
如何制作 Adobe After Effects 中的文字逐行显示效果?php小编新一将在本教程中详细介绍如何使用 After Effects 创建令人惊叹的文字逐行显示效果。无论你是初学者还是经验丰富的视频编辑,本指南都将一步一步带领你完成整个过程。通过阅读本教程,你将能够熟练掌握逐行显示效果,提升你的视频项目质量。
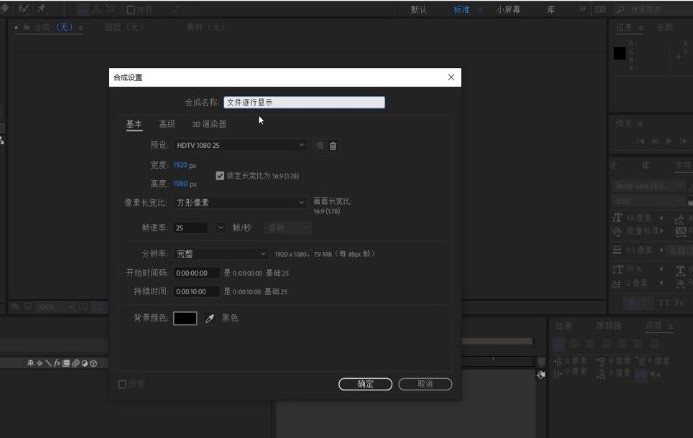
1.在项目中新建合成设置,将名称修改为文本逐行显示

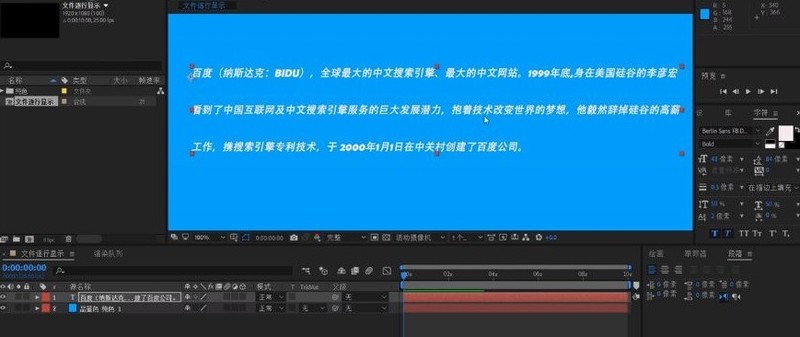
2.按住键盘的Ctrl+Y键建立一个纯色图层,将背景底色设置为蓝色后点击文字工具,隔行输入相应的文字内容

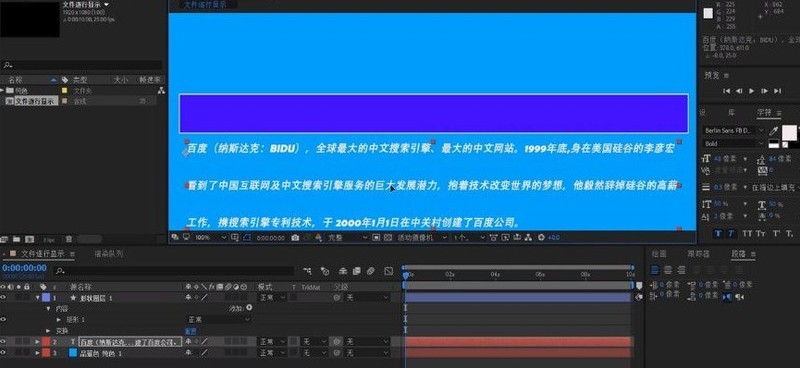
3.完成输入后在上方建立一个矩形的形状图层,确保长度能够覆盖每一行的文字内容,在图层页中移至中间区域并建立关键帧

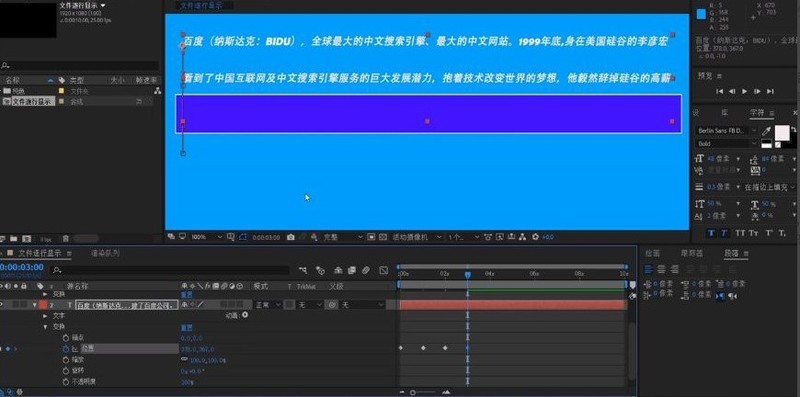
4.在每一秒的间隔中建立关键帧,使文字相互衔接,最后点击文字图层,将车罩轨道设置成形状图层即可

以上是怎么制作Adobe After Effects文字逐行效果_Adobe After Effects文字逐行效果制作教程的详细内容。更多信息请关注PHP中文网其他相关文章!
 Comment créer une base de données dans MySQL
Comment créer une base de données dans MySQL
 Qu'est-ce que l'espace libre
Qu'est-ce que l'espace libre
 Comment récupérer les données du disque dur mobile
Comment récupérer les données du disque dur mobile
 Utilisation des fonctions aléatoires du langage C
Utilisation des fonctions aléatoires du langage C
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 winkawaksrom
winkawaksrom
 Comment obtenir des éléments de page en utilisant javascript
Comment obtenir des éléments de page en utilisant javascript
 Que dois-je faire si le disque temporaire ps est plein ?
Que dois-je faire si le disque temporaire ps est plein ?