
Testez la différence entre ces trois attributs à travers une démo.
Description :
scrollWidth : La largeur du contenu réel de l'objet, à l'exclusion de la largeur du bord, augmentera à mesure que le contenu de l'objet dépasse la zone visible.
clientWidth : La largeur de la zone visuelle du contenu de l'objet, à l'exclusion des barres de défilement et autres bords, changera à mesure que la taille d'affichage de l'objet change.
offsetWidth : la largeur réelle de l'objet entier, y compris les barres de défilement et autres bords, changera à mesure que la taille d'affichage de l'objet change.
Cette démo place un élément textarea sur la page et l'affiche en utilisant la largeur et la hauteur par défaut.
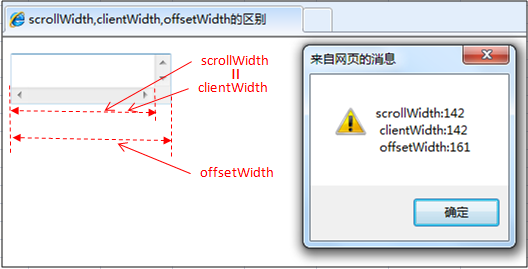
Cas 1 :
Il n'y a pas de contenu dans l'élément ou le contenu ne dépasse pas la zone visible et le défilement n'apparaît pas ou n'est pas disponible.
scrollWidth=clientWidth, les deux correspondent à la largeur de la zone visible du contenu.
offsetWidth est la largeur réelle de l'élément.

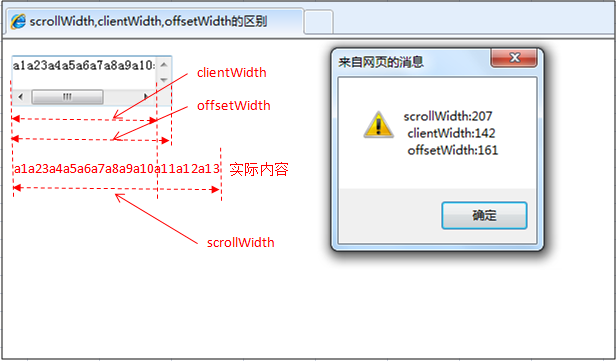
Cas 2 :
Lorsque le contenu de l'élémentdépasse la zone visuelle, la barre de défilement apparaît et est disponible.
scrollWidth>clientWidth.
scrollWidth est la largeur du contenu réel.
clientWidth est la largeur de la zone visible du contenu.
offsetWidth est la largeur réelle de l'élément.

FIN
Ce qui précède présente toutes les différences entre scrollWidth, clientWidth et offsetWidth. J'espère que cela sera utile à tout le monde.