
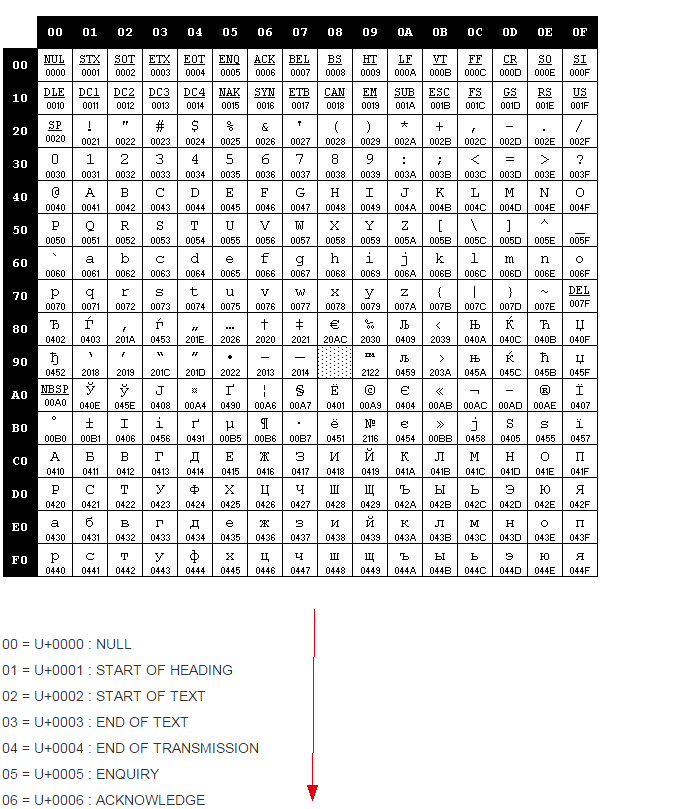
1. Traitement des pages non UTF-8.
1. Contexte
encodage Windows-1251
Par exemple, site russe : https://vk.com/cciinniikk
Honteux de retrouver cet encodage

Ce dont nous parlons principalement ici, c'est la question de l'encodage Windows-1251 (cp1251) et de l'encodage utf-8. D'autres comme gbk ne seront pas pris en considération~
2.Solution
1.
Utiliser la conversion d'encodage natif js
Mais je n'ai pas encore trouvé de moyen..
Si c'est utf-8 vers window-1251, c'est bonhttp://stackoverflow.com/questions/2696481/encoding-conversation-utf-8-to-1251-in-javascript
var DMap = {0: 0, 1: 1, 2: 2, 3: 3, 4: 4, 5: 5, 6: 6, 7: 7, 8: 8, 9: 9, 10: 10, 11: 11, 12: 12, 13: 13, 14: 14, 15: 15, 16: 16, 17: 17, 18: 18, 19: 19, 20: 20, 21: 21, 22: 22, 23: 23, 24: 24, 25: 25, 26: 26, 27: 27, 28: 28, 29: 29, 30: 30, 31: 31, 32: 32, 33: 33, 34: 34, 35: 35, 36: 36, 37: 37, 38: 38, 39: 39, 40: 40, 41: 41, 42: 42, 43: 43, 44: 44, 45: 45, 46: 46, 47: 47, 48: 48, 49: 49, 50: 50, 51: 51, 52: 52, 53: 53, 54: 54, 55: 55, 56: 56, 57: 57, 58: 58, 59: 59, 60: 60, 61: 61, 62: 62, 63: 63, 64: 64, 65: 65, 66: 66, 67: 67, 68: 68, 69: 69, 70: 70, 71: 71, 72: 72, 73: 73, 74: 74, 75: 75, 76: 76, 77: 77, 78: 78, 79: 79, 80: 80, 81: 81, 82: 82, 83: 83, 84: 84, 85: 85, 86: 86, 87: 87, 88: 88, 89: 89, 90: 90, 91: 91, 92: 92, 93: 93, 94: 94, 95: 95, 96: 96, 97: 97, 98: 98, 99: 99, 100: 100, 101: 101, 102: 102, 103: 103, 104: 104, 105: 105, 106: 106, 107: 107, 108: 108, 109: 109, 110: 110, 111: 111, 112: 112, 113: 113, 114: 114, 115: 115, 116: 116, 117: 117, 118: 118, 119: 119, 120: 120, 121: 121, 122: 122, 123: 123, 124: 124, 125: 125, 126: 126, 127: 127, 1027: 129, 8225: 135, 1046: 198, 8222: 132, 1047: 199, 1168: 165, 1048: 200, 1113: 154, 1049: 201, 1045: 197, 1050: 202, 1028: 170, 160: 160, 1040: 192, 1051: 203, 164: 164, 166: 166, 167: 167, 169: 169, 171: 171, 172: 172, 173: 173, 174: 174, 1053: 205, 176: 176, 177: 177, 1114: 156, 181: 181, 182: 182, 183: 183, 8221: 148, 187: 187, 1029: 189, 1056: 208, 1057: 209, 1058: 210, 8364: 136, 1112: 188, 1115: 158, 1059: 211, 1060: 212, 1030: 178, 1061: 213, 1062: 214, 1063: 215, 1116: 157, 1064: 216, 1065: 217, 1031: 175, 1066: 218, 1067: 219, 1068: 220, 1069: 221, 1070: 222, 1032: 163, 8226: 149, 1071: 223, 1072: 224, 8482: 153, 1073: 225, 8240: 137, 1118: 162, 1074: 226, 1110: 179, 8230: 133, 1075: 227, 1033: 138, 1076: 228, 1077: 229, 8211: 150, 1078: 230, 1119: 159, 1079: 231, 1042: 194, 1080: 232, 1034: 140, 1025: 168, 1081: 233, 1082: 234, 8212: 151, 1083: 235, 1169: 180, 1084: 236, 1052: 204, 1085: 237, 1035: 142, 1086: 238, 1087: 239, 1088: 240, 1089: 241, 1090: 242, 1036: 141, 1041: 193, 1091: 243, 1092: 244, 8224: 134, 1093: 245, 8470: 185, 1094: 246, 1054: 206, 1095: 247, 1096: 248, 8249: 139, 1097: 249, 1098: 250, 1044: 196, 1099: 251, 1111: 191, 1055: 207, 1100: 252, 1038: 161, 8220: 147, 1101: 253, 8250: 155, 1102: 254, 8216: 145, 1103: 255, 1043: 195, 1105: 184, 1039: 143, 1026: 128, 1106: 144, 8218: 130, 1107: 131, 8217: 146, 1108: 186, 1109: 190}
function UnicodeToWin1251(s) {
var L = []
for (var i=0; i<s.length; i++) {
var ord = s.charCodeAt(i)
if (!(ord in DMap))
throw "Character "+s.charAt(i)+" isn't supported by win1251!"
L.push(String.fromCharCode(DMap[ord]))
}
return L.join('')
}Eh bien, c'est une bonne idée. Ce que Dmap stocke est en fait la relation de mappage entre l'encodage window-1251 et l'unicode

