

WooCommerce vous propose quelques options concernant ce que vous pouvez afficher sur vos pages d'archives :
Lorsque je crée un magasin, je choisis généralement la troisième option : Produits et Catégories/Sous-catégories. Cela signifie que les visiteurs de ma boutique peuvent sélectionner des produits directement depuis la page d'accueil ou affiner leurs recherches en cliquant sur les profils de catégories de produits.
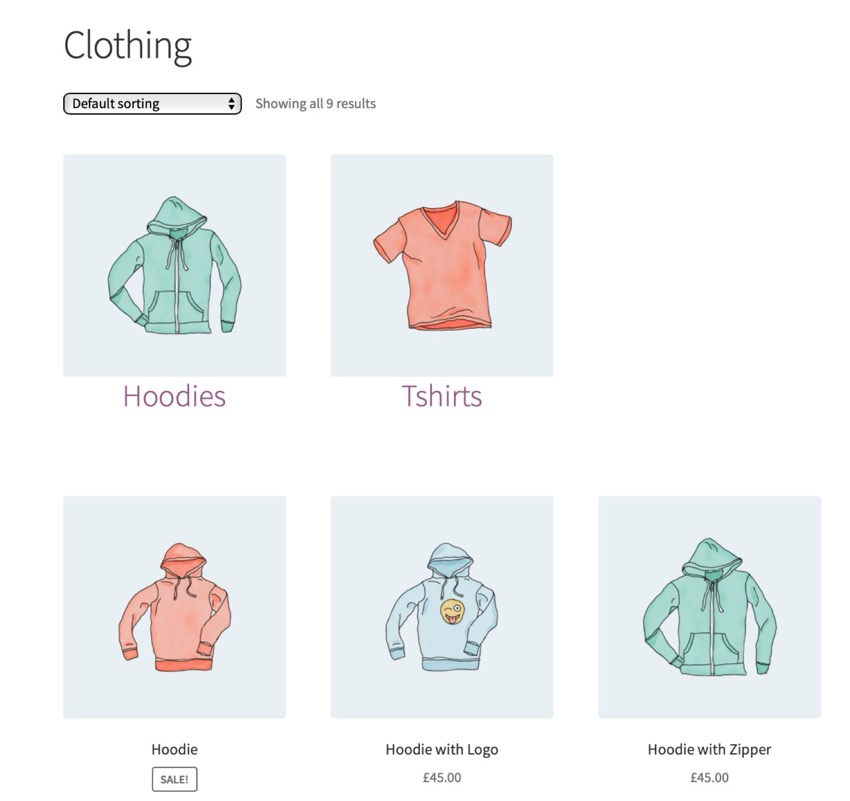
Cependant, cette méthode présente un inconvénient : elle affiche les catégories/sous-catégories ensemble, sans séparation entre les deux. Cela signifie que si l'image de votre produit est d'une taille différente de celle de l'image du produit, la mise en page peut sembler un peu déroutante. Même si vos images ont la même taille, si une ligne de votre page d'archives contient à la fois des catégories et des produits, le fait de manquer le bouton « Ajouter au panier » de la catégorie rendra la ligne désordonnée car tous les éléments n'auront pas les mêmes dimensions.
Dans ce tutoriel, je vais vous montrer comment afficher les catégories dans une liste séparée avant d'afficher les produits.
Pour ce faire, nous suivrons quatre étapes :
Mais avant de commencer, vous devez installer WooCommerce, ajouter quelques produits et configurer des catégories et sous-catégories de produits.
Pour continuer, vous avez besoin de :
Voyons ce que WooCommerce nous propose par défaut.
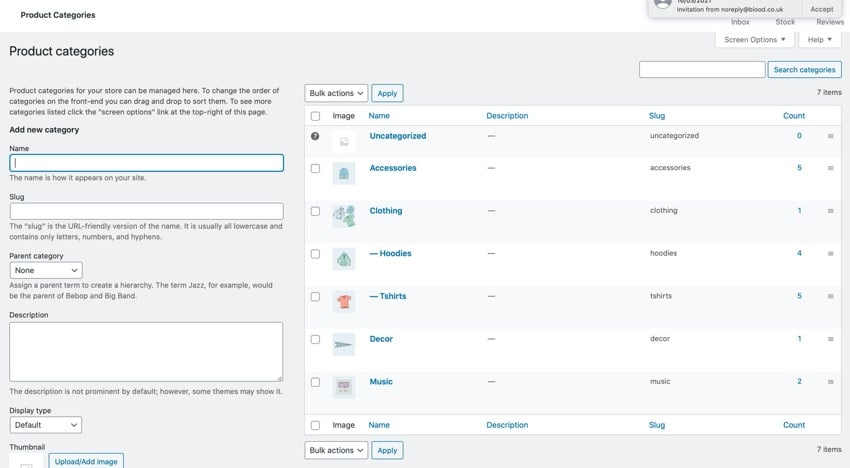
J'ai commencé par ajouter quelques images à mes catégories et sous-catégories de produits car les données factices WooCommerce ne les contiennent pas. Je viens d'utiliser une image d'un produit de chaque catégorie ou sous-catégorie, comme indiqué dans la capture d'écran :

