
Quand j'ai écrit sur JSB il y a quelque temps, cela a vraiment suscité de nombreuses discussions et débats sur le meilleur éditeur d'extraits de code en ligne. Certaines alternatives ont été abandonnées, notamment CodePen.
Étant donné que tant de lecteurs se sentent passionnés et engagés dans leurs choix spécifiques, je voulais rédiger un article mettant en évidence certaines des choses intéressantes de CodePen. Je tiens à dire que ce n’est pas un article comparatif, principalement parce que je déteste vraiment écrire ce type d’articles. Chacun de ces outils est unique et offre sa propre valeur, et j'ai constaté que dans de nombreux cas, cela dépend des préférences de l'utilisateur.
Il existe de réelles similitudes entre ces outils en termes d'interface utilisateur et de fonctionnalités. Si nous examinons les deux outils, vous verrez que les interfaces utilisateur à plusieurs volets sont assez courantes, et pour cause, elles sont très intuitives.
JSBin :

Stylo code :

L'approche multi-volets permet de visualiser très facilement tous les aspects de votre exemple de code, vous permettant de mettre à jour rapidement le balisage ou le JavaScript et d'obtenir des résultats immédiats. C'est à cela que servent généralement ces outils : le prototypage rapide et les tests d'extraits de code.
Au-delà des similitudes de l'interface utilisateur, les deux éditeurs permettent aux utilisateurs de :
De mon point de vue, ce sont des fonctionnalités clés de tout outil Codebox, permettant aux utilisateurs non seulement de créer des prototypes de code frontal en utilisant leurs ressources habituelles, mais leur permettant également de les partager sur la plupart des supports utilisés par les développeurs. En tant que rédacteur technique, la possibilité d'intégrer des extraits de code en direct est extrêmement importante car elle fournit des commentaires en temps réel pour démontrer le code que je crée, renforçant les concepts que j'écris, tout en fournissant également de véritables commentaires et du code au lecteur.
Dans certains cas, la parité des fonctionnalités se résume au coût, c'est-à-dire au fait que les fonctionnalités soient disponibles ou non. Par exemple, JSBin le propose gratuitement si vous avez besoin de fonctionnalités de collaboration qui ne sont disponibles qu'avec le produit de niveau professionnel de CodePen. Pour être clair (et je l’ai déjà dit), je pense qu’il est parfaitement normal de facturer des fonctionnalités exceptionnelles. Je ne pense donc pas qu'il soit important que la fonctionnalité soit gratuite ou par abonnement, du moment qu'elle apporte de la valeur à l'utilisateur.
De tous les outils de stylet code que j'ai utilisés, je peux certainement dire que CodePen est de loin le plus beau, et honnêtement, cela a du sens. La conception frontale de CodePen a été conçue par le développeur extrêmement talentueux Chris Coyier, qui a un sens incroyable pour la conception d'interfaces utilisateur. Cela se voit certainement dans l’apparence et la convivialité exquises de l’outil.

Nous avons beaucoup réfléchi à fournir un accès facile à de nombreuses fonctionnalités importantes, tout en veillant à ce que l'éditeur ne soit pas encombré et que les fonctionnalités ne soient pas intrusives. Ceci est important car dans ce type d’interface utilisateur, l’espace de la fenêtre d’affichage est restreint. Essayer de tout équilibrer et d'offrir une bonne expérience de codage dans plusieurs langages tout en fournissant des résultats immédiats était vraiment délicat et nous a obligé à réfléchir en termes de mise en page ;
Cela est évident dans l'utilisation d'icônes correctement placées dans l'en-tête de chaque volet de script.
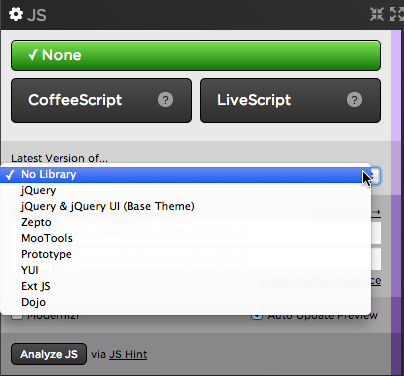
En utilisant les icônes habituelles de l'interface utilisateur pour les paramètres (engrenages), vous pouvez voir à quel point l'équipe CodePen a intégré de nombreuses fonctionnalités complémentaires intéressantes pour améliorer l'expérience de prototypage. C'est ce que je veux dire lorsque je dis que l'interface utilisateur est non intrusive : des raccourcis intuitifs qui offrent des fonctionnalités supplémentaires. Mais il ne s’agit pas seulement d’ajouter des fonctionnalités supplémentaires. Il s'agit d'outils réels que les développeurs Web utilisent quotidiennement et qui sont importants pour bien comprendre si leur prototype fonctionnera.
Des fonctionnalités telles que la vue «Détails» démontrent l'accent mis par CodePen non seulement sur la fourniture d'une expérience d'édition solide, mais également sur la fourniture d'un angle social fort qui permet aux utilisateurs de mieux comprendre l'utilité de leurs extraits de code RT :

