Avant HTML5, pour implémenter l'opération glisser-déposer des éléments de page Web, vous deviez vous appuyer sur mousedown, mousemove, mouseup et d'autres API, qui étaient implémentées via une grande quantité de code JS HTML5 introduisant directement des API ; prend en charge les opérations de glisser-déposer, ce qui simplifie considérablement les éléments de la page Web. Il est difficile de programmer des opérations de glisser-déposer, et ces API prennent non seulement en charge le glisser-déposer d'éléments dans le navigateur, mais prennent également en charge le glisser-déposer mutuel des données. entre le navigateur et d'autres applications.
Cet article utilise un exemple simple pour démontrer l'utilisation de l'API glisser-déposer en HTML5.
Scène :
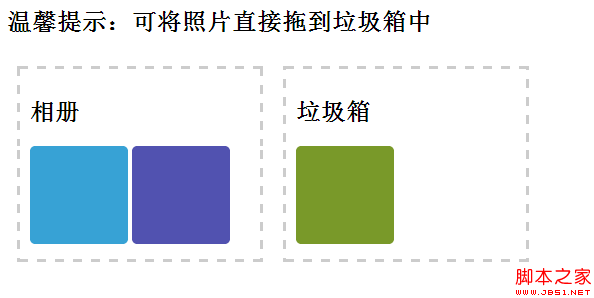
Comme le montre la figure ci-dessous, nous souhaitons atteindre :
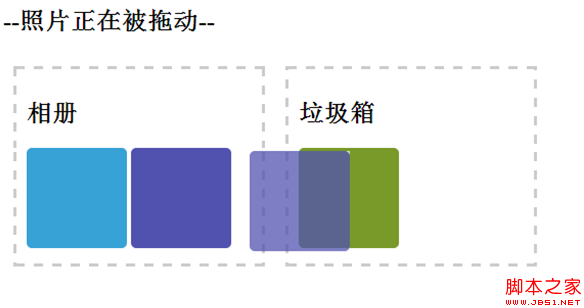
Faites glisser la photo de la zone « Album » à gauche vers la zone « Corbeille » à droite par glisser-déposer ; pendant le processus de glisser, la section « Conseils chaleureux » devrait vous rappeler que le glisser-déposer l'opération est actuellement en cours

Méthode de mise en œuvre :
Le code HTML de l'interface ci-dessus est relativement simple, comme suit :
HTML5 implémente l'opération glisser-déposer
Rappel chaleureux : vous pouvez faire glisser la photo directement vers la poubelle
Corbeille< ;/h2>
Remarque : si vous souhaitez implémenter l'opération glisser-déposer, vous devez ajouter l'attribut draggable="true" à l'élément à glisser-déposer ;
Ensuite, ajoutez simplement le code JS suivant à l'événement onload. Les commentaires sont assez détaillés et ne seront pas expliqués séparément.
<script><br> function init(){<br> var info = document.getElementById("info");<br> //Récupère l'élément glissé-déposé, cet exemple est l'endroit où le l'album photo est DIV<br> var src = document.getElementById("album");<br> //Démarrer l'opération glisser-déposer<br> src.ondragstart = function (e) {<br> //Obtenir l'ID de la photo glissée et déposée <br> var dragImgId = e.target.id;<br> //Récupère l'élément glissé<br> var dragImg = document.getElementById(dragImgId);<br> //L'opération de glisser-déposer se termine<br> dragImg.ondragend = function(e){<br> //Restaurer les informations de rappel<br> info.innerHTML="<h2>Rappel chaleureux : vous pouvez faire glisser la photo directement vers la poubelle</h2>"; <br> }; <br> e.dataTransfer.setData("text",dragImgId);<br> };<br> //Pendant le processus de glisser-déposer <br> src.ondrag = function(e){ <br> info.innerHTML=" <h2>--La photo est en cours de déplacement--</h2>";<br> }<br> //Obtenir l'élément cible glisser-déposer<br> var target = document. getElementById("trash"); <br> //Désactiver le traitement par défaut ; <br> target.ondragover = function(e){<br> e.preventDefault();<br> }<br> target.ondragover = function (e){<br> e .preventDefault(); <br> }<br> //Quelque chose est glissé et déposé sur l'élément cible <br> target.ondrop = function (e) {<br> var draggedID = e .dataTransfer.getData("text"); <br> //Récupérer l'objet DOM dans l'album <br> var oldElem = document.getElementById(draggedID);<br> //Supprimer le nœud de la photo de l'album DIV <br> oldElem.parentNode.removeChild(oldElem); <br> //Ajouter le nœud DOM de la photo déplacée à la poubelle DIV; <br> target.appendChild(oldElem);<br> info.innerHTML="<h2> ;Conseil : vous pouvez faire glisser la photo directement vers la corbeille</h2>";<br> e.preventDefault();<br> }<br> }<br> </script>
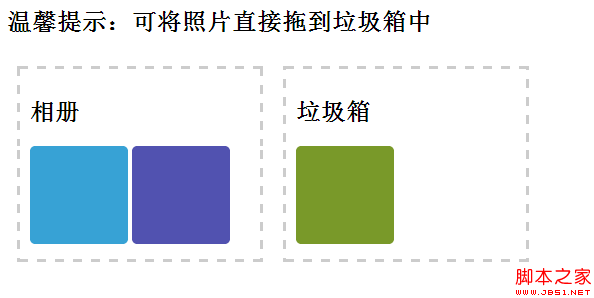
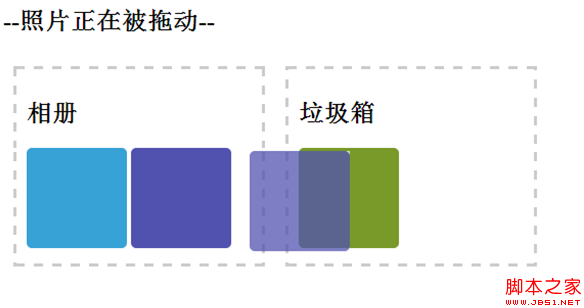
pour obtenir l'effet :


Déclaration de ce site Web
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn