10000 contenu connexe trouvé

Comment créer un arrière-plan de différence visuelle dynamique (h5)
Présentation de l'article:Lors de la création d'un site Web, des effets de différence visuelle peuvent être utilisés
Comme le montre l'image
L'aberration visuelle a un effet très intéressant lors de la création de pages Web. Aujourd'hui, je veux parler de la façon de présenter l'aberration visuelle dynamique.
L'effet est comme le montre la figure :
La méthode de production nécessite d'abord un plug-in de différence visuelle
Le plug-in que j'utilise est un plug-in de différence visuelle plus populaire
<link rel="stylesheet" type="text/css" href="css/reset.css?1.1.10" />
&l
2017-06-21
commentaire 0
5198
Jquery+CSS3实现一款简洁大气带滑动效果的弹出层_jquery
Présentation de l'article:此Jquery特效是一款Jquery+CSS3实现简洁大气带滑动效果的弹出层,在消息提示、弹出层显示内容、弹出层登录等,带遮罩效果,感兴趣的朋友可以参考下哈,希望可以帮助到你
2016-05-16
commentaire 0
800

Explication détaillée de l'utilisation de lightbox.js
Présentation de l'article:lightbox.js est un plug-in JavaScript couramment utilisé, utilisé pour afficher l'effet de navigation d'images, de vidéos ou de contenu Web sur des pages Web. Il offre aux téléspectateurs un moyen simple mais élégant de cliquer sur une vignette ou un bouton pour ouvrir un modal affichant une image ou un média en taille réelle.
2023-06-27
commentaire 0
2277

Comment utiliser CSS pour créer un effet de barre d'affichage d'image à défilement transparent
Présentation de l'article:Comment utiliser CSS pour créer une barre d'affichage d'images à défilement fluide Avec le développement d'Internet, l'affichage d'images est devenu un élément indispensable dans la conception de nombreux sites Web. L'effet de barre d'affichage d'image à défilement transparent peut attirer l'attention des utilisateurs et améliorer l'effet visuel et l'expérience utilisateur du site Web. Dans cet article, je vais vous présenter comment utiliser CSS pour obtenir un effet de barre d'affichage d'image à défilement transparent et fournir des exemples de code spécifiques. L'effet d'un défilement transparent de la barre d'affichage de l'image repose principalement sur les propriétés d'animation et la disposition du CSS. Voici les étapes pour obtenir cet effet
2023-10-16
commentaire 0
1313
通过隐藏option实现select的联动效果_表单特效
Présentation de l'article:开始的时候需求是根据一定条件隐藏一部分标签,类似联动效果,但是目前的html规范并没有为提供隐藏的效果,因此常用的设置display或者visibility无效。
2016-05-16
commentaire 0
1093

Comment régler la luminosité du lecteur vidéo Xiaomi. Introduction à la façon de régler la luminosité de la vidéo Xiaomi.
Présentation de l'article:Ouvrez d'abord l'application vidéo, cliquez sur une vidéo à regarder, cliquez sur l'écran dans l'interface de lecture vidéo, vous verrez les trois points dans le coin supérieur droit, c'est le réglage simple de l'interface de lecture vidéo, cliquez sur le simple Icône des paramètres, vous pouvez voir la barre d'affichage de la luminosité, vous pouvez régler la luminosité en la retournant avec vos mains. Si vous trouvez cela trop gênant, vous pouvez également régler la luminosité en faisant glisser l'écran vers la gauche pendant la lecture ou en pause. l'effet spécifique est comme indiqué ci-dessous. Faites glisser l'écran pour voir la barre de luminosité.
2024-06-21
commentaire 0
1154

Exemple de code graphique d'animation de rotation de page de livre HTML5 3D
Présentation de l'article:Il s'agit d'une animation de rotation de page de livre HTML5 3D très cool. L'effet est relativement simple. Faites glisser la souris pour simuler la rotation des pages à la main. Le texte et les images du livre seront également affichés en 3D, ce qui est très cool. Téléchargement du code source de la démo en ligne Code HTML <div class='book p3d'> <div class='back-cover p3d'> <div class='page back flip'>&l..
2017-03-04
commentaire 0
3524

Comment utiliser Highcharts pour obtenir plusieurs effets de visualisation de données
Présentation de l'article:Comment utiliser Highcharts pour obtenir divers effets de visualisation de données. La visualisation de données consiste à afficher les données sous forme graphique afin de comprendre plus intuitivement les tendances et les relations entre les données. Highcharts est une puissante bibliothèque de graphiques JavaScript qui peut obtenir divers effets de visualisation de données, notamment des graphiques linéaires, des graphiques à barres, des camemberts, des nuages de points, etc. Cet article expliquera comment utiliser Highcharts pour obtenir plusieurs effets courants de visualisation de données et fournira des exemples de code spécifiques. Graphique linéaire Graphique linéaire couramment utilisé
2023-12-18
commentaire 0
585

Comment utiliser Vue et ECharts4Taro3 pour implémenter la visualisation de données avec effet de graphique en cascade
Présentation de l'article:Comment utiliser Vue et ECharts4Taro3 pour réaliser la visualisation de données avec un effet de graphique en cascade. Alors que la visualisation des données devient de plus en plus largement utilisée dans divers secteurs, de plus en plus de développeurs commencent à prêter attention à la façon d'utiliser la technologie frontale pour obtenir un affichage visuel des données. . En tant que frameworks et bibliothèques de graphiques les plus populaires dans le domaine front-end, Vue et ECharts4Taro3 offrent un moyen simple et efficace de réaliser la visualisation de données avec un effet de graphique en cascade. Cet article expliquera comment utiliser Vue et ECharts4Taro3 pour réaliser
2023-07-22
commentaire 0
2092

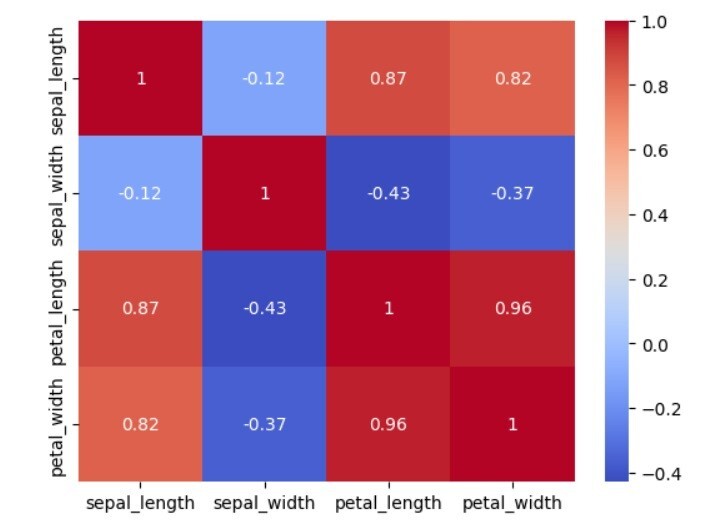
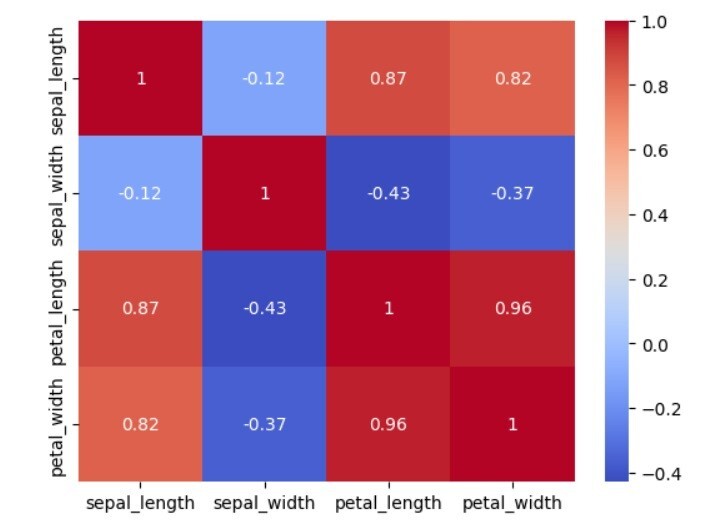
Comment créer une carte thermique de corrélation Seaborn en Python ?
Présentation de l'article:Dans l'ensemble de données, la force et la direction de la corrélation entre deux paires de variables sont affichées graphiquement à l'aide d'une carte thermique de corrélation, qui illustre la matrice de corrélation. Il s'agit d'une technique efficace pour trouver des modèles et des connexions dans des ensembles de données à grande échelle. L'outil de visualisation de données Python Seaborn fournit des outils simples pour générer des graphiques de visualisation statistique. Les utilisateurs peuvent visualiser rapidement la matrice de corrélation d'un ensemble de données grâce à sa capacité à créer des cartes thermiques de corrélation. Nous devons importer l'ensemble de données, calculer la matrice de corrélation des variables, puis utiliser la fonction de carte thermique Seaborn pour générer la carte thermique afin de créer la carte thermique de corrélation. Une carte thermique affiche une matrice dont les couleurs représentent le degré de corrélation entre les variables. De plus, les utilisateurs peuvent afficher les coefficients de corrélation sur des cartes thermiques. La carte thermique de corrélation Seaborn est un visuel efficace
2023-08-29
commentaire 0
1521