Alors j'ai juste prévu de faire l'inverse
Mais au contraire, j'ai découvert que la méthode charCodeAt n'est valable que pour l'unicode. Comment déterrer les segments de code d'autres encodages ? Parce que j'utilise nodejs, j'envisage d'utiliser le module correspondant
2.
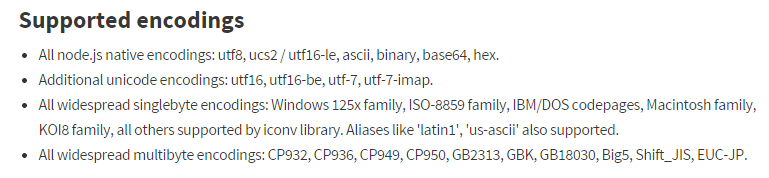
Pour obtenir des instructions sur l'installation et l'utilisation du module nodejs iconv-lite, voir https://www.npmjs.com/package/iconv-lite
Selon la méthode d'utilisation, il doit être utilisé de la même manière
var iconv = require('iconv-lite');
var Buffer = require('buffer').Buffer;
// Convert from an encoded windows-1251 to utf-8
//这个str1应该是http.get 或request等请求返回的数据
//请求的时候要带参数,不然就会出错
//除了基本的参数之外 要注意记得使用 encoding: 'binary'这个参数
//比如
str1 = 'ценности ни в ';
//把获取到的数据 转换成Buffer,记得格式使用 binary
//binary在各编码直接穿梭无阻~
var buf = new Buffer(str1,'binary');
var str2 = iconv.decode(buf, 'win1251');
//str2就被转换出来了,默认是转成 Unicode格式,估计这也是iconv-lite的初衷吧
console.log(str2);
3.
Les instructions d'installation et d'utilisation du module nodejs iconv sont disponibles sur https://github.com/bnoordhuis/node-iconv
(En fait, l'essentiel est d'installer node-gyp. Je n'ai pas lu attentivement les instructions officielles auparavant)
Généralement, après une simple utilisation, le code est toujours tronqué. Le format est : пїЅпїЅпїЅпїЅпїЅ пїЅпїЅпїЅпїЅпїЅпїЅ пїЅпїЅпїЅпїЅпїЅпїЅ пїЅпї. Ѕ
http://stackoverflow.com/questions/8693400/nodejs-convertinf-from-windows-1251-to-utf-8
La solution est de convertir les données lues en codage binaire : binaire (l'encodage par défaut est utf-8)
request({
uri: website_url,
method: 'GET',
encoding: 'binary'
}, function (error, response, body) {
body = new Buffer(body, 'binary');
conv = new iconv.Iconv('WINDOWS-1251', 'utf8');
body = conv.convert(body).toString();
}
});--> De plus, l'utilisation d'iconv nécessite certaines dépendances environnementales Voir les instructions officielles : https://github.com/TooTallNate/node-gyp
.
Donc :
Tout d'abord, vous avez besoin du support de python version correspondante (telle que 2.7) ;
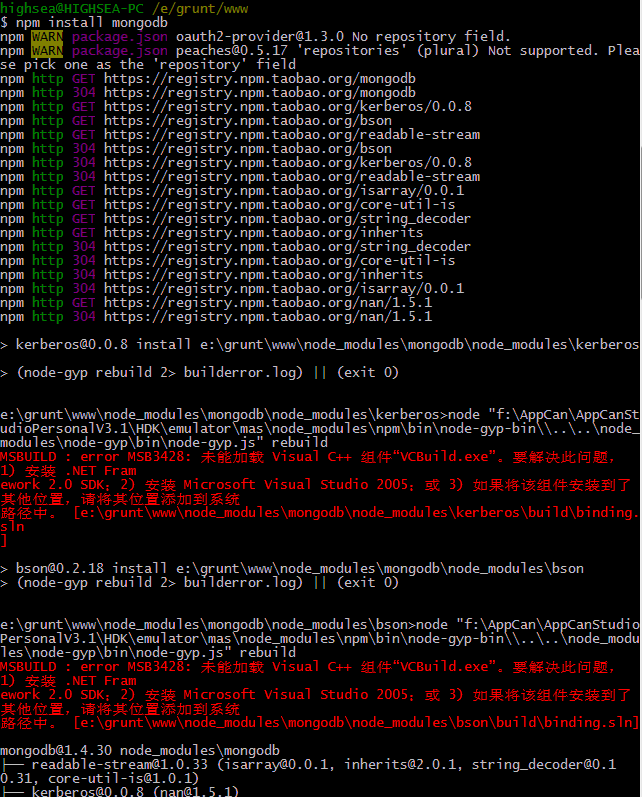
Deuxièmement, cela nécessite le support d'outils de compilation (la plupart des erreurs se produisent sous Windows)Erreur similaire à celle-ci

