
Lors du débogage d'un programme JavaScript, vous devez parfois vider les détails de certains objets. Ce travail peut être accompli en écrivant manuellement du code JavaScript : en parcourant les propriétés de l'objet et en imprimant chaque valeur de propriété parcourue, on peut voir que ce processus est relativement fastidieux. Sur les navigateurs dotés d'outils de débogage, ce travail peut être facilement accompli via l'instruction console.dir().
Utilisation de console.dir()
L'utilisation de console.dir() est très simple, il suffit de passer l'objet qui doit être vidé directement dans cette instruction. Par exemple :
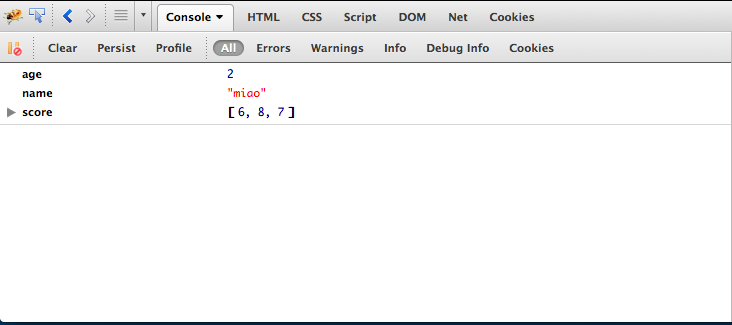
En utilisant console.dir(), les informations sur l'objet cat nouvellement créé sont vidées. Le résultat affiché dans la console Firebug est :

Si ce qui doit être vidé est un objet DOM, alors l'utilisation de console.dirxml() obtiendra un meilleur effet d'affichage.
Prise en charge du navigateur
console.dir() et console.dirxml() sont mieux pris en charge sur les navigateurs dotés d'outils de débogage, et tous les principaux navigateurs prennent en charge cette fonction.