
Vous ne savez pas comment exécuter le code vue dans vscode ? L'éditeur PHP Youzi comprend les doutes de chacun et vous propose cet article, qui détaille les étapes complètes de téléchargement et d'exécution de fichiers Vue avec vscode. Dans le contenu suivant, nous vous guiderons étape par étape pour résoudre vos problèmes et vous aiderons à développer efficacement des applications Vue.
1. Après avoir ouvert l'interface, créez un dossier vue

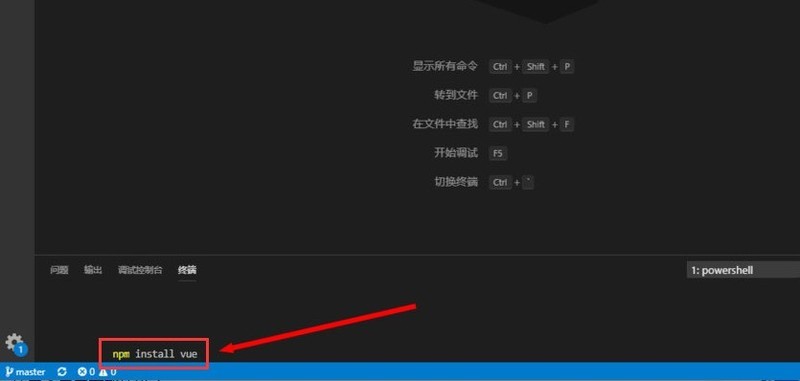
2. Ouvrez le terminal et entrez la commande npm install vue pour télécharger le code

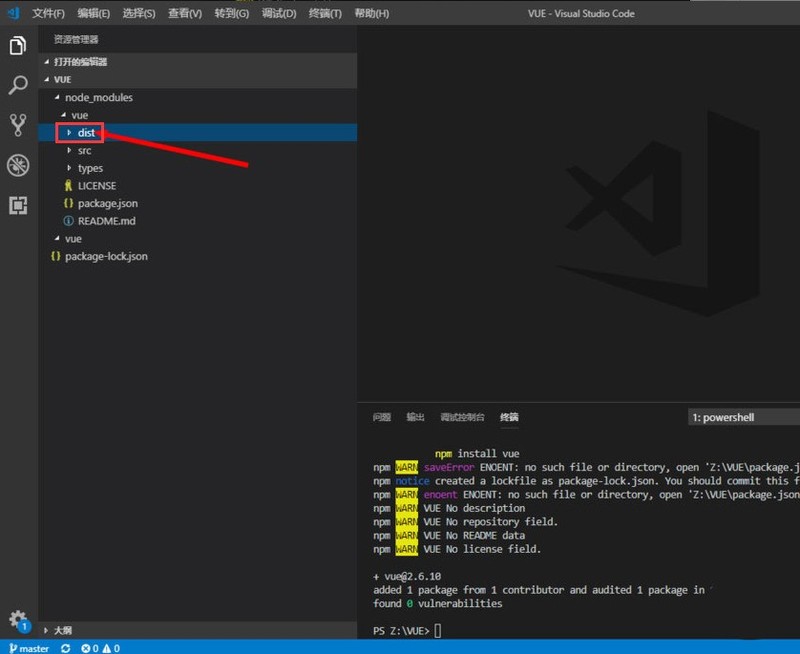
3. Une fois le téléchargement du fichier terminé, recherchez le dossier dist. et double-cliquez dessus. Exécutez simplement le fichier vue.js

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!