Comment utiliser Vue pour implémenter des effets d'affichage de graphiques
Présentation de l'article:Comment utiliser Vue pour implémenter des effets d'affichage de graphiques Dans le développement front-end, la visualisation des données est un maillon très important. Les effets d’affichage des graphiques peuvent rendre les données plus vivantes et plus faciles à comprendre. En tant que framework frontal populaire, Vue fournit une multitude d'outils et de technologies pour nous aider à obtenir des effets d'affichage de graphiques. Cet article expliquera comment utiliser Vue pour implémenter des effets d'affichage de graphiques et fournira des exemples de code spécifiques. Tout d’abord, nous devons choisir une bibliothèque de graphiques appropriée. Actuellement, il existe de nombreuses excellentes bibliothèques de graphiques sur le marché, telles que EChart.
2023-09-19
commentaire 0
1144

Tutoriel sur la mise en œuvre d'effets de galerie d'images réactives à l'aide de CSS
Présentation de l'article:Tutoriel sur la mise en œuvre d'effets de galerie d'images réactives à l'aide de CSS Dans la conception Web moderne, la conception réactive est devenue une considération importante. En utilisant CSS pour implémenter des effets de galerie d'images réactifs, les images peuvent automatiquement s'adapter et présenter les meilleurs résultats sur différents appareils. Cet article partagera un tutoriel simple et pratique avec des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons créer une structure HTML de base pour présenter notre effet galerie. Voici un exemple simple : <divclass=
2023-11-21
commentaire 0
873

Comment regarder les vidéos de Sohu en plein écran Comment regarder en plein écran
Présentation de l'article:Le mode de visualisation plein écran de Sohu Video offre aux utilisateurs une expérience de visualisation immersive et de haute qualité, donnant l'impression que chaque voyage audiovisuel est là. Avec des opérations simples, vous pouvez profiter d'effets de visualisation cinématographiques sur grand écran. Qu'il s'agisse d'un film brillant, d'une série télévisée passionnante ou d'un documentaire fascinant, tout cela peut montrer le meilleur impact visuel en mode plein écran. Méthode de visualisation plein écran 1. Ouvrez Sohu Video et cliquez pour accéder à la vidéo. 2. Cliquez sur l'icône plein écran. 3. Vous pouvez le regarder en plein écran.
2024-06-05
commentaire 0
1015

CSS pour obtenir un effet d'élément caché
Présentation de l'article:Cet article vous présente la méthode d'utilisation de CSS pour obtenir l'effet de masquage d'éléments. Il a une certaine valeur de référence et j'espère qu'il pourra vous aider. Méthodes CSS pour obtenir des effets d'éléments cachés : 1. display:none ; 2. visibilité :hidden 3. opacité :0.
2020-05-14
commentaire 0
2626

Comment définir les effets spéciaux des cadeaux de diffusion en direct Huya pour qu'ils ne soient pas affichés.
Présentation de l'article:Comment faire en sorte que les effets spéciaux du cadeau de diffusion Huya Live ne soient pas affichés ? Huya Live aura des effets spéciaux lorsque vous offrirez des cadeaux ou que d'autres en offriront. Cela affectera le visionnage de la diffusion en direct et peut être configuré pour ne pas l'afficher. De nombreux amis ne savent toujours pas comment configurer les effets spéciaux des cadeaux de diffusion Huya Live afin qu'ils n'apparaissent pas. Nous avons expliqué ici comment configurer les effets spéciaux des cadeaux de diffusion Huya Live afin qu'ils n'apparaissent pas. Présentons-nous. Jetons un coup d'oeil. Comment faire pour que les effets de cadeau de diffusion Huya Live ne soient pas affichés ? 1. Ouvrez Huya Live, cliquez sur l'interface de diffusion en direct, puis cliquez sur l'icône des paramètres. 2. Activez la fonction de blocage des effets spéciaux.
2024-06-26
commentaire 0
1138

Quelle est la fonction du débordement ?
Présentation de l'article:Overflow a des fonctions telles que contrôler l'affichage du contenu de débordement, empêcher le contenu de débordement d'affecter la mise en page, obtenir des effets de défilement, implémenter des effets de masquage et gérer le débordement de texte. Introduction détaillée : 1. Contrôlez l'affichage du contenu de débordement. En définissant l'attribut de débordement, vous pouvez contrôler si le contenu de débordement est affiché en dehors de l'élément, masqué, affiché avec des barres de défilement ou rogné. Cela peut contrôler efficacement la mise en page et la visibilité de. éléments sur la page. Différent La valeur peut être sélectionnée en fonction des besoins de la méthode d'affichage du contenu de débordement appropriée ; 2. Empêcher le contenu de débordement d'affecter la mise en page, lorsque le contenu dépasse la taille de l'élément, etc.
2023-10-16
commentaire 0
960

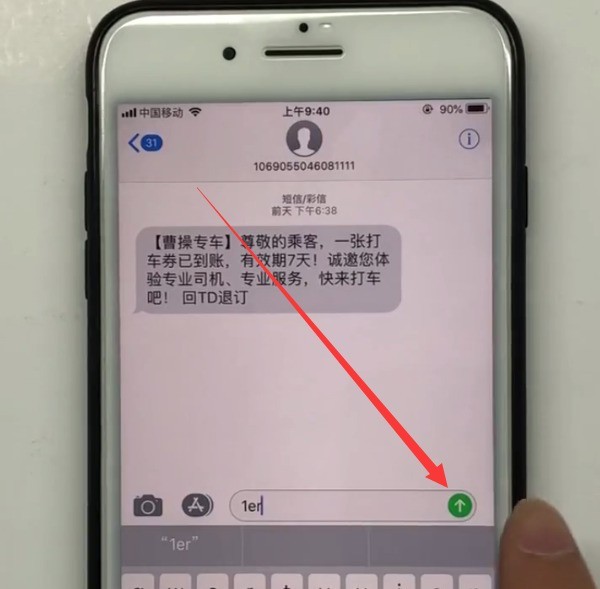
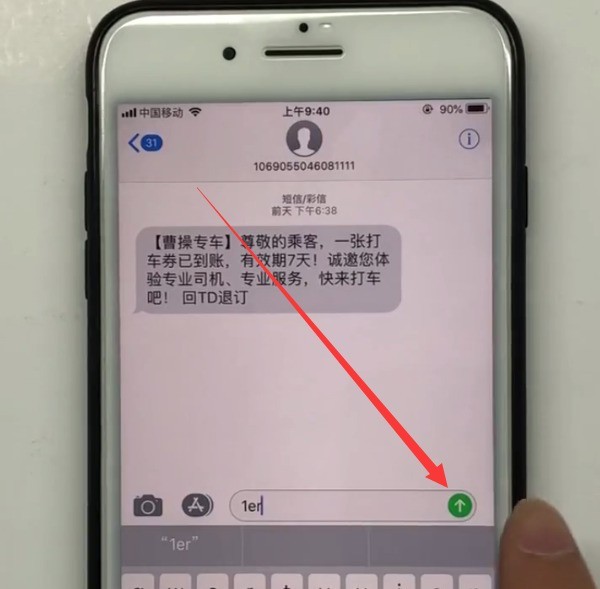
Une introduction à la façon d'envoyer des messages texte sympas sur votre iPhone
Présentation de l'article:1. Nous saisissons d'abord le contenu textuel que nous souhaitons envoyer, puis appuyons fermement sur le bouton vert à droite. N'oubliez pas d'utiliser la force ! Sinon, la page d'édition des effets spéciaux n'apparaîtra pas. 2. Ensuite, nous pouvons choisir divers effets sympas. Prenons l’exemple de l’encre invisible. Après la sélection, cliquez sur l’envoi vert. 3. De cette façon, le message texte à effets spéciaux sympa est envoyé. Les messages texte à l'encre invisible doivent être glissés vers la droite pour être vus.
2024-04-07
commentaire 0
434

Utilisation de fonctions JavaScript pour implémenter des effets d'animation pour la visualisation de données
Présentation de l'article:L'utilisation de fonctions JavaScript pour implémenter des effets d'animation dans la visualisation de données nécessite des exemples de code spécifiques. Dans le processus de visualisation de données, afin d'améliorer l'expérience utilisateur et l'effet d'affichage des données, nous devons souvent utiliser des effets d'animation pour présenter des effets visuels. Les fonctions JavaScript jouent un rôle crucial dans la réalisation de ce processus. Ici, nous allons vous présenter quelques exemples d'utilisation de fonctions JavaScript pour obtenir des effets d'animation de visualisation de données. En pratique, vous pouvez les ajuster et les modifier en fonction de vos propres besoins.
2023-11-04
commentaire 0
894