
1, analyse d'ouverture
Cet article traite de ces trois modules ensemble car leurs longueurs respectives ne sont pas très longues. Deuxièmement, il existe des dépendances entre eux, ils sont donc présentés tour à tour et analysés avec des exemples. Sans plus attendre, veuillez consulter le document suivant :
(1), "Module Url"

Voici une petite châtaigne :
Résultats en cours d'exécution :
L'explication est la suivante :
protocole : demande de protocole
Hôte : le nom d'hôte de l'URL a été converti en minuscules, y compris les informations sur le port
auth : la partie des informations d'authentification dans l'URL
Nom d'hôte : la partie nom d'hôte de l'hôte a été convertie en minuscules
Port : le numéro de port faisant partie de l'hôte
Pathname : la partie chemin de l'URL, située après le nom d'hôte et avant de demander la requête
Recherche : la partie "chaîne de requête" de l'URL, y compris le point d'interrogation initial.
Chemin : le chemin d’accès et la recherche sont connectés ensemble.
Requête : la partie paramètre dans la chaîne de requête (la partie de la chaîne après le point d'interrogation) ou l'objet renvoyé après l'analyse à l'aide de querystring.parse().
Hash : La partie après le « # » dans l'URL (y compris le symbole #)
API supplémentaire : "url.format(urlObj)"

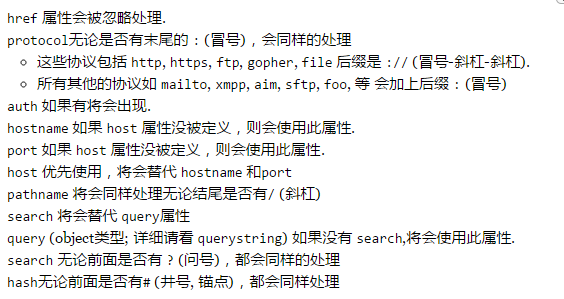
Fonction : saisissez un objet URL et renvoyez la chaîne URL formatée.
(2), "Module QueryString"

Le module "QueryString" est utilisé pour convertir les chaînes de paramètres d'URL et les objets de paramètres les uns vers les autres. Voici un exemple, comme indiqué ci-dessous :
.Les résultats en cours d'exécution sont les suivants :
API supplémentaire :
Querystring.stringify(obj, [sep], [eq])------Sérialise un objet dans une chaîne de requête.
Vous pouvez choisir de remplacer ou non le séparateur par défaut ('&') et le caractère de distribution ('=').
Querystring.stringify({foo: 'bar', baz: 'qux'}, ';', ':')// Renvoie la chaîne suivante 'foo:bar;baz:qux'
querystring.parse(str, [sep], [eq], [options])------Désérialise une chaîne de requête en un objet. Vous pouvez choisir de remplacer le délimiteur par défaut (« & ») et le caractère de distribution (« = »).
L'objet options peut contenir l'attribut maxKeys (la valeur par défaut est 1000), qui peut être utilisé pour limiter le nombre de clés traitées. Le définir sur 0 peut supprimer la limite du nombre de clés
.
Exemple : querystring.parse('foo=bar&baz=qux&baz=quux&corge') // { foo: 'bar', baz: ['qux', 'quux'], corge: '' }
(3), "Module Chemin"

Ce module contient un ensemble d'outils pour traiter et convertir les chemins de fichiers. Presque toutes les méthodes convertissent uniquement les chaînes et le système de fichiers ne vérifie pas si le chemin est réel et valide.
Commençons par une simple châtaigne :
Renvoie la dernière partie du chemin, séparée par "/".
Deux châtaignes complètes
Description du scénario------Le serveur reçoit des requêtes dans différentes circonstances et les traite différemment via « Url ». Le code est le suivant :
(1), créez "index.html"
(2),建立”index.js“
alert("Bonjour bb !") ; // 为了测试就这么一句代码
(3),建立”server.js“
三,总结一下
(1),理解上述三个模块之间的联系,灵活使用 。
(2),熟练使用 "Url,QueryString,Path" pour l'api。
(3),最后强调:理解上面例子中的代码意图,不断重构,不断总结。