10000 contenu connexe trouvé


Comment supprimer l'arrière-plan d'une zone de saisie de sélection en CSS
Présentation de l'article:Le style par défaut des éléments de formulaire HTML peut souvent être un peu ennuyeux et sans inspiration. Un élément qui nécessite souvent des améliorations de conception est la zone de saisie de sélection, qui est utilisée pour présenter à l'utilisateur une liste d'options parmi lesquelles choisir. Dans cet article, nous allons vous montrer comment supprimer l'arrière-plan par défaut d'une zone de saisie de sélection à l'aide de CSS. En faisant cela, vous pourrez personnaliser l’apparence de votre entrée de sélection pour la rendre plus attrayante visuellement et cohérente avec la conception globale de votre site Web ou de votre application. Divers champs de saisie en CSS Comprenons d’abord les connaissances de base que nous devons avoir avant de continuer
2023-08-27
commentaire 0
816

Composant de boîte d'options déroulante de sélection personnalisée dans l'applet WeChat
Présentation de l'article:Il n'y a pas de zone d'option déroulante de sélection dans l'applet WeChat, elle ne peut donc être personnalisée. Si vous souhaitez personnaliser, vous pouvez choisir un modèle ou un composant pour le créer. Cette fois, j'ai sélectionné des composants, de sorte que je n'ai qu'à introduire des composants et à ajouter des données, sans avoir à me soucier d'autres choses, afin qu'ils puissent être réutilisés à plusieurs endroits.
2020-06-24
commentaire 0
4227
Basé sur jQuery, la sélection déroulante peut être saisie et le code source est téléchargé_jquery
Présentation de l'article:La liste déroulante de sélection générale ne peut pas être saisie et ne peut être sélectionnée que par tout le monde. Aujourd'hui, je vais partager avec vous l'implémentation de la liste déroulante de sélection basée sur jQuery. La liste déroulante de sélection peut être saisie et le code source est. ci-joint pour téléchargement. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1686

Choisissez comment la zone de saisie est appliquée
Présentation de l'article:Il y a quelque temps, il était nécessaire de créer une zone de saisie de sélection, similaire à la zone de recherche de Baidu. Comme je suis également novice, j'ai trouvé beaucoup de choses sur Internet, et voici deux méthodes d'implémentation relativement simples à utiliser. La première : basée sur les nouvelles fonctionnalités de HTML5, l'effet est celui indiqué dans la figure ci-dessous.
2017-10-09
commentaire 0
1891


Méthode de mise en œuvre de l'effet de liste déroulante à sélection multiple personnalisée jQuery
Présentation de l'article:Dans le projet, vous devez personnaliser un plug-in à sélection multiple dans une liste déroulante. Pour les problèmes commerciaux, il est préférable de l'implémenter vous-même. Cet article présente principalement en détail l'effet de liste déroulante à sélection multiple personnalisée jQuery. Les amis intéressés peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2018-01-06
commentaire 0
2673

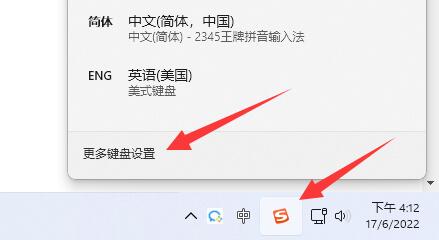
Comment résoudre le problème selon lequel la méthode de saisie de l'ordinateur Win11 ne peut pas afficher la zone de sélection de mots
Présentation de l'article:S'il n'y a pas de boîte de sélection de mot lorsque nous tapons, nous ne saurons pas où se trouve le mot que nous voulons taper, et bien sûr nous ne pourrons pas taper normalement. Alors, comment résoudre le problème que la méthode de saisie de l'ordinateur Win11 ne fait pas. afficher la boîte de sélection de mots lors de la saisie. La boîte de sélection de mots ne s'affiche pas lors de la saisie avec la méthode de saisie de l'ordinateur Win11 : 1. S'il s'agit de la méthode de saisie Microsoft, vous pouvez cliquer sur « l'icône de la méthode de saisie » dans le coin inférieur droit pour ouvrir « Plus de paramètres du clavier » 2. Cliquez ensuite sur les « trois points » à l'extrême droite du chinois pour ouvrir « Options de langue » 3. Cliquez ensuite sur les « trois points » à droite de la méthode de saisie Microsoft pour ouvrir « Options du clavier » 4. Sélectionnez ensuite le premier « Général » 5 . Enfin, ouvrez l'option "Compatibilité" en bas.
2024-01-02
commentaire 0
3317



Utilisation de Python et WebDriver pour remplir automatiquement les zones de sélection déroulantes sur les pages Web
Présentation de l'article:Présentation de l'utilisation de Python et WebDriver pour remplir automatiquement les zones de sélection déroulantes sur les pages Web : lors de tests automatisés de pages Web ou de développement de robots d'exploration, vous rencontrez souvent des situations dans lesquelles vous devez remplir des zones de sélection déroulantes. Cet article décrit comment utiliser Python et WebDriver (tels que Selenium) pour remplir automatiquement les zones de sélection déroulantes sur les pages Web. Ce qui suit prend un exemple simple de page Web pour décrire les étapes et la mise en œuvre du code en détail. Étape 1 : Installer WebDriver. Tout d'abord, nous devons installer WebDriv.
2023-07-08
commentaire 0
2562