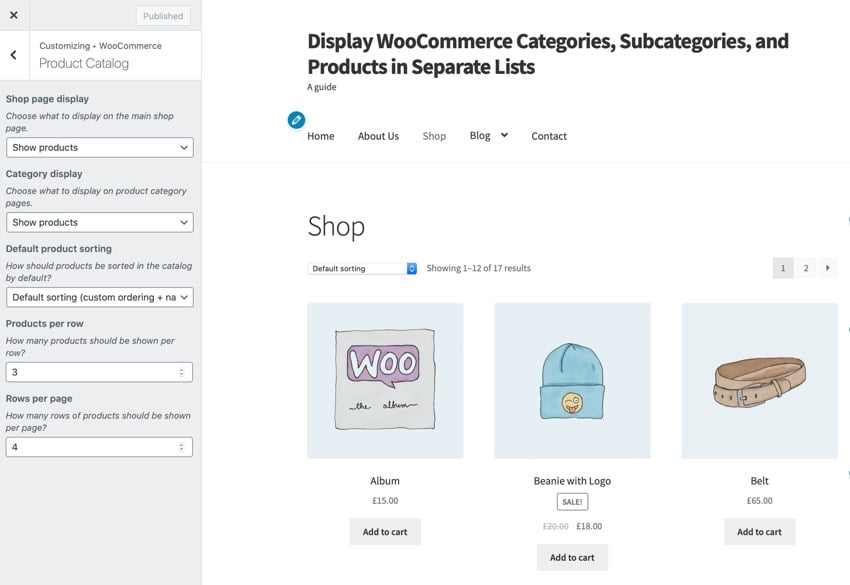
Voyons maintenant comment WooCommerce affiche les catégories de produits et les produits sur la page d'archive.
Si vous n'avez pas encore ouvert le personnalisateur, sélectionnez l'ongletWooCommerceet cliquez surCatalogue de produits.

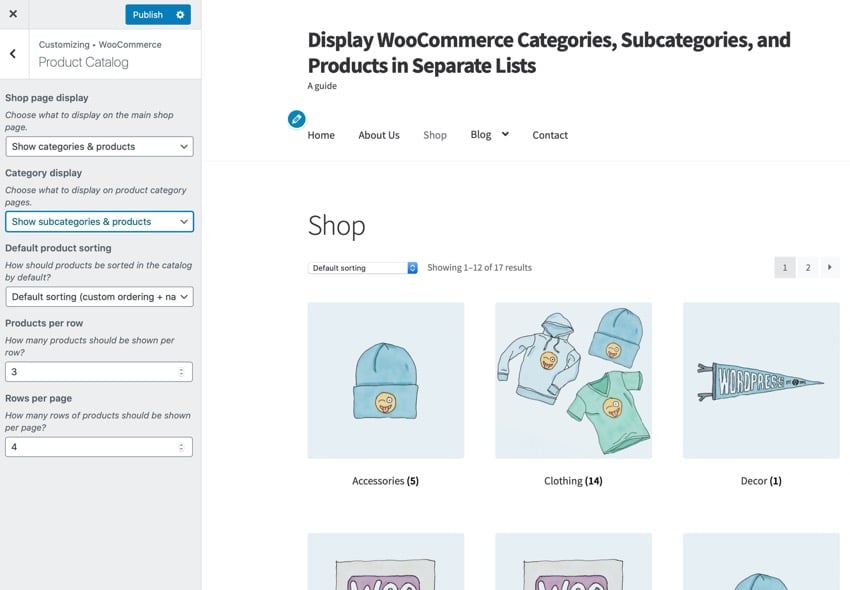
SousAffichage de la page du magasin, sélectionnezAfficher les catégories et les produits, puis sousAffichage des catégoriessélectionnezAfficher les sous-catégories et les produitsstrong>.

