10000 contenu connexe trouvé

HTML5 + CSS3 pur pour créer une rotation d'image
Présentation de l'article:Cet article présente principalement la rotation d'image produite par HTML5+CSS3 pur. Certains effets spéciaux d'animation obtenus par HTML5 combinés avec CSS3 sont relativement faciles à mettre en œuvre. Les amis intéressés peuvent s'y référer.
2018-06-05
commentaire 0
1860


Comment implémenter des effets d'animation de rotation et de mouvement en CSS3
Présentation de l'article:Cet article présente principalement comment obtenir des effets de rotation dans une animation CSS3. CSS est une feuille de style en cascade, et les amis qui apprennent le front-end doivent la connaître très bien. Eh bien, tout le monde devrait savoir qu’un effet d’animation sympa peut donner à votre site Web un aspect plus sophistiqué et enrichir le contenu pour attirer les utilisateurs. Ci-dessous, nous vous présenterons un effet spécial d'animation simple et sympa, qui consiste à obtenir l'effet de rotation de l'image.
2018-10-19
commentaire 0
8440

分享几个超级震憾的图片特效_jquery
Présentation de l'article:这次主要是来分享几个个人觉得十分震憾的图片特效,有jQuery的,有CSS3的,有很萌的乌鸦动画,也有简单朴实的图片播放动画,当然有些你可能已经看到过了,不过也没关系,你能路过就算是对我的支持了
2016-05-16
commentaire 0
1004

Détails du code de l'exemple d'animation du logo HTML5 rotatif 3D multi-vues
Présentation de l'article:Il s'agit d'un effet spécial d'animation 3D basé sur HTML5 et CSS3. Différent des effets spéciaux 3D précédents, celui-ci est entièrement implémenté en utilisant les fonctionnalités HTML5 au lieu de superposer plusieurs images. Une autre caractéristique de cette animation 3D est qu'elle peut pivoter à l'infini, de sorte que le logo HTML5 puisse être observé sous plusieurs perspectives. Téléchargement du code source de la démo en ligne Code HTML <div class='link-overlay'> </div> <canvas id='canvas' style='background-c..
2017-03-04
commentaire 0
1996

Comment obtenir un effet de retournement d'image en CSS3
Présentation de l'article:Dans la conception de sites Web, les images font partie des éléments indispensables. Il est souvent nécessaire d'effectuer des effets spéciaux sur les images, tels que des effets de retournement d'image. Alors, comment utiliser CSS3 pour obtenir l’effet de retournement d’image ? Cet article présentera en détail la méthode permettant d'obtenir un effet de retournement d'image dans CSS3. 1. Implémentation de l'effet de retournement d'image dans CSS3 CSS3 nous offre deux façons de réaliser le retournement d'image : 1. Utilisez l'attribut transform pour retourner l'image 2. Utilisez l'attribut backface-visibility pour retourner l'image 2. Utilisez tran
2023-04-23
commentaire 0
3073


Comment obtenir un effet de rotation d'image avec CSS
Présentation de l'article:L'effet de rotation d'image CSS est un effet spécial couramment utilisé dans la conception Web. Il peut ajouter de la vitalité et de beaux effets aux pages Web et attirer l'attention des utilisateurs. Ce qui suit présentera quelques effets de base de rotation d’image CSS. 1. Utilisez l'attribut transform de CSS3 pour obtenir l'effet de rotation. CSS3 fournit l'attribut transform, qui peut modifier la forme et la position des éléments par rotation, distorsion, étirement et d'autres méthodes. Le plus couramment utilisé est l'effet de rotation, qui est défini en définissant l'attribut transform de l'élément.
2023-04-23
commentaire 0
10504

Comment ajouter des autocollants dans PR
Présentation de l'article:Comment ajouter des autocollants dans PR : faites d'abord glisser l'image de l'autocollant directement sur la couche vidéo de la timeline ; puis ouvrez sa « Console d'effets spéciaux » et ajustez la mise à l'échelle et l'angle de rotation de l'image, puis ajoutez des points clés pour obtenir la mise à l'échelle et la rotation ; animation.
2020-03-24
commentaire 0
15765

