisie ou une zone de texte. Si nous souhaitons afficher plusieurs lignes de texte, nous utilisons généralement une zone de texte. Lors de la saisie de texte dans une zone de texte, les utilisateurs peuvent utiliser des espaces comme séparations entre les mots ou entre les lignes. Cet article montre le processus de comptage des mots dans le texte saisi à l'aide du code HTML et javascript et de la bibliothèque Jquery. Ceci est illustré à l’aide de deux exemples différents. Dans le premier exemple, les espaces d'entrée ou les nouvelles lignes sont comptés pour trouver le nombre de mots. Dans le deuxième exemple, remplacez d'abord les sauts de ligne par des espaces simples, puis utilisez le fractionnement du texte pour diviser le texte par des espaces afin de trouver le nombre de mots. Exemple 1 : Utilisation du code HTML et JavaScript pour transmettre des calculs
2023-09-08
commentaire 0
1873

Comment modifier le contenu des informations avec jquery
Présentation de l'article:Dans le développement Web, nous devons souvent modifier le contenu de la page Web. Avec jQuery, nous pouvons facilement accéder et modifier du texte, HTML, CSS et même créer des effets dynamiques pour rendre nos pages Web plus vivantes et intéressantes. Dans cet article, nous verrons comment modifier le contenu d'un message à l'aide de jQuery. 1. Modifier le contenu du texte jQuery fournit un moyen simple de modifier le contenu du texte. Nous pouvons utiliser la méthode text() pour obtenir ou définir le contenu textuel d'un élément. Par exemple :```//Obtenir des éléments
2023-04-11
commentaire 0
1377

Utilisez jQuery pour personnaliser facilement les styles de pages Web
Présentation de l'article:Utilisez jQuery pour personnaliser facilement les styles de pages Web. Dans le développement Web, les styles de pages Web personnalisés sont un élément très important. En utilisant jQuery, vous pouvez facilement personnaliser le style de la page Web et offrir aux utilisateurs une meilleure expérience visuelle. Ce qui suit explique comment utiliser jQuery pour personnaliser les styles de pages Web et fournit des exemples de code spécifiques. 1. Changer le style du texte Tout d'abord, nous pouvons changer le style du texte via jQuery, par exemple en modifiant la couleur, la taille, l'alignement de la police, etc. Ci-dessous en est un
2024-02-23
commentaire 0
1168

Comment définir l'événement de clic d'un élément dynamique à l'aide de jQuery
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire pour créer des effets de page Web dynamiques et de l'interactivité. En utilisant jQuery, vous pouvez facilement ajouter des éléments dynamiques à votre site Web, tels que des boutons et des zones de texte. Cet article explique comment utiliser jQuery pour définir des événements de clic pour les éléments dynamiques. De manière générale, il est très simple de définir des événements de clic pour des éléments dynamiques à l'aide de jQuery. Ce qui suit est un exemple de code simple montrant comment utiliser jQuery pour définir un événement de clic sur un bouton : ```javascript$
2023-04-10
commentaire 0
1162

Comment résoudre le débordement de texte CSS
Présentation de l'article:Le texte CSS dépasse Dans la conception Web, il est courant de rencontrer du texte qui dépasse les limites des éléments. Le débordement de texte peut perturber la mise en page et affecter l'expérience utilisateur, mais une excellente connaissance du CSS peut nous aider à résoudre ce problème. Il existe en fait plusieurs façons de contrôler la façon dont le texte est traité, et elles sont décrites ci-dessous avec des exemples pratiques. 1. Ellipse L'ellipse est la méthode de traitement de troncature de texte la plus couramment utilisée, qui peut être utilisée pour tronquer une ou plusieurs lignes de texte. Points de suspension sur une seule ligne Dans le cas d'une seule ligne de texte encombrée, définissez la largeur du conteneur de texte et le motif des points de suspension au-delà du texte.
2023-04-06
commentaire 0
7131

