10000 contenu connexe trouvé

Maîtrisez les connaissances flexbox de CSS3 et implémentez facilement la disposition de la liste d'images.
Présentation de l'article:Maîtrisez la connaissance de CSS3 flexbox et implémentez facilement la mise en page de la liste d'images. Dans le développement Web moderne, la conception d'une mise en page belle et attrayante est cruciale. Le module de mise en page flexbox de CSS3 offre aux développeurs un moyen simple et puissant de créer des mises en page flexibles. Cet article expliquera comment utiliser flexbox pour implémenter une disposition de liste d'images et donnera des exemples de code correspondants. Tout d’abord, nous devons préparer quelques images et les balises HTML correspondantes. Supposons que nous ayons les images suivantes dont nous avons besoin
2023-09-09
commentaire 0
1222



Comment utiliser HTML et CSS pour implémenter la mise en page des images de flux en cascade
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter la disposition des images en cascade. La disposition des images en cascade est une méthode de conception Web courante. Elle présente les images sur la page Web via une disposition en colonnes irrégulière, formant un effet visuel fluide et naturel. Dans cet article, nous présenterons comment utiliser HTML et CSS pour implémenter la disposition des images de flux en cascade et fournirons des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons créer la structure de base de la mise en page de l'image en cascade en HTML. Nous utilisons des listes non ordonnées (ul) et des éléments de liste (li) pour créer des conteneurs pour les images
2023-10-24
commentaire 0
1900

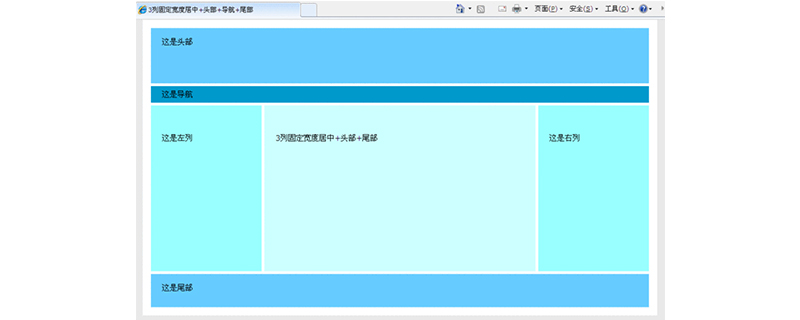
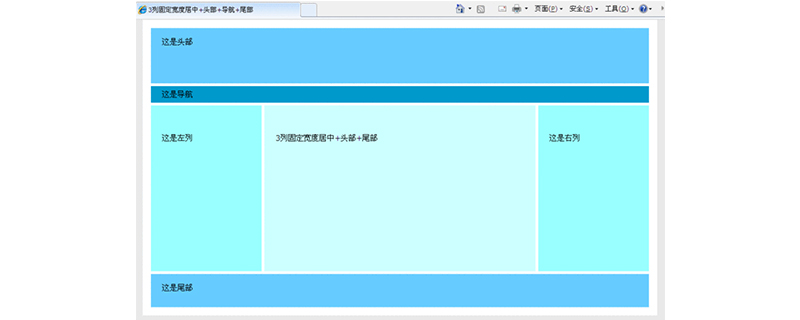
Disposition de la liste d'images div CSS (2)
Présentation de l'article:Cet article suppose que vous avez déjà lu mon article précédent sur la disposition de la liste d'images div css (1). Ensuite, nous implémenterons une disposition de liste d'images plus complexe. Prenons le style suivant comme exemple. Pour plus de commodité, je ne liste que des exemples de disposition display:inline-block. Comme présenté dans l'article précédent, la première étape...
2017-02-18
commentaire 0
3187
Comment utiliser CSS pour redimensionner automatiquement la hauteur d'une image
Présentation de l'article:Nous savons que dans les mises en page de listes d'images telles que le flux en cascade, vous pouvez souvent voir l'utilisation de CSS pour contrôler la largeur et la hauteur des images dans les DIV. En fait, une telle mise en page est très simple, je vais vous l'expliquer en détail aujourd'hui. .
2017-11-28
commentaire 0
3369