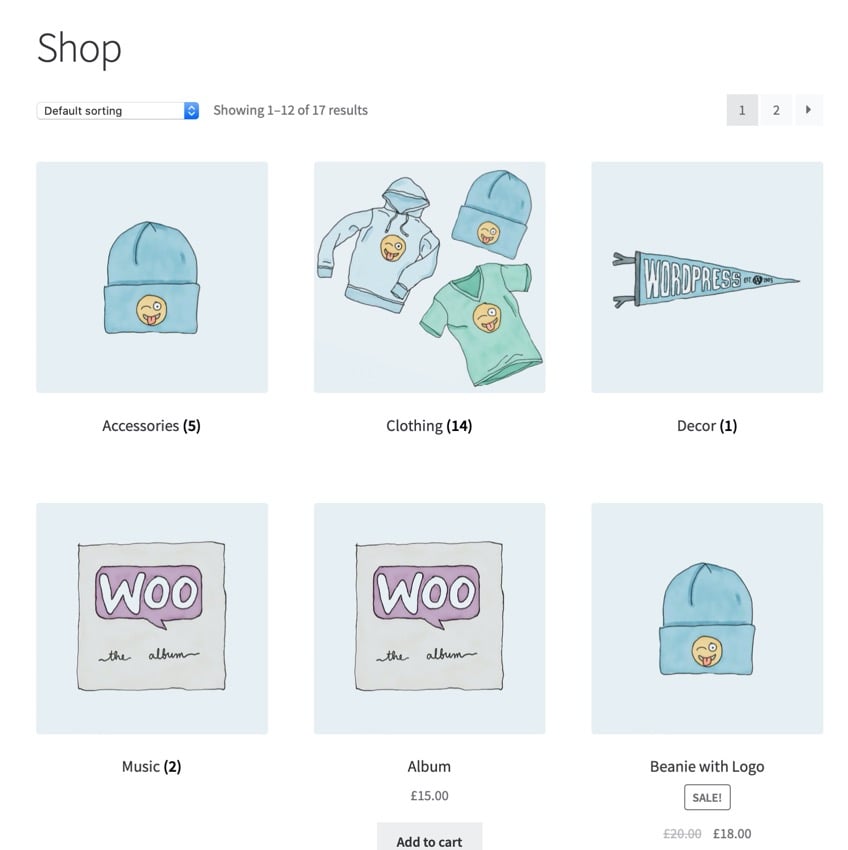
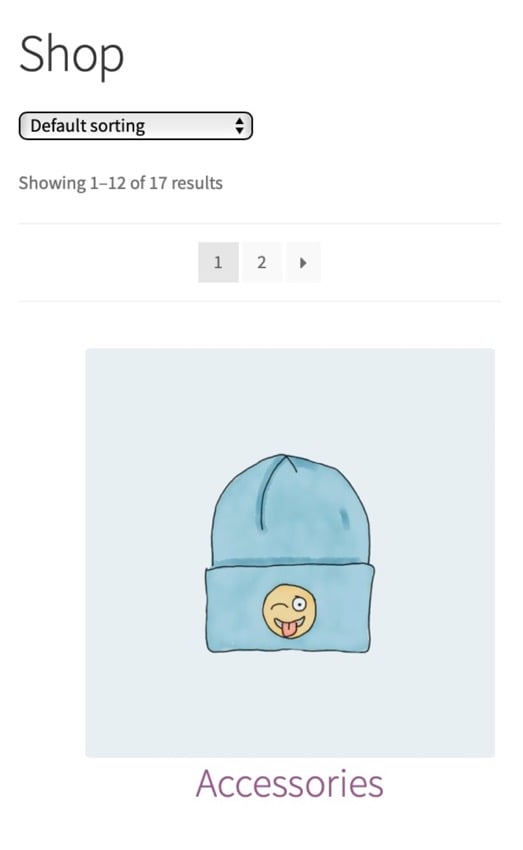
Cliquez surPublierpour enregistrer vos modifications et visiter la page de la boutique de votre site Web. Le mien ressemble à ça :