Comment définir la couleur du texte de l'élément dans jquery (deux méthodes)
Présentation de l'article:En développement Web, nous devons souvent modifier la couleur du texte des éléments. À l’heure actuelle, nous pouvons utiliser jQuery pour y parvenir facilement. 1. Utilisez les méthodes CSS pour modifier la couleur du texte Vous pouvez facilement modifier la couleur du texte d'un élément via la méthode CSS de jQuery. La méthode CSS peut accepter un paramètre d'objet et définir les propriétés CSS et les valeurs de propriété via des paires clé-valeur. Par exemple : ``` js$(selector).css("color","red");```Dans l'exemple ci-dessus, nous faisons correspondre le sélecteur
2023-04-07
commentaire 0
2272

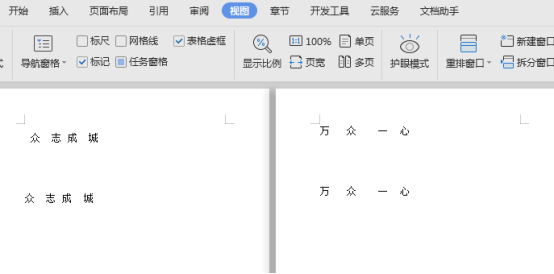
Comment rétablir la pagination normale du mot
Présentation de l'article:Word est un logiciel couramment utilisé par les travailleurs. Lors de l'utilisation, nous rencontrerons diverses situations. Lors de l'utilisation, nos documents seront paginés pour faciliter la lecture ou la visualisation. Parfois, la pagination est erronée et nous devons ajuster la pagination. Si vous maîtrisez l'utilisation de la fonction de radiomessagerie, notre efficacité de travail peut être grandement améliorée. Aujourd'hui, nous allons vous expliquer comment ajuster Word à la pagination normale. 1. Tout d’abord, nous ouvrons le document Word de plusieurs pages qui doit être modifié. (Comme indiqué ci-dessous). 2. Ensuite, nous cliquons pour ouvrir « Affichage » dans la barre de menu principale (comme le montre l'image ci-dessous). 3. Ensuite, nous cliquons pour ouvrir « Page unique » dans la barre de sous-menu contextuelle (comme le montre l'image ci-dessous). 4. Enfin, la pagination est ramenée à une seule page (comme le montre la figure ci-dessous).
2024-03-19
commentaire 0
1354

Comment obtenir du texte dans jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript largement utilisée qui simplifie l'écriture de JavaScript et permet aux développeurs de manipuler plus facilement les éléments et le contenu des documents HTML. L'un des besoins courants est d'obtenir du contenu textuel dans des documents HTML. Cet article présentera deux méthodes courantes pour obtenir du texte dans jQuery. 1. Méthode text() La méthode text() est une méthode intégrée de jQuery qui peut être utilisée pour obtenir le contenu textuel d'un élément. Grâce à cette méthode, nous pouvons facilement obtenir
2023-05-24
commentaire 0
1875

durée de changement jquery
Présentation de l'article:En utilisant jQuery pour modifier l'étendue, vous pouvez facilement ajouter des effets interactifs aux pages Web pour offrir aux utilisateurs une meilleure expérience avec l'interface. Cet article présentera plusieurs méthodes courantes pour modifier l'étendue à l'aide de jQuery. 1. Modifier le contenu du span La modification du contenu du span est l'opération la plus courante. Vous pouvez utiliser la méthode .text() ou la méthode .html() pour modifier le contenu du span. La méthode .text() est utilisée pour définir ou renvoyer le contenu texte de l'élément, et la méthode .html() est utilisée pour définir ou renvoyer le contenu HTML de l'élément. Voici un exemple lorsque
2023-05-14
commentaire 0
2631


Découvrez les méthodes disponibles dans jQuery pour manipuler du texte
Présentation de l'article:Découvrez les méthodes que vous pouvez utiliser pour manipuler du texte dans jQuery. jQuery est une bibliothèque JavaScript largement utilisée dans le développement front-end. Elle fournit de nombreuses méthodes pratiques et faciles à utiliser pour manipuler les éléments DOM. Lors du traitement du texte, jQuery fournit une série de méthodes qui permettent aux développeurs de modifier, d'obtenir et de manipuler facilement le contenu du texte. Ce qui suit présentera certaines méthodes de traitement de texte jQuery couramment utilisées et joindra des exemples de code spécifiques pour aider tout le monde à mieux les comprendre et les utiliser. texte()
2024-02-28
commentaire 0
1196