Comment obtenir l'effet de rotation des photos Web grâce à la technologie frontale
Présentation de l'article:Avec le développement de l'Internet mobile, une attention croissante est accordée aux effets visuels des sites Web et les méthodes d'affichage des photos se diversifient de plus en plus. Parmi eux, la rotation des photos est un effet très courant, qui permet aux utilisateurs de visualiser les photos de manière plus intuitive. Cet article explique comment obtenir l'effet de rotation des photos Web grâce à la technologie frontale. 1. CSS3 pour réaliser la rotation des photos CSS3 est une technologie indispensable dans le développement front-end, et ses puissants effets d'animation fournissent également un moyen de réaliser la rotation des photos. Le processus de mise en œuvre est le suivant : 1. Préparez les photos. Tout d'abord, vous devez préparer les images qui doivent être pivotées et les ajouter au HTM.
2023-04-17
commentaire 0
2724

Effets spéciaux d'animation d'animaux de dessin animé mignon basés sur SVG et CSS3
Présentation de l'article:Il s'agit d'un effet spécial d'animation animale mignon basé sur le filtre SVG et CSS3. Dans cet effet spécial, les balises HTML et SVG sont utilisées pour créer l'apparence de l'animal, et l'animation CSS3 est utilisée pour créer divers effets d'animation de l'animal.
2017-01-19
commentaire 0
1863

mdr dégâts réels Yasuo effets spéciaux de peau ultimes, affichage de modélisation de peinture originale
Présentation de l'article:Mdr Real Damage Yasuo Ultimate Skin De nombreux amis veulent savoir à quoi ressemblent les effets spéciaux de cette peau, qu'en est-il de la peinture et de la modélisation originales ? Ci-dessous, l’éditeur vous proposera un affichage des effets spéciaux du skin Yasuo Ultimate de LoL, qui présente de véritables dégâts. Yasuo True Damage Ultimate Original Painting Yasuo True Damage Ultimate Original Painting Affichage des effets spéciaux Animation de rappel Le retour en ville est une console DJ dorée, l'animation de rappel n'a pas changé, les particules d'effets spéciaux se sont transformées en éléments dorés et le skin Ultimate est tout Ce sentiment est également très familier. Les effets spéciaux des compétences et les attaques de base sont les mêmes que les dégâts réels du skin d'origine. Lorsque vous touchez la cible, il y aura des motifs de vagues sur la cible. Il n'y a aucun changement ici. La compétence Q devient dorée et des motifs de vagues dorées apparaîtront là où l'arme coupe et sur la cible. La différence par rapport à la peau d'origine est.
2024-07-23
commentaire 0
1219

Comment faire pivoter un div en utilisant jquery
Présentation de l'article:Avec le développement continu de la technologie Web, les effets d’animation jouent un rôle de plus en plus important dans la conception Web. Parmi eux, l’effet de rotation est un effet d’animation très courant et accrocheur. Ainsi, dans cet article, nous présenterons comment utiliser jQuery pour obtenir un simple effet de rotation div. L'idée de base de l'utilisation de jQuery pour obtenir l'effet de rotation div est d'utiliser l'attribut transform en CSS3 pour faire pivoter l'élément div d'un certain angle le long de l'axe Y. Dans le même temps, nous devons définir certains styles CSS clés, tels que la vitesse de rotation et les fonctions d'accélération de l'animation.
2023-05-28
commentaire 0
708

Effets spéciaux d'animation de ciel étoilé 3D cool CSS3 pur
Présentation de l'article:Il s'agit d'un effet spécial d'animation de ciel étoilé 3D sympa réalisé en CSS3 pur. Dans cet effet spécial, du point de vue du vaisseau spatial avançant rapidement, toutes les étoiles deviennent rapidement plus grandes et reculent, et l'effet est très réaliste.
2017-01-18
commentaire 0
3190

