
Les enfants qui ont utilisé JavaScript devraient connaître l'objet window et l'objet document, et devraient également avoir entendu parler de l'événement load et de l'événement ready. Bien sûr, Xiaocai le connaît également et pense qu'il le comprend très bien. s'est mal passé récemment qu'il s'est rendu compte que ce n'était pas le cas. C'est si simple.
Tout d'abord, parlons de window et de document. Intuitivement parlant, window représente la fenêtre du navigateur, et document représente l'élément dom chargé dans la fenêtre du navigateur, et window It. est l'objet de niveau supérieur.
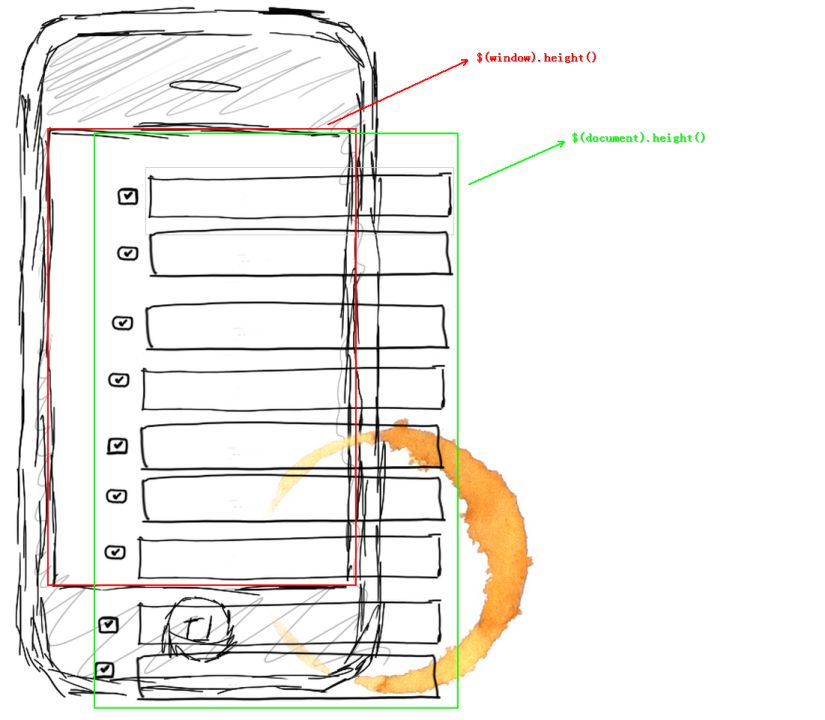
Quelle est la différence entre les deux ? C'est facile à comprendre. Supposons qu'il y ait maintenant un navigateur et que la page chargée soit très longue et dépasse un écran. Bien sûr, des barres de défilement apparaîtront certainement à ce moment-là, $(window).height() et $(. document). height() n'est pas égale, la hauteur du document doit être plus grande que celle de la fenêtre, car la fenêtre est toujours aussi grande. Voir l'image ci-dessous :

Parlons de l'événement load et de l'événement ready (load et ready font ici référence aux événements jQuery, les mêmes ci-dessous).
Parlons d'abord de Load. L'événement Load est principalement utilisé pour remplacer le window.onload natif. Il ne peut être utilisé que dans deux scénarios :
.·Sur l'objet fenêtre. Par exemple $(window).load(fn);.
· Éléments avec URL (images, scripts, frames, iframes). Par exemple $("img").load(fn);.
De plus, il n'y a aucun événement de chargement pour aucun élément, tel que : $(document).load(fn); c'est une mauvaise écriture et ne sera pas exécuté du tout.
L'événement de chargement doit être complètement chargé avant que la page puisse être déclenchée. Le chargement dit complet signifie non seulement que la structure DOM est chargée, mais également que toutes les références de lien sont chargées. Par exemple, s'il y a un grand nombre d'images sur la page, vous devez attendre que chaque image soit chargée avant qu'elle ne soit complètement chargée.
La chose la plus importante est que le document officiel de jQuery indique clairement que la compatibilité entre navigateurs de l'événement de chargement est très mauvaise (il ne fonctionne pas de manière cohérente ni fiable entre navigateurs). Après les tests de Xiaocai, Google Chrome ne prend en charge que $(window).load(fn);, tandis que Firefox prend en charge $(window).load(fn); et $("img").load(fn);.
Par conséquent, il est fortement déconseillé d’utiliser l’événement load sauf si cela est nécessaire.
Enfin, parlons de ready. L'événement ready peut être ajouté à n'importe quel élément, tel que $(window).ready(fn);, $(document).ready(fn);, $("div") .ready(fn);etc.
L'événement ready ne nécessite pas que la page soit complètement chargée, il suffit de la charger pour déclencher la structure DOM.
Plusieurs événements prêts peuvent être enregistrés en même temps. Une fois exécutés, ils seront exécutés dans l'ordre d'enregistrement. Notez que même si vous enregistrez les événements prêts de différents éléments, ils seront exécutés dans l'ordre. Par exemple, le code suivant :
Selon le bon sens, le div doit être chargé en premier, donc alert("div"); est exécuté en premier, puis alert("document"); ou alert("window");, mais malheureusement, alert( "div"); est le dernier exécuté. Par conséquent, que l'événement prêt soit enregistré ou non sur le même élément, il sera exécuté dans l'ordre d'enregistrement.
Le dernier élément, l'événement ready, est en conflit avec window.onload (ou
). Si window.onload (ou ) est utilisé, cela entraînera L'événement ready n'est pas exécuté.Après tant de discussions, il a finalement été prouvé que : $(document).ready(fn); a la meilleure compatibilité et sécurité. Si un tel besoin existe, essayez d'utiliser cette méthode.
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery