10000 contenu connexe trouvé

纯CSS3超酷文章卡片UI设计效果
Présentation de l'article:纯CSS3超酷文章卡片UI设计效果
2016-08-25
commentaire 0
1623

Effet de conception d'interface utilisateur de barre de pagination CSS3 pure avec effets d'animation de transition
Présentation de l'article:Il s'agit d'un effet de conception d'interface utilisateur de barre de pagination CSS3 pur très cool avec des effets d'animation de transition. Les boutons de la page d'accueil, de la dernière page, de la page précédente et de la page suivante de cette barre de pagination auront un très bel effet d'animation d'étirement fluide lorsque la souris glisse dessus. Et toute la bande de pagination a un très bel effet d'ombre.
2017-01-19
commentaire 0
1841

Effet de conception d'interface utilisateur de carte d'article cool CSS3 pur
Présentation de l'article:Il s’agit d’un effet de conception d’interface utilisateur de carte d’article sympa réalisé en CSS3 pur. La fiche article a un effet d'ombre. Lorsque la souris glisse sur la carte, les informations de description de l'article seront affichées dans la fiche dans une animation coulissante.
2017-01-19
commentaire 0
2514

7 effets de conception d'interface utilisateur de champ de recherche CSS3 pur
Présentation de l'article:Il s'agit d'un effet de conception d'interface utilisateur de champ de recherche réalisé à l'aide de CSS3. Le code de conception de ces champs de recherche est simple, le style de conception est principalement plat et l'effet est à la mode et généreux.
2017-01-18
commentaire 0
2258

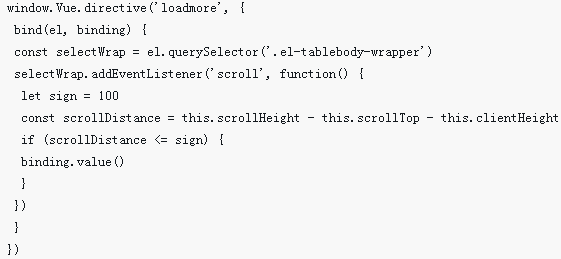
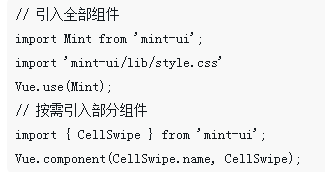
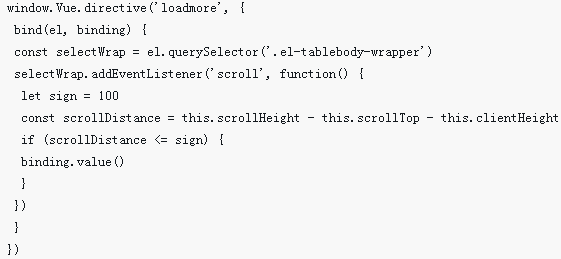
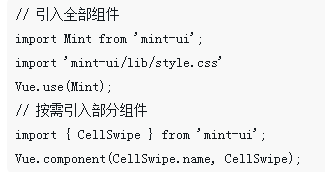
Comment element-ui exploite l'effet de défilement de la table
Présentation de l'article:Cette fois, je vais vous montrer comment element-ui exploite l'effet de défilement du tableau et quelles sont les précautions à prendre pour que element-ui opère le défilement du tableau. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-27
commentaire 0
4556


AngularJS développe WebApp pour obtenir un effet de bouton de saut de surbrillance, comment utiliser ui-sref et ui-sref-active
Présentation de l'article:L'effet de surbrillance de la barre de menu en bas de la WebApp nécessite une commande. En fait, elle nécessite également une interaction, c'est-à-dire qu'elle doit sauter lorsqu'on clique dessus. Dans ce cas, une commande du module de routage ui.router est nécessaire. généralement utilisé. Le saut a généralement Il existe deux méthodes, l'une consiste à utiliser des instructions pour sauter et l'autre consiste à utiliser des services pour sauter. L'instruction est ui-sref, ce qui équivaut à lier un événement de clic à cet élément. Lorsque cet élément est cliqué, il passera à la page ou à l'itinéraire correspondant. Lorsqu'il est cliqué en même temps, le bouton doit également avoir un effet de surbrillance. Cette commande est appelée ui-s.
2017-09-23
commentaire 0
1996

veoticy-ui implémente des effets d'animation de texte
Présentation de l'article:Cet article présente principalement l'utilisation de veoticy-ui pour générer des effets d'animation de texte et les méthodes d'utilisation de base. Les amis dans le besoin peuvent s'y référer.
2018-06-06
commentaire 0
1536


Comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation
Présentation de l'article:Comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation. Vue.js est un framework frontal léger, et Element-UI est une bibliothèque de composants d'interface utilisateur basée sur Vue.js, qui fournit un riche ensemble de composants. et les interactions. L'effet peut nous aider à développer rapidement une belle interface frontale. Cet article expliquera comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation. 1. Installez et introduisez d'abord Element-UI,
2023-07-21
commentaire 0
5261

感应鼠标的图片遮罩动画效果_图象特效
Présentation de l'article:感应鼠标的图片遮罩动画效果,鼠标放上后会动画显示文字提示,有意思哦,有兴趣的朋友运行一下看效果。
2016-05-16
commentaire 0
948

Composant de transition dans Vue3 : implémentation des effets de transition des composants
Présentation de l'article:Composant de transition dans Vue3 : implémentation des effets de transition des composants Vue3 est une toute nouvelle version récemment lancée, qui a apporté de nombreuses améliorations en termes de performances et d'expérience de développement. Dans le même temps, Vue3 fournit également plus de fonctionnalités et de fonctions, l'une des fonctions importantes étant le composant de transition. Dans Vue3, le composant de transition peut être utilisé pour implémenter l'effet de transition des composants, rendant ainsi l'interface utilisateur plus riche et plus vivante. Qu’est-ce qu’un élément de transition ? Dans Vue3, transit
2023-06-18
commentaire 0
2301
jQuery ui implémente l'effet de menu de navigation de site Web à dégradé arrondi dynamique code_jquery
Présentation de l'article:Cet article présente principalement jQuery ui pour obtenir un code d'effet de menu de navigation de site Web à dégradé de coins arrondis dynamique, impliquant le plug-in jquery pour construire des graphiques à coins arrondis et des compétences liées aux effets de transition de page, a une certaine valeur de référence, les amis dans le besoin peuvent s'y référer
2016-05-16
commentaire 0
1312

jquery心形点赞关注效果的简单实现
Présentation de l'article:jquery心形点赞关注效果的简单实现
2016-12-07
commentaire 0
2007