Pure CSS3 réalise des effets spéciaux d'animation de chargement de cercle de page
Présentation de l'article:Lors de l'ouverture d'un site Web ou du visionnage d'une vidéo lorsque la vitesse d'Internet n'est pas bonne, la page se chargera très lentement. À ce moment-là, l'utilisateur sera généralement invité à « la page est en cours de chargement, veuillez patienter » et un cercle apparaîtra. continue de tourner. Amis qui apprennent le HTML et le CSS, pouvez-vous utiliser CSS3 pour obtenir l'effet d'animation de chargement de cercle ? Cet article partagera avec vous un effet spécial d'animation de chargement de cercle (chargement) implémenté en CSS3 pur. Les amis intéressés peuvent s'y référer.
2018-10-27
commentaire 0
11267

Partagez l'exemple de code de 3 chargements de conceptions en CSS3 (1)
Présentation de l'article:Récemment, j'étudie une série de cours HTML5, qui couvrent beaucoup de contenu. Bien que le contenu soit très simple et facile à comprendre, il est très difficile à mémoriser, comme certaines propriétés de CSS3. L'animation de chargement CSS3 que je vais présenter aujourd'hui est également le contenu introduit dans la Geek Academy. Les étudiants intéressés peuvent également aller regarder la vidéo. Chargement d'un Le premier effet d'animation de chargement est que l'image continue de tourner. Jetons un coup d'œil au code. Tout d'abord, définissons le code HTML...
2017-05-05
commentaire 0
1841

Explication détaillée et exemples de l'effet de zoom et de surbrillance basé sur le survol de la souris CSS3
Présentation de l'article:Je me souviens encore que j'avais déjà partagé un effet de zoom de survol d'image CSS3, et l'effet était très bon. Aujourd'hui, nous allons partager un effet d'agrandissement et de surbrillance CSS similaire, sauf que le précédent était une image, et cette fois il s'agit d'un bloc de couleur. En fait, après avoir maîtrisé ses principes CSS, n'importe quel élément Web peut y parvenir. sorte de mettre en valeur et d'agrandir l'animation CSS3. Les rendus sont les suivants :
2017-03-28
commentaire 0
2432

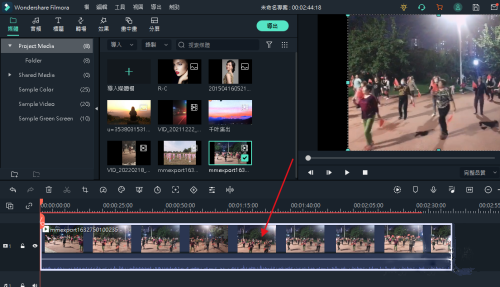
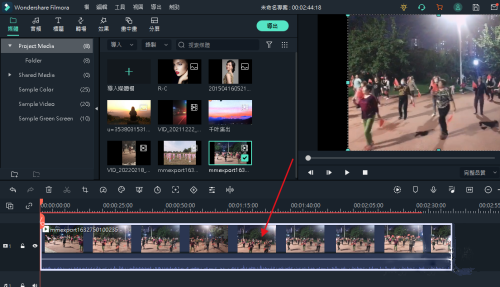
Comment faire pivoter une vidéo dans Wondershare Filmora et inverser la méthode tutoriel
Présentation de l'article:Wondershare Meow Shadow est un logiciel de montage vidéo puissant et facile à utiliser. Le logiciel fournit des transitions, du texte, des filtres, divers autocollants, des effets spéciaux et d'autres fonctions. Lorsque de nombreux utilisateurs utilisent Wondershare Meow Shadow pour recadrer des vidéos, parce que les vidéos capturées ne sont pas dans la direction normale, afin d'apporter de meilleurs effets visuels aux spectateurs, ils souhaitent faire pivoter les vidéos, mais ils ne savent pas quoi faire. Ce n'est pas grave, laissez-moi vous expliquer comment faire pivoter la vidéo avec Wondershare Meow Movie. 1. Double-cliquez d'abord sur la vidéo à faire pivoter dans la timeline. 2. Dans la fenêtre contextuelle [Panneau vidéo], cliquez sur [Transformation (Déformation)]. 3. Tirez le [Curseur de rotation] ou entrez une valeur dans le champ [ Rotation Input Box] pour réaliser la rotation. Si la rotation de la vidéo n'est pas satisfaisante, vous pouvez appuyer sur le bouton "Réinitialiser".
2024-02-10
commentaire 0
1245