
L'éditeur PHP Xigua vous présentera en détail comment définir l'affichage du zoom de la page Web du navigateur Google. Au quotidien, nous rencontrons souvent le problème que la page Web soit trop grande ou trop petite, ce qui affecte l'expérience de lecture. Avec des paramètres simples, vous pouvez facilement ajuster le taux de zoom des pages Web pour rendre l'affichage de la page plus adapté à vos besoins. Apprenons ensuite comment configurer l’affichage du zoom des pages Web dans Google Chrome !
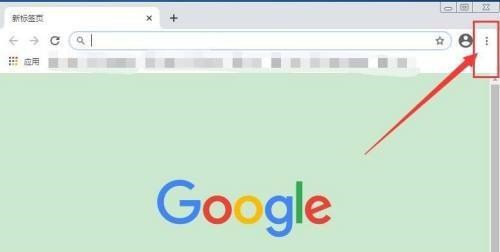
1. Après avoir ouvert Google Chrome, cliquez sur le bouton [Personnaliser et contrôler] dans le coin supérieur droit, comme indiqué par la flèche sur l'image.

2. Après être entré dans la barre de menu, cliquez sur le bouton [Paramètres] ci-dessous pour entrer les paramètres, comme indiqué par la flèche dans l'image.

3. Dans l'interface de configuration [Apparence], cliquez sur le petit triangle inversé sur le côté droit de [Zoom de la page Web], puis vous pourrez le sélectionner selon vos besoins, comme indiqué sur l'image.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre la charge rapide PD et la charge rapide générale
La différence entre la charge rapide PD et la charge rapide générale
 Comment générer un fichier bin avec mdk
Comment générer un fichier bin avec mdk
 À quelle devise appartient l'USDT ?
À quelle devise appartient l'USDT ?
 puce FAI
puce FAI
 Que dois-je faire si chaturbate est bloqué ?
Que dois-je faire si chaturbate est bloqué ?
 Qu'est-ce qu'un lecteur optique
Qu'est-ce qu'un lecteur optique
 ps quitter la touche de raccourci plein écran
ps quitter la touche de raccourci plein écran
 Éléments de base des présentations
Éléments de base des présentations