
Comment utiliser les attributs de marge et de débordement pour obtenir un échange div spacing_Experience

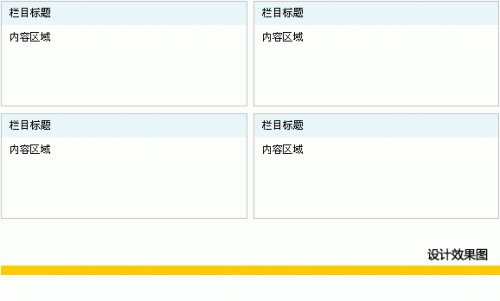
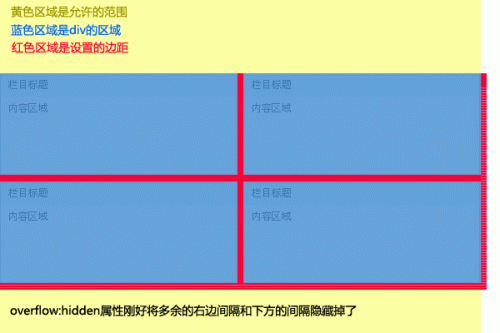
Habituellement, lorsque nous réalisons l'image ci-dessus, nous en donnons quatre à chaque p est ajouté avec différents attributs CSS pour atteindre l'intervalle intermédiaire. Mais ce que nous espérons plus, c'est qu'il n'est pas nécessaire de marquer les balises HTML, et cela peut être réalisé directement via CSS. Xiaozhi a proposé une très bonne solution sur le forum aujourd'hui. Utilisez l'attribut overflow:hidden. Peut-être que beaucoup de gens l'ont déjà utilisé de cette façon, mais je ne l'ai jamais utilisé et je trouve cela rafraîchissant. héhé. En fait, la raison est très simple. Nous définissons les propriétés margin-right et margin-bottom de li comme normales. Le résultat sera naturellement plus à droite et en bas que prévu. À ce stade, nous définissons la largeur/ à travers le parent. de l'attribut ul height, puis overflow:hidden pour masquer l'excédent. Bonne méthode, haha !
Veuillez consulter l'image pour la solution : 
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Language" content="zh-CN" />
<meta name="robots" content="all" />
<meta name="author" content="" />
<meta name="Copyright" content="CopyRight 2007" />
<meta name="keywords" content="CSS,overflow属性" />
<meta name="description" content="巧用overflow:hidden解决中间间隔问题" />
<title>巧用overflow:hidden解决中间间隔问题</title>
<style type="text/css">
*{margin:0;padding:0;}
body{text-align:center;background:#CCC;}
ul{list-style:none;}
.main {background:white;height:800px;width:597px;margin:0 auto;}
.box {width:595px;height:205px;margin:20px auto;overflow:hidden;background:white;}
.box ul {width:600px;height:210px;}
.box li {float:left;margin-right:5px;margin-bottom:5px;}
.box div {background:white;background:#f7f7f7;width:293px;height:98px;border:1px solid #CCC}
.box h2 {background:#9CC;text-align:left;text-indent:10px;font-size:12px;height:24px;line-height:24px;}
</style>
</head>
<body>
<div>
<h1>巧用overflow:hidden解决中间间隔问题</h1>
<div>
<ul>
<li>
<div>
<h2>Title</h2>
<p>Content</p>
</div>
</li>
<li>
<div>
<h2>Title</h2>
<p>Content</p>
</div>
</li>
<li>
<div>
<h2>Title</h2>
<p>Content</p>
</div>
</li>
<li>
<div>
<h2>Title</h2>
<p>Content</p>
</div>
</li>
</ul>
</div>
</div>
</body>
</html>Ce qui précède est la méthode d'utilisation des attributs de marge et de débordement pour obtenir le contenu d'échange div spacing_Experience, pour plus d'informations connexes. contenu, veuillez suivre le site Web PHP chinois (m.sbmmt.com) !
 Que signifie la marge en CSS
Que signifie la marge en CSS
 Comment acheter et vendre du Bitcoin dans le pays
Comment acheter et vendre du Bitcoin dans le pays
 Comment ignorer la connexion à Internet après le démarrage de Windows 11
Comment ignorer la connexion à Internet après le démarrage de Windows 11
 Comment résoudre l'erreur http 503
Comment résoudre l'erreur http 503
 Que signifie l'enregistrement d'écran ?
Que signifie l'enregistrement d'écran ?
 marque PC
marque PC
 Le Metaverse reconnaît les dix principales pièces potentielles
Le Metaverse reconnaît les dix principales pièces potentielles
 Vérifier l'utilisation du processeur sous Linux
Vérifier l'utilisation du processeur sous Linux