Maintenant, alors que les deux outils offrent un large éventail de fonctionnalités complémentaires, CodePen, à mon avis, montre une nette préférence grâce à son riche support pour Sass, LESS et Stylus (y compris des modules complémentaires tels que Compass, Bourbon et Nib). pour fournir aux concepteurs de meilleurs outils.
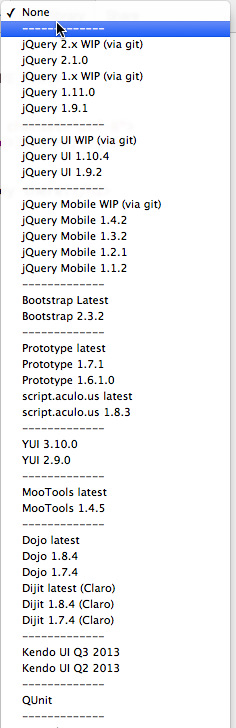
Bien que CodePen fasse un excellent travail avec CSS et le balisage, il ne prend pas autant en charge la bibliothèque JavaScript que JSBin. Cela ne veut pas dire qu’il n’inclut pas un grand nombre d’acteurs majeurs, mais avec le grand nombre de nouvelles bibliothèques et frameworks utilisés aujourd’hui, il existe une nette différence dans le support intégré :
Stylo code :

JSBin :

Il ressort clairement de ces captures d'écran (seulement une partie d'entre elles) que l'étendue de la prise en charge du framework JavaScript dépasse de loin celle de CodePen, à la fois en termes de nombre et de versions prises en charge. CodePen offre la possibilité d'inclure des ressources JavaScript externes dans des extraits de code, mais la commodité de pouvoir cliquer sur une liste déroulante et choisir parmi une gamme de frameworks JS est extrêmement utile.
Cependant, il y a une fonctionnalité qui me démarque vraiment, c'est :

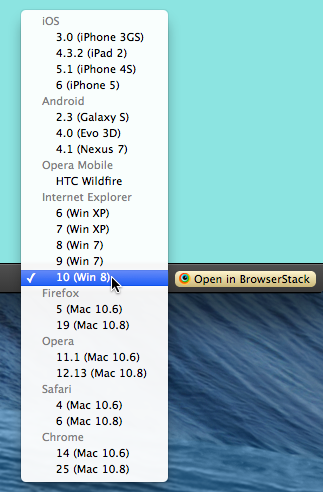
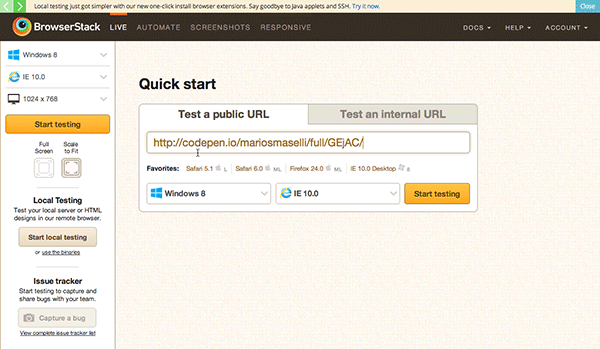
C'est vrai. CodePen inclut l'intégration avec l'un de mes outils de test de navigateur préférés, BrowserStack.com. J'ai déjà écrit sur le service et j'aime vraiment sa simplicité de test et l'étendue de la couverture du navigateur, donc voir CodePen proposer une intégration avec celui-ci est un gros plus. Mais ce n'est pas seulement un bouton qui le rend génial. Le menu déroulant à côté vous permet de décider quels navigateurs cibler :

...puis vous dirigez vers BrowserStack avec les mêmes informations :

En termes de commodité, c'est définitivement une victoire pour les développeurs. Il est important de noter que lorsque vous cliquez sur le bouton BrowserStack, vous serez redirigé hors de CodePen et vous devrez disposer d'un compte BrowserStack pour l'utiliser.
CodePen est disponible en version gratuite et en versionProplus riche en fonctionnalités. Cela inclut des fonctionnalités telles que la prévisualisation du code en direct sur plusieurs appareils, la collaboration avec d'autres développeurs, des thèmes de stylet de code intégrés et un « mode enseignant » intuitif, idéal pour les formations et les cours en ligne.
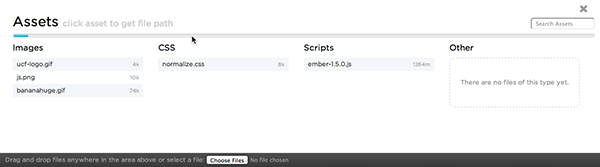
Parmi les fonctionnalités Pro disponibles, les deux que je trouve les plus utiles sontLive ViewetAsset Hosting, ce dernier permettant aux développeurs de télécharger des actifs tels que des images et des fichiers de script qui peuvent être utilisés directement dans Code Pen.

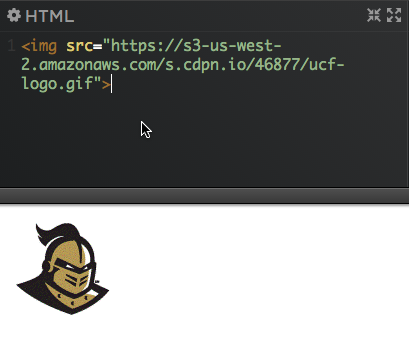
Vous vous demandez peut-être pourquoi cela fonctionne ? Eh bien, une autre option consiste à rechercher des options d'hébergement externes telles qu'un CDN ou votre propre serveur. La possibilité de télécharger directement vos propres fichiers, images ou feuilles de style JavaScript personnalisés résout ce problème et rend ces ressources facilement disponibles dans votre codepen. Une fois téléchargé, cliquez simplement sur l'actif, obtenez son URL et insérez-le dans votre code :

Cela vaut à lui seul la peine de payer 9 $ par mois pour utiliser le service, et cela semble être exclusif à CodePen.
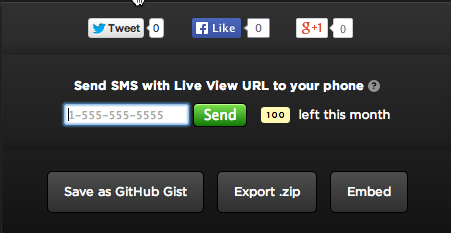
La raison pour laquelle j'aime vraiment la fonctionnalitéLive Viewest que les tests sur différents facteurs de forme sont si importants de nos jours. Cela se fait en envoyant le lien du stylet à l'appareil que vous souhaitez tester. Cela peut être fait en tapant directement dans la barre d'URL du navigateur mobile ou en utilisant la boîte de dialogue de partage de CodePen pour envoyer un message texte à un appareil mobile :

Lorsque le stylet est mis à jour sur votre ordinateur, il reflète presque instantanément les modifications sur un certain nombre d'appareils.
CodePen est un excellent outil. Il est très soigné et riche en fonctionnalités, avec une excellente prise en charge des outils de balisage et CSS. Le fait que certaines fonctionnalités soient uniquement basées sur un abonnement ne me dérange pas, car cela ne me dérange pas de prendre en charge de bons logiciels. Ce que je dirai, c'est que certaines fonctionnalités semblent devoir faire partie intégrante du service, en particulier la création de stylets privés et d'aperçus en direct, en particulier lorsque d'autres services proposent déjà ces fonctionnalités gratuitement.
À mon avis, après avoir utilisé JSBin et CodePen, il est évident qu'ils ont des fonctionnalités très similaires, et le choix du service à utiliser dépendra en fin de compte de vos préférences personnelles. Certains préféreront peut-être l'interface utilisateur professionnelle de CodePen, tandis que d'autres préféreront la prise en charge étendue du framework JavaScript dans JSBin. Cela pourrait simplement se résumer à utiliser les deux pour différentes tâches, mais je peux dire que CodePen est définitivement un service qui mérite d'être exploité et que j'ajouterai à mon arsenal d'outils commerciaux.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de la fonction qsort
Utilisation de la fonction qsort Comment définir le statut hors ligne sur Douyin
Comment définir le statut hors ligne sur Douyin Récupérer les données du disque dur mobile
Récupérer les données du disque dur mobile Qu'est-ce que le courrier électronique
Qu'est-ce que le courrier électronique Construisez votre propre serveur git
Construisez votre propre serveur git Plateforme de change virtuelle
Plateforme de change virtuelle utilisation de l'insertion Oracle
utilisation de l'insertion Oracle Comment ignorer la connexion réseau lors de l'installation de Win11
Comment ignorer la connexion réseau lors de l'installation de Win11