
L'éditeur PHP Xiaoxin vous présentera comment créer un site Web pour utiliser des capteurs mobiles via Google Chrome. Ouvrez d'abord le navigateur Chrome, cliquez sur le bouton de menu dans le coin supérieur droit et sélectionnez « Outils de développement » dans « Plus d'outils ». Cliquez ensuite sur le bouton « Barre d'outils Changer de périphérique » et sélectionnez un émulateur de périphérique mobile. Enfin, cliquez sur l'option « Capteur » dans le simulateur pour définir l'effet du site Web à l'aide de capteurs mobiles. En utilisant les méthodes ci-dessus, vous pouvez facilement ajuster l’affichage de votre site Web sur les appareils mobiles.
1. Cliquez sur [Google] (comme indiqué sur l'image).

2. Dans la fenêtre [Google], cliquez sur [Menu] (comme indiqué sur l'image).

3. Dans la barre déroulante contextuelle, cliquez sur [Paramètres] (comme indiqué sur l'image).

4. Dans la fenêtre [Paramètres], cliquez sur [Paramètres de sécurité et de confidentialité] (comme indiqué sur l'image).

5. Dans la fenêtre contextuelle, cliquez sur [Paramètres du site Web] (comme indiqué sur l'image).

6. Dans la fenêtre [Paramètres du site Web], cliquez sur [Plus d'autorisations] (comme indiqué sur l'image).

7. Dans la fenêtre contextuelle, cliquez sur [Capteur de mouvement] (comme indiqué sur l'image).

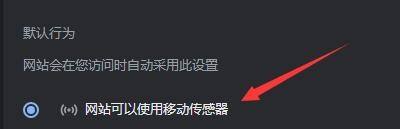
8. Ensuite, sélectionnez [Le site Web peut utiliser des capteurs de mouvement] (comme indiqué sur l'image).

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 pas de zoom
pas de zoom
 utilisation de l'état d'affichage
utilisation de l'état d'affichage
 Logiciel d'enregistrement du temps
Logiciel d'enregistrement du temps
 Comment modifier les coordonnées dans matlab
Comment modifier les coordonnées dans matlab
 ASUS x402c
ASUS x402c
 Comment résoudre l'échec de la résolution DNS
Comment résoudre l'échec de la résolution DNS
 Comment utiliser l'expression de point d'interrogation en langage C
Comment utiliser l'expression de point d'interrogation en langage C
 Comment acheter et vendre du Bitcoin sur la plateforme Ouyi
Comment acheter et vendre du Bitcoin sur la plateforme Ouyi