Comment importer rapidement des images PPT par lots
Présentation de l'article:(1) Cliquez sur [Insérer]-[Album] dans la barre de menu et sélectionnez la commande [Nouvel album] dans le menu déroulant contextuel. (2) Ouvrez la boîte de dialogue [Album], sélectionnez la source des images insérées dans [Fichier/Disque], appuyez sur Ctrl+A, sélectionnez toutes les images que vous souhaitez insérer, cliquez sur le bouton [Insérer], revenez à [ Boîte de dialogue Album], Remarque : Après avoir ajouté des images dans la boîte de dialogue [Album], vous pouvez également ajuster la position de l'image, le mode d'affichage de l'image, la disposition de l'image, la forme du cadre photo, le thème et d'autres paramètres. Vous pouvez les définir en fonction de vos besoins. . Parmi elles, la liste déroulante [Mise en page de l'image] contient quatre options particulièrement importantes, reflétant le style de mise en page de l'image après son importation dans PPT, comme le montre la figure : Signification spécifique : S'adapter à la mise en page des diapositives : Ceci est la mise en page par défaut, l'image sera agrandie dans des proportions égales, le maximum de compte
2024-04-17
commentaire 0
898

Disposition de la liste d'images div CSS (1)
Présentation de l'article:Lorsque vous découpez des images au début, vous rencontrez souvent une mise en page des images, qui peut être peu familière aux débutants. Ensuite, j'utiliserai une liste d'images avec 3 lignes et 3 colonnes comme exemple pour présenter deux solutions de découpe d'images couramment utilisées : affichage de la disposition flottante : disposition en bloc en ligne Parlons d'abord de la méthode de disposition flottante qui est très simple, un...
2017-02-18
commentaire 0
2630

Comment faire diverses listes sur le terminal mobile H5 (6)
Présentation de l'article:Dans les deux chapitres précédents, nous avons parlé de la disposition sur deux colonnes des listes d'images et de texte. En fait, la disposition sur deux colonnes des listes d'images et de texte est relativement simple. Dans ce chapitre, nous irons plus loin pour résoudre la difficulté. Pour réaliser un Say relativement, une mise en page très compliquée.
2017-03-10
commentaire 0
1645

A quoi sert la liste de styles CSS
Présentation de l'article:La fonction de la liste de styles CSS est de contrôler la mise en page de plusieurs pages Web en même temps. Par exemple, elle peut contrôler la couleur, la police, la taille du texte, l'espacement entre les éléments, la position et la disposition des éléments, l'image d'arrière-plan ou encore. la couleur d'arrière-plan à utiliser et les différences entre les différents appareils d'affichage et la taille de l'écran, etc. ; l'utilisation de CSS permet d'économiser beaucoup de travail.
2023-01-30
commentaire 0
1971

Quelle est la différence entre les propriétés flex, grid et float dans la mise en page CSS
Présentation de l'article:Dans la mise en page CSS, la différence entre les attributs flex, grid et float est que l'attribut flex convient aux petits éléments d'interface utilisateur, l'attribut grid convient à la mise en page de l'ensemble du site Web et l'attribut float convient à la définition d'images dans des articles de texte plus grands. .
2019-01-10
commentaire 0
8517

Comment insérer des images dans PowerPoint_Comment insérer des images dans PowerPoint
Présentation de l'article:Astuce : Si vous souhaitez insérer plusieurs images à la fois, maintenez la touche Ctrl enfoncée tout en sélectionnant toutes les images que vous souhaitez insérer. Insérer une image du Web sur une diapositive Cliquez sur la diapositive où vous souhaitez insérer l'image. Sous l'onglet [Insérer], dans le groupe [Images], cliquez sur [Images en ligne]. (PowerPoint2013) Dans la zone [Recherche d'images Bing], saisissez ce que vous souhaitez rechercher et appuyez sur Entrée ou (versions plus récentes) assurez-vous que [Bing] apparaît à gauche de la liste déroulante des sources de recherche. Dans la zone, saisissez ce que vous souhaitez rechercher et appuyez sur Entrée. Utilisez les filtres Taille, Type, Couleur, Mise en page et Licence pour adapter les résultats à vos préférences. Cliquez sur l'image que vous souhaitez insérer, puis cliquez sur [Insérer]
2024-06-01
commentaire 0
635

Comment utiliser la disposition élastique CSS Flex pour implémenter la disposition des cartes coulissantes
Présentation de l'article:Comment utiliser la disposition flexible CssFlex pour implémenter la disposition des cartes coulissantes Dans le développement Web moderne, la disposition flexible (Flexbox) est devenue de plus en plus populaire. Il s'agit d'un module CSS pour les éléments de positionnement et de mise en page qui peut facilement obtenir divers effets de mise en page complexes. Cet article explique comment utiliser la disposition élastique Flex pour implémenter la disposition des cartes coulissantes et fournit des exemples de code spécifiques. La disposition des cartes coulissantes est un modèle de conception d'interface utilisateur courant, souvent utilisé pour afficher des images ou du contenu. Chaque carte peut être passée à la suivante en faisant glisser ou en cliquant
2023-09-28
commentaire 0
955

Pourquoi y a-t-il des pseudo-éléments dans le front-end ?
Présentation de l'article:Raisons des pseudo-éléments dans le front-end : 1. Personnaliser la mise en page et la conception ; 2. Résoudre les problèmes de mise en page ; 3. Améliorer l'accessibilité ; 4. Mettre en œuvre des effets spéciaux ; Introduction détaillée : 1. Personnaliser la mise en page et la conception. Dans la conception Web, nous espérons souvent avoir des effets de mise en page et de conception spéciaux, tels que l'ajout d'un logo devant un élément de liste, l'ajout d'un indicateur de focus à l'intérieur d'un bouton, etc. ; . En résolvant les problèmes de mise en page , vous rencontrez parfois des problèmes de mise en page difficiles à gérer, tels que les effets d'habillage du texte, l'alignement des images et du texte, etc. En utilisant des pseudo-éléments, vous pouvez contrôler avec précision, etc.
2023-11-21
commentaire 0
776

Un guide complet pour implémenter une mise en page réactive mobile dans Vue (Vant)
Présentation de l'article:Un guide complet pour la mise en œuvre d'une mise en page réactive mobile dans Vue (Vant) La mise en page réactive mobile est une partie très importante du développement Web moderne. Avec la popularité des appareils mobiles, la façon de répondre rapidement à la taille et à la résolution de l'écran du téléphone mobile de l'utilisateur est devenue. a L'un des défis auxquels les ingénieurs front-end doivent faire face. Le framework Vue est livré avec des fonctionnalités de mise en page réactives, et il existe également de nombreuses bibliothèques tierces pour nous aider à implémenter une mise en page réactive. Parmi eux, la bibliothèque de composants Vant est une bibliothèque d'interface utilisateur mobile Vue car elle est très puissante, facile à utiliser et personnalisée, et est entièrement compatible avec les appareils mobiles.
2023-06-09
commentaire 0
2730

【Android】第5章(8)图片库(Galery)
Présentation de l'article:分类:C#、Android、VS2015; 创建日期:2016-02-07 一、简介 图库(也叫画廊)是一个布局小部件,用于在可水平滚动的列表中显示每一副图片,当前所选的图片将置于视图的中心。 注意:Android已经弃用了这个小部件,弃用的原因是用Galery实现的效率比较低,
2016-07-06
commentaire 0
1282

Comment utiliser Layui pour obtenir un effet d'affichage de flux de cascade d'images
Présentation de l'article:Comment utiliser Layui pour obtenir l'effet d'affichage du flux en cascade des images. La disposition du flux en cascade est une mise en page de page Web courante, qui est très courante lors de l'affichage d'une liste d'images ou d'une liste de produits. Cet article explique comment utiliser le framework Layui pour obtenir l'effet d'affichage en cascade des images. 1. Présenter le framework Layui Tout d'abord, nous devons introduire les fichiers CSS et JS du framework Layui dans la page HTML. Il peut être importé via CDN ou téléchargé localement. Supposons que nous placions le fichier framework Layui dans le dossier layui du projet, code
2023-10-26
commentaire 0
1291

Comment faire du référencement Baidu ? Quelles sont les techniques ?
Présentation de l'article:Conseils pour faire du référencement Baidu : 1. Faites attention aux mots-clés ; vous devez choisir les mots-clés appropriés, faire attention à la disposition dans le titre, la description, les balises de poids, etc., et également contrôler la densité des mots-clés sur la page. 2. Faites attention à l'optimisation de la barre de navigation, à l'optimisation du fil d'Ariane, à l'optimisation des URL et à l'optimisation des attributs ALT de l'image. 3. Utilisation de liens de texte d'ancrage. 4. Utilisation de balises de poids dans les articles.
2019-05-23
commentaire 0
12848

Comment réduire la taille de l'écran Win10
Présentation de l'article:Le système Win10 est un très bon et excellent système. L'intelligence puissante empêche le système d'avoir des problèmes étranges. Aujourd'hui, je vais vous présenter une méthode pour ajuster le rapport d'affichage de l'écran Win10 s'il est trop grand. les paramètres d'affichage du bureau. L'opération est terminée. Comment réduire la taille de l'écran de Windows 10 s'il est trop grand : 1. Tout d'abord, cliquez avec le bouton droit sur un espace vide du bureau, puis cliquez sur « Paramètres d'affichage ». 2. Vous pouvez alors voir la résolution du moniteur dans la liste de droite. 3. Cliquez sur la liste déroulante de résolution et sélectionnez Recommandé. 4. Après avoir sélectionné la résolution, allez dans « Échelle et mise en page » et sélectionnez la valeur recommandée, qui est généralement de 100 %.
2024-01-02
commentaire 0
1610