
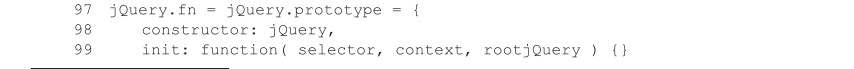
Tout d'abord, jetons un coup d'œil aux propriétés et méthodes du prototype définies dans jQuery 1.7.1 ?


Le premier est l'attribut constructeur
Je pense que les développeurs qui connaissent la partie orientée objet de js la connaissent, qui est une fonction utilisée pour renvoyer la création d'attributs d'objet. Voici un exemple simple :
function Person(){};
var person=new Person();
alert(person.constructor); //function Person(){}
Lorsque nous écrivons l'héritage, nous aimons placer toutes les propriétés et méthodes du prototype dans un littéral d'objet distinct. Cela entraînera une incohérence de l'attribut du constructeur avec le pointeur "réel". Par exemple :
.
function Person(){
}
Person.prototype={
say:function(msg){
alert(msg);
}
}
var person=new Person();
person.say('hello');
alert(person.constructor); //function Object(){[native code]}
Le pointage changera à ce moment car l'objet littéral est une instance d'Object. Naturellement, l'attribut constructeur exécutera Object. Afin de corriger cette "erreur", il doit généralement être modifié manuellement. code. L'explication du constructeur:jQuery dans le code source
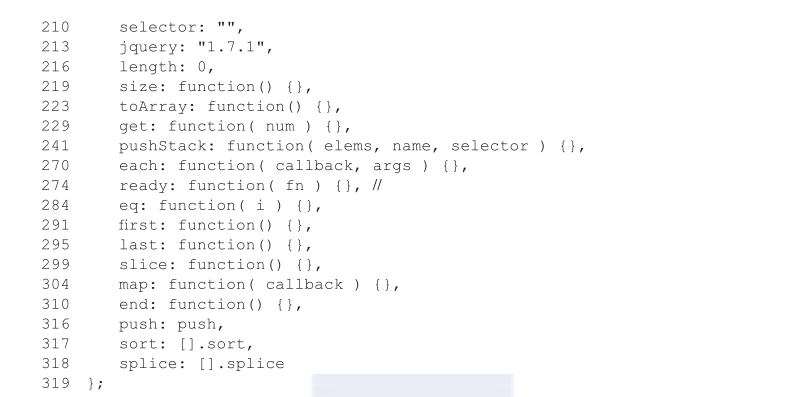
attribut sélecteur
L'attributselector n'est pas utile pour utiliser jquey comme bibliothèque js. Il est principalement utilisé pour développer des plug-ins ou des modifications basés sur jquery. Cet attribut renverra la chaîne de sélection pour obtenir l'objet jquery actuel, par exemple :
var obj=$('div a');
console.log(obj.selector);//'div a'
attribut jquery
Cette propriété renvoie la version de jQuery actuellement utilisée
console.log($('body').jquery); //1.7.1
attribut de longueur
Cet attribut renvoie le nombre d'éléments contenus dans l'objet jquery. Par exemple :
console.log ( $('body') .length); //1
Le code source de ces quatre attributs est le suivant :
constructor: jQuery, // Start with an empty selector selector: "", // The current version of jQuery being used jquery: "1.7.1", // The default length of a jQuery object is 0 length: 0,
méthode de taille
// The number of elements contained in the matched element set
size: function() {
return this.length;
},
Cette méthode renvoie l'attribut length de l'objet jquery. Il est recommandé d'utiliser l'attribut length, ce qui peut réduire la surcharge inutile des appels de fonction
Méthode toArray
toArray: function() {
return slice.call( this, 0 );
},
Restaurez tous les éléments DOM de la collection jQuery dans un tableau.
alert($('li').toArray());
[<li id="foo">, <li id="bar">]
Tout d'abord, la méthode slice ici a été conservée dans le constructeur de jQuery, qui est la méthode prototype d'Array
// Save a reference to some core methods 87 toString = Object.prototype.toString, 88 hasOwn = Object.prototype.hasOwnProperty, 89 push = Array.prototype.push, 90 slice = Array.prototype.slice, 91 trim = String.prototype.trim, 92 indexOf = Array.prototype.indexOf,
Implémentez l'usurpation d'identité d'objet via la méthode d'appel. Passer le paramètre 0 signifie aucune interception puisque cette méthode renverra un tableau propre, qui est un tableau pur, cela réalise la transformation d'un objet jquery en un tableau pur. classes à l'avenir Cette méthode peut également être utilisée pour la conversion sous forme de tableau. Par exemple :
.
<!doctype html>
<html>
<head>
<meta charset='utf-8'/>
<title>jQuery源码分析-原型属性和方法</title>
</head>
<body>
<div>
</div>
<div></div>
</body>
<script src='jquery-1.7.1.js'></script>
<script>
var divs=document.getElementsByTagName('div');
console.log(divs); //[div, div]
alert(divs instanceof Array); //fasle
alert(Array.prototype.slice.call(divs,0) instanceof Array); //true
</script>
</html>
Ainsi, apprendre le code source de jqeury est non seulement utile pour utiliser jquery, mais vous pouvez également acquérir de nombreuses compétences d'utilisation de js
obtenir la méthode
// Get the Nth element in the matched element set OR
// Get the whole matched element set as a clean array
get: function( num ) {
return num == null ?
// Return a 'clean' array
this.toArray() :
// Return just the object
( num < 0 ? this[ this.length + num ] : this[ num ] );
},
Cette méthode fonctionne en trouvant l'un des éléments dans l'objet jquery et en renvoyant l'objet élément de nœud d'origine js au lieu de l'objet jquery. Ceci est différent de la méthode eq. Cette méthode accepte un paramètre si le paramètre n'existe pas. Appelez ensuite la méthode toArray pour renvoyer un tableau contenant tous les éléments. Si le nombre est supérieur à 0, il peut être obtenu directement par indice. S'il s'agit d'un nombre négatif, il est obtenu en l'ajoutant à la longueur. méthodes, nous devons prendre en charge les indices positifs et négatifs. Bonne approche. Si ce qui est écrit n'est pas un nombre, ou dépasse la longueur des éléments contenus dans l'objet courant, undefined.
sera renvoyé.Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Vérifier les fenêtres d'occupation du port
Vérifier les fenêtres d'occupation du port