Solution du problème :
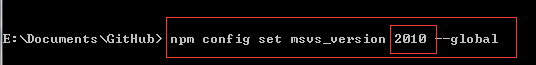
1. Installer Visual Studio 20102. Précisez la version de l'outil de compilation vs (si c'est vs2012, c'est 2012)
(Parfois, elle sera automatiquement spécifiée, donc cette commande n'est pas nécessairement nécessaire npm config set msvs_version 2010 --global)

(2010 correspond à la version sdk4.0, similaire à 2008 sdj3.5 2012 sdk4.5 ?)
Une autre chose à retenir est que la variable d'environnement ne lira que la première !
Par exemple, si vous avez déjà défini le chemin du SDK2.0 vers la variable d'environnement système, alors lorsque vous ajoutez et définissez le chemin du SDK4.0 maintenant, seul le premier fonctionnera
Donc :
Ou supprimer le précédent
Ou mettez le chemin que vous souhaitez ajouter devant

2. Traitement des pages Gzip
Parfois, nous constatons qu'il est normal que le navigateur accède à la page, mais la requête simulée est tronquée lorsqu'elle revient. Vous pouvez vérifier les informations de réponse demandées par le navigateur. S'il y a Content-Encoding : gzip, c'est le cas. est probablement dû au fait que la page est compressée par gzip , vous devez alors ajouter les paramètres suivants lors de la demande.
gzip:vraiCe qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
 Qu'est-ce que ^quxjg$c
Qu'est-ce que ^quxjg$c
 Nodejs implémente le robot d'exploration
Nodejs implémente le robot d'exploration
 débogage node.js
débogage node.js
 Comment résoudre une page HTML tronquée
Comment résoudre une page HTML tronquée
 Que dois-je faire si la carte d'itinéraire ne peut pas être ouverte ?
Que dois-je faire si la carte d'itinéraire ne peut pas être ouverte ?
 Comment vérifier l'adresse Mac
Comment vérifier l'adresse Mac
 Quels sont les serveurs exemptés d'enregistrement ?
Quels sont les serveurs exemptés d'enregistrement ?
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages