
La couleur est très importante pour donner à votre site Web une bonne apparence.
Hex est une représentation à 6 chiffres de la couleur. Les deux premiers chiffres (RR) représentent la valeur rouge, les deux chiffres suivants sont la valeur verte (GG) et le dernier chiffre est la valeur bleue (BB).
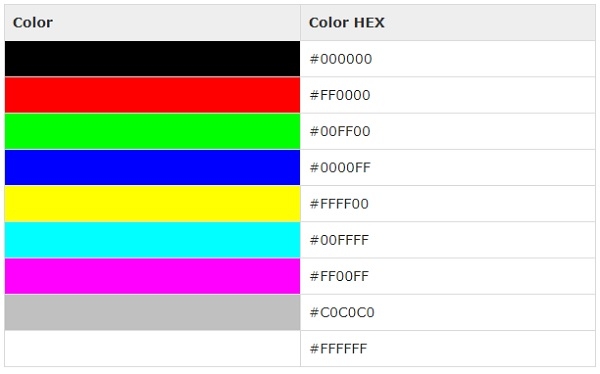
Peut obtenir une valeur hexadécimale à partir de n'importe quel graphique à l'aide d'Adobe Photoshop et d'autres logiciels. Chaque code hexadécimal sera précédé d'un dièse ou d'un dièse #. Vous trouverez ci-dessous une liste de plusieurs couleurs utilisant la notation hexadécimale. Voici quelques exemples de couleurs hexadécimales -

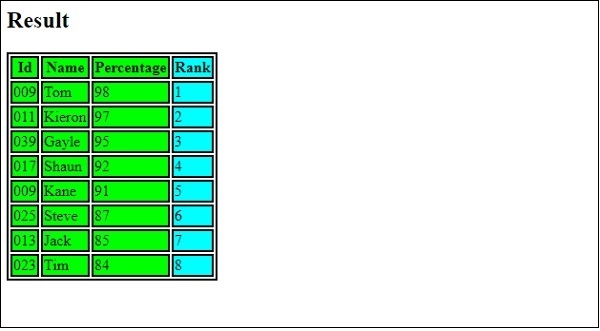
Voyons un exemple d'implémentation de styles hexadécimaux en HTML pour représenter les couleurs -
Démo en direct
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Result</h2>
<table>
<colgroup>
<col span = "3" style = "background-color:#00FF00;">
<col style = "background-color:#00FFFF;">
</colgroup>
<tr>
<th>Id</th>
<th>Name</th>
<th>Percentage</th>
<th>Rank</th>
</tr>
<tr>
<td>009</td>
<td>Tom</td>
<td>98</td>
<td>1</td>
</tr>
<tr>
<td>011</td>
<td>Kieron</td>
<td>97</td>
<td>2</td>
</tr>
<tr>
<td>039</td>
<td>Gayle</td>
<td>95</td>
<td>3</td>
</tr>
<tr>
<td>017</td>
<td>Shaun</td>
<td>92</td>
<td>4</td>
</tr>
<tr>
<td>009</td>
<td>Kane</td>
<td>91</td>
<td>5</td>
</tr>
<tr>
<td>025</td>
<td>Steve</td>
<td>87</td>
<td>6</td>
</tr>
<tr>
<td>013</td>
<td>Jack</td>
<td>85</td>
<td>7</td>
</tr>
<tr>
<td>023</td>
<td>Tim</td>
<td>84</td>
<td>8</td>
</tr>
</table>
</body>
</html>
Les valeurs de couleur RVB sont spécifiées à l'aide de l'attribut rgb(). Cette propriété prend trois valeurs, une pour le rouge, le vert et le bleu. La valeur peut être un entier ou un pourcentage compris entre 0 et 255.
Voici quelques couleurs représentées en RVB -

En utilisant HTML, vous pouvez également définir la teinte, où "H" signifie teinte, "S" signifie saturation et "L" est synonyme de légèreté.
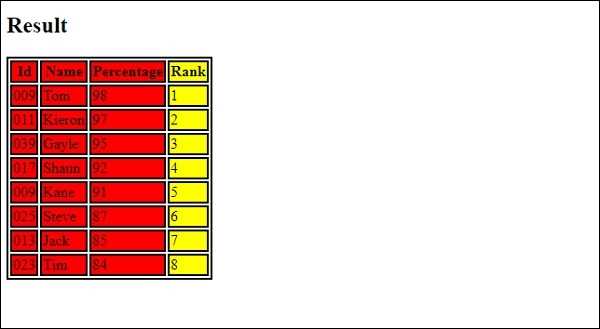
Voyons un exemple d'implémentation de styles HSL en HTML pour représenter les couleurs -
Démonstration en direct
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Result</h2>
<table>
<colgroup>
<col span = "3" style = "background-color: hsl(300, 75%, 85%); ">
<col style = "background-color: hsl(200, 30%, 40%);">
</colgroup>
<tr>
<th>Id</th>
<th>Name</th>
<th>Percentage</th>
<th>Rank</th>
</tr>
<tr>
<td>009</td>
<td>Tom</td>
<td>98</td>
<td>1</td>
</tr>
<tr>
<td>011</td>
<td>Kieron</td>
<td>97</td>
<td>2</td>
</tr>
<tr>
<td>039</td>
<td>Gayle</td>
<td>95</td>
<td>3</td>
</tr>
<tr>
<td>017</td>
<td>Shaun</td>
<td>92</td>
<td>4</td>
</tr>
<tr>
<td>009</td>
<td>Kane</td>
<td>91</td>
<td>5</td>
</tr>
<tr>
<td>025</td>
<td>Steve</td>
<td>87</td>
<td>6</td>
</tr>
<tr>
<td>013</td>
<td>Jack</td>
<td>85</td>
<td>7</td>
</tr>
<tr>
<td>023</td>
<td>Tim</td>
<td>84</td>
<td>8</td>
</tr>
</table>
</body>
</html>Cela produira le résultat suivant -

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!