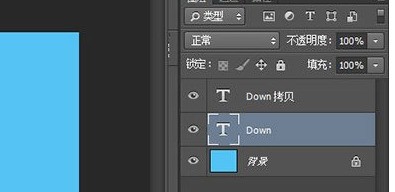
Comment plier les polices en deux dans PS
Présentation de l'article:1. Tout d’abord, vous devez taper les mots que vous souhaitez écrire sur la toile. Il est recommandé d’utiliser des mots en gras tels que le gras. 2. Copiez ensuite un autre calque et changez la couleur du texte ci-dessous en noir. 3. Ensuite, nous cliquons avec le bouton droit sur le calque de texte copié ci-dessus et sélectionnons [Rasterize Text]. 4. Vient ensuite l'étape clé. Nous utilisons l'outil de sélection pour sélectionner la moitié d'une seule lettre, puis utilisons CTRL+T pour entrer dans l'état de transformation libre. 6. Enfin, nous maintenons la touche CTRL enfoncée, cliquons sur la petite case au milieu et la faisons glisser vers le haut, pour que l'effet de pliage ressorte. 7. Ensuite, nous opérons de la même manière sur d’autres mots-lettres et obtenons finalement l’effet de plier les mots.
2024-04-01
commentaire 0
556

Quelles sont les touches de raccourci pour les commentaires pycharm ?
Présentation de l'article:Les touches de raccourci pour les commentaires pycharm sont : 1. Pour les commentaires sur une seule ligne, utilisez "#" ; 2. Pour les commentaires sur plusieurs lignes, utilisez trois guillemets "" ; 3. Pour les commentaires par lots, sélectionnez les lignes de texte à commenter. . Après les changements d'arrière-plan, appuyez sur "Ctrl+/" en même temps. "; 4. Annulez les commentaires par lots, sélectionnez les lignes de texte commentées, et après les changements d'arrière-plan, appuyez sur "Ctrl+/" en même temps ; 5. Retrait par lots. , sélectionnez les lignes de texte à mettre en retrait, et après les changements d'arrière-plan, appuyez sur la touche "TAB" ; 6. Annulez l'indentation par lots, sélectionnez les lignes de texte à mettre en retrait, et après les changements d'arrière-plan, appuyez sur les touches "SHIFT+TAB". .
2023-12-05
commentaire 0
5998

CSS pour implémenter des points de suspension lorsque le texte déborde
Présentation de l'article:Démarrage rapide avec CSS : cet article vous présente la méthode CSS d'affichage des ellipses lorsque le texte déborde. Elle a une certaine valeur de référence et j'espère qu'elle pourra aider tout le monde. Pour le débordement de texte sur une seule ligne, nous pouvons utiliser l'attribut text-overflow:ellipsis.
2020-06-04
commentaire 0
2869

Utilisation de jQuery : Tutoriel sur la modification des valeurs de propriété
Présentation de l'article:jQuery est une puissante bibliothèque JavaScript qui simplifie de nombreuses tâches de développement Web. Une tâche courante consiste à modifier la valeur d'attribut d'un élément. Dans ce tutoriel, je présenterai en détail comment utiliser jQuery pour modifier la valeur d'attribut d'un élément et fournirai des exemples de code spécifiques. 1. Modifier le contenu textuel de l'élément Grâce à jQuery, vous pouvez facilement modifier le contenu textuel de l'élément. Par exemple, nous avons un élément avec l'identifiant "myText" et souhaitons modifier son contenu textuel en "Bonjour
2024-02-23
commentaire 0
693

Comment créer une fonctionnalité de pagination dynamique en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer une fonction de pagination dynamique À mesure que le contenu Web devient de plus en plus abondant, la fonction de pagination est devenue l'un des éléments essentiels de nombreux sites Web. Grâce à la fonction de pagination, les utilisateurs peuvent facilement parcourir et gérer de grandes quantités de contenu, améliorant ainsi l'expérience utilisateur. Dans cet article, nous apprendrons comment créer une fonctionnalité de pagination dynamique à l'aide de HTML, CSS et jQuery, et fournirons des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons créer une structure HTML de base pour héberger la fonctionnalité de pagination.
2023-10-26
commentaire 0
1492