
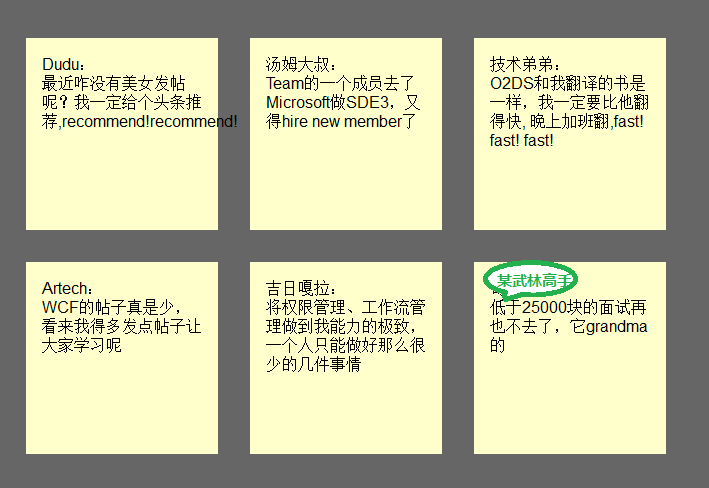
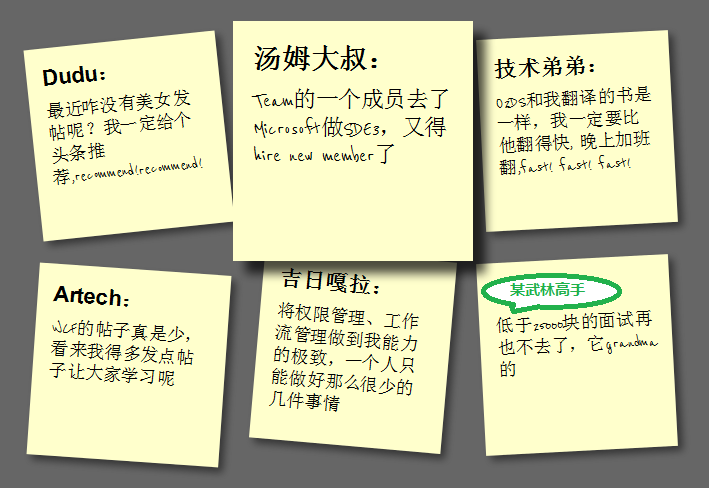
Ce que cet article va vous montrer, c'est comment utiliser HTML5/CSS3 pour créer une page HTML avec un effet pense-bête en seulement 5 étapes. Le rendu est le suivant :
(Remarque : le texte dans l'image est purement fabriqué et est. à des fins amusantes. , toute similitude est purement fortuite, merci ! )
Remarque : cet effet peut être vu dans Safari, Chrome, Firefox et Opera. En raison d'une prise en charge incomplète de HTML5, IE Non visible. effet.
Étape 1 : Créer du HTML et des carrés de base
Ajoutez d'abord la structure HTML de base et construisez le carré de base, le code est le suivant :
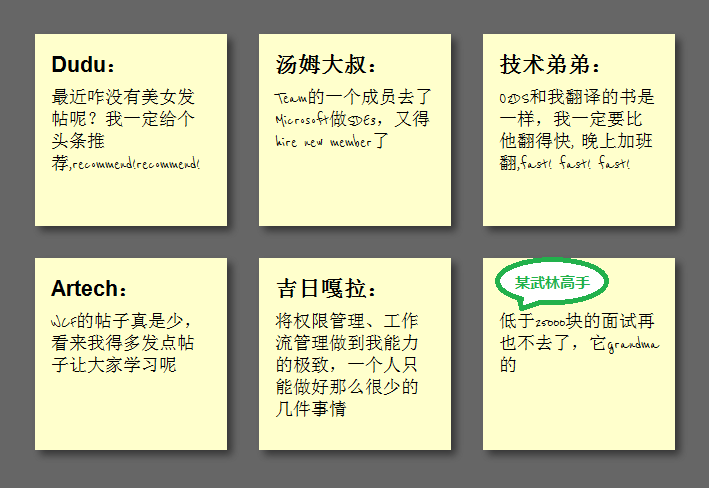
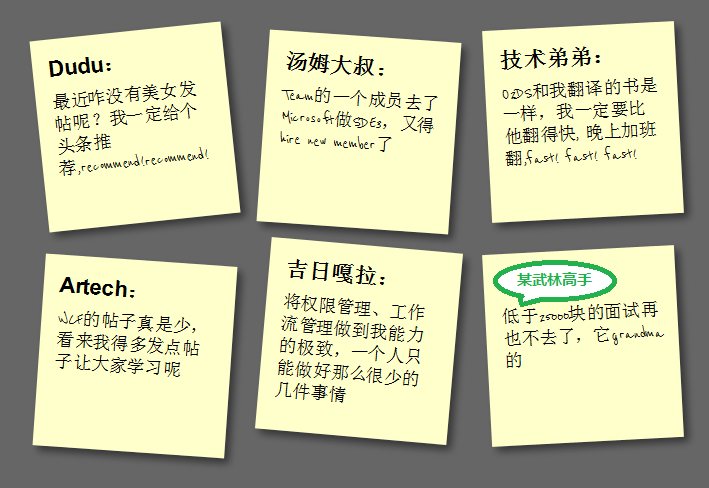
Pourquoi n’y a-t-il pas eu de belles femmes qui ont posté récemment ? Je recommanderai certainement un titre, je recommande !recommande !
Un membre de l'équipe est allé chez Microsoft pour travailler sur SDE3, et il a dû embaucher un nouveau membre
;J'ai traduit, je dois être plus rapide que lui. Je ferai des heures supplémentaires la nuit, vite !
a href=" #"> Faire en sorte que la gestion des autorisations et des flux de travail soit à l'extrême de mes capacités. Une seule personne ne peut faire que peu de choses
Je n'irai plus jamais à un entretien pour moins de 25 000 yuans, c'est grand-mère
 Puis définissez pour référencer cette police :
Puis définissez pour référencer cette police :  Pour incliner le carré, nous devons ajouter le code suivant dans li->a :
Pour incliner le carré, nous devons ajouter le code suivant dans li->a :  Copier le code
Copier le code

 Service d'accélération CDN sans inscription
Service d'accélération CDN sans inscription
 La différence entre la version familiale Win10 et la version professionnelle
La différence entre la version familiale Win10 et la version professionnelle
 Les photos Windows ne peuvent pas être affichées
Les photos Windows ne peuvent pas être affichées
 Comment définir le vlanid
Comment définir le vlanid
 SVG en JPG
SVG en JPG
 WeChat Moments, deux tirets et un point
WeChat Moments, deux tirets et un point
 Où se trouve l'effet de fondu entrant et sortant des relations publiques ?
Où se trouve l'effet de fondu entrant et sortant des relations publiques ?
 bloc de visualisation;
bloc de visualisation;