Comme j'ai quatre catégories et une grille de trois images côte à côte, les deux premiers produits apparaîtront côte à côte avec l'une des catégories.
Je souhaite rendre mes catégories et sous-catégories plus visibles et les afficher simplement séparément de la liste des produits. Alors faisons ça.
La première étape consiste à déterminer comment WooCommerce exporte les catégories et sous-catégories. Examinons donc le code source de WooCommerce pour trouver les fonctions pertinentes.
Le fichier utilisé par WooCommerce pour afficher les pages d'archives estarchive-product.php, situé dans le dossier des modèles.
Dans ce fichier, vous pouvez trouver ce code, qui affiche les catégories et les produits :
Il existe donc une fonctionwoocommerce_product_subcategories()qui génère des catégories ou des sous-catégories avant d'exécuter une boucle qui génère des produits.
Cette fonction est enfichable, ce qui signifie que nous pouvons la remplacer dans notre thème. Malheureusement, cela ne fonctionne pas entièrement car WooCommerce dispose d'un style intégré pour effacer les éléments, qui apparaîtra au début de la ligne affichée par défaut.
因此,我们将关闭存档页面上类别和子类别的显示,以便仅显示产品。然后,我们将创建一个输出产品类别或子类别的新函数,并将其挂钩到woocommerce_before_shop_loop操作,确保我们使用高优先级,以便它在已经挂钩到该操作的函数之后触发。
注意:由于 WooCommerce 向每个第三个产品列表添加了清除内容,因此我们无法使用woocommerce_product_subcategories()函数或其编辑版本来显示类别。这是因为即使我们使用此功能单独显示类别,它也会清除列出的第三、第六(等等)类别或产品。我们可以尝试覆盖它,但编写我们自己的函数更简单。
所以让我们创建一个插件来实现这一点。
在您的wp-content/plugins目录中,创建一个新文件夹并为其指定一个唯一的名称。我将我的命名为tutsplus-separate-products-categories-in-archives。在其中创建一个新文件,同样具有唯一的名称。我使用相同的名称:tutsplus-separate-products-categories-in-archives.php。
打开您的文件并向其中添加以下代码:
Copier après la connexion
您可能想要编辑作者详细信息,因为这是您正在编写的插件。保存您的文件并通过 WordPress 管理员激活插件。
现在让我们编写函数。但在开始之前,请关闭管理屏幕上的类别列表。打开定制器,单击WooCommerce选项,然后单击产品目录。对于每个商店页面显示和默认类别显示选项,选择显示产品。点击发布保存您的更改。
您的商店页面现在看起来像这样:

在您的插件文件中,添加以下内容:
function tutsplus_product_subcategories( $args = array() ) { } add_action( 'woocommerce_before_shop_loop', 'tutsplus_product_subcategories', 50 );
现在,在函数中添加以下代码:
$parentid = get_queried_object_id(); $args = array( 'parent' => $parentid ); $terms = get_terms( 'product_cat', $args ); if ( $terms ) { echo '让我们看一下该函数的作用:
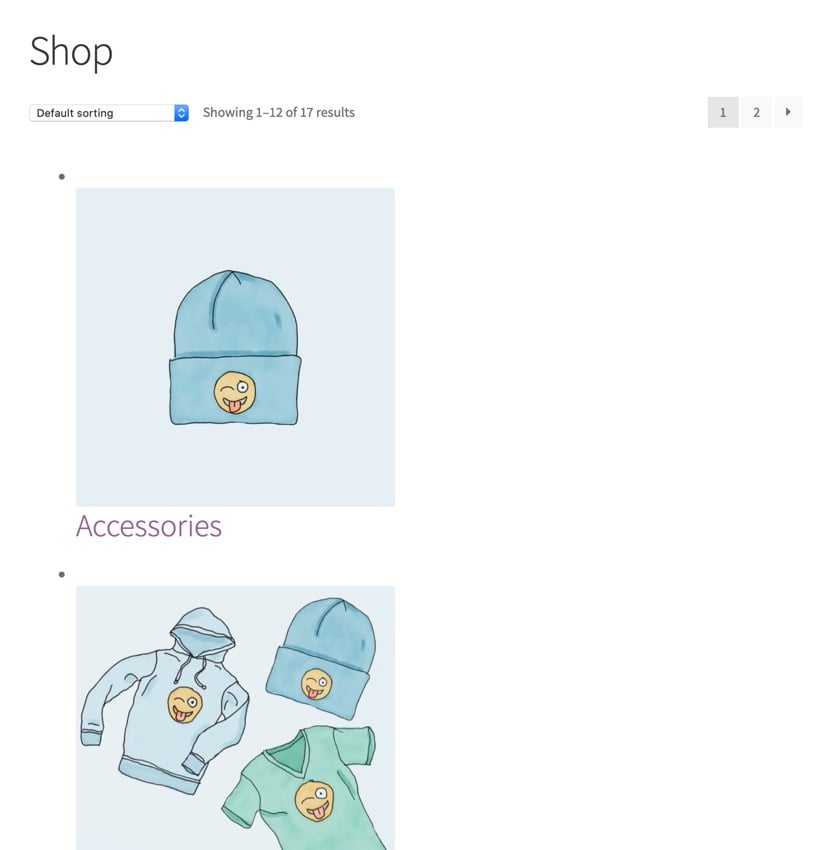
$parentid。get_terms()来识别以当前查询项作为其父项的术语。如果这是商店主页面,则会返回顶级类别;如果这是一个类别存档,它将返回子类别。ul元素。li元素,然后使用woocommerce_subcategory_thumbnail()输出类别图像,后跟其存档链接中的类别名称。现在保存您的文件并刷新主商店页面。我的看起来像这样:

类别已显示,但需要一些样式。接下来我们就这样做。
为了添加样式,我们的插件中需要一个样式表,我们需要将其排队。
在您的插件文件夹中,创建一个名为css的文件夹,并在其中创建一个名为style.css的文件。
现在,在您的插件文件中,将其添加到您已创建的函数上方:
function tutsplus_product_cats_css() { /* register the stylesheet */ wp_register_style( 'tutsplus_product_cats_css', plugins_url( 'css/style.css', __FILE__ ) ); /* enqueue the stylesheet */ wp_enqueue_style( 'tutsplus_product_cats_css' ); } add_action( 'wp_enqueue_scripts', 'tutsplus_product_cats_css' );
这会正确地将您刚刚创建的样式表排入队列。
现在打开样式表并添加以下代码。 WooCommerce 使用移动优先样式,因此我们也将使用它。
ul.product-cats { margin-left: 0; } ul.product-cats li { list-style: none; margin-left: 0; margin-bottom: 4.236em; text-align: center; position: relative; } ul.product-cats li img { margin: 0 auto; } @media screen and (min-width:768px) { ul.product-cats li { width: 29.4117647059%; float: left; margin-right: 5.8823529412%; } ul.product-cats li:nth-of-type(3) { margin-right: 0; } }
我已从 WooCommerce 使用的样式中复制了准确的宽度和边距。
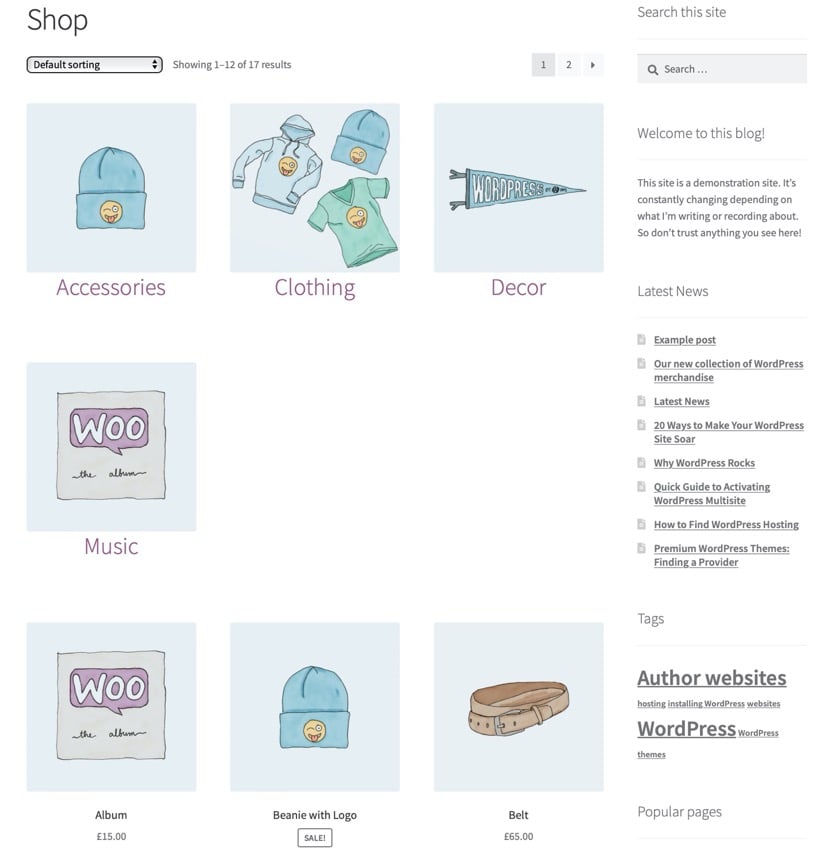
现在再次检查您的主商店页面。这是我的:

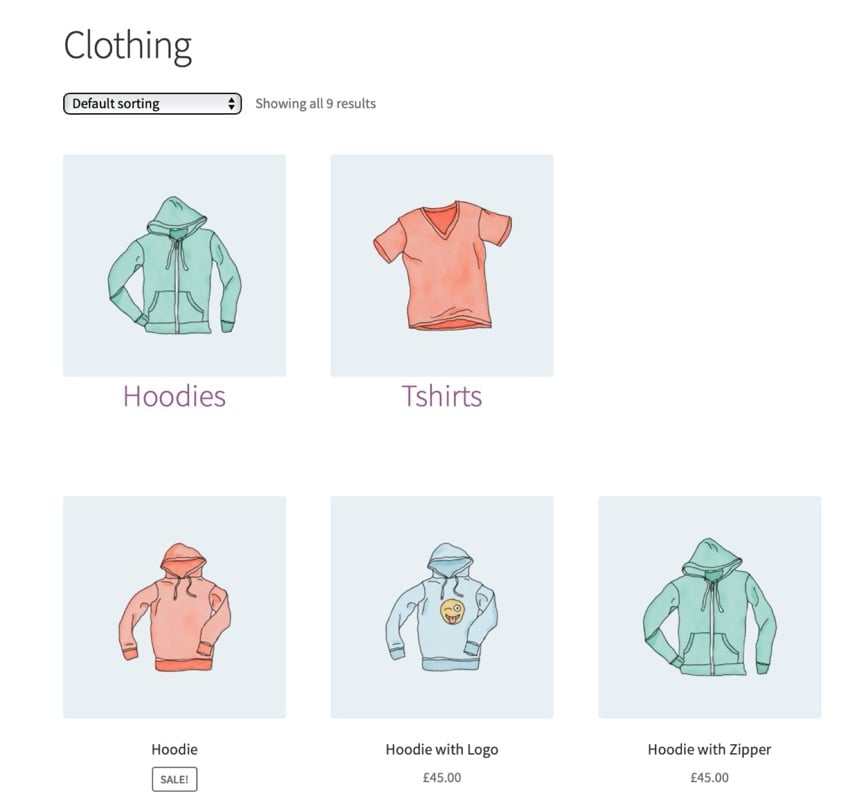
这是服装类别存档:

这是它在较小屏幕上的外观:

产品类别是 WooCommerce 的一大功能,但它们的显示方式并不总是理想。在本教程中,您学习了如何创建一个插件,该插件可以与产品列表分开输出产品类别或子类别,然后设置类别列表的样式。
您可以使用此代码在页面其他位置(例如,产品下方)输出类别或子类别列表,方法是将函数挂钩到 WooCommerce 模板文件中的不同操作挂钩。
Si vous exploitez actuellement une boutique que vous souhaitez développer, ou si vous recherchez d'autres plugins liés à WooCommerce à examiner, n'hésitez pas à vérifier quels plugins sont disponibles sur CodeCanyon.
CodeCanyon propose le plugin WordPress WooCommerce le plus flexible et le plus riche en fonctionnalités du marché et ajoutera une autre dimension de fonctionnalités à votre boutique en ligne à laquelle vos utilisateurs sont habitués.
Que vous ayez besoin de mettre en œuvre des champs et des téléchargements personnalisés, d'afficher plusieurs devises ou de proposer des adhésions, les différents plugins WooCommerce disponibles sur CodeCanyon peuvent vous aider à accomplir ces tâches.
En plus de tous les plugins WooCommerce de haute qualité disponibles, il existe des milliers d'autres plugins WordPress de haute qualité sur CodeCanyon pour vous aider à améliorer votre site Web. Parcourez la vaste bibliothèque de plugins et vous trouverez des plugins pour tous les types de plugins, y compris les plugins de forum, de médias et de référencement.
Profitez dès aujourd’hui de la vaste bibliothèque de plugins WordPress de haute qualité de CodeCanyon !

Si vous avez besoin d'aide pour choisir le plugin WooCommerce qui vous convient, consultez ces autres articles sur Envato Tuts+ :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 L'ordinateur portable n'a soudainement plus d'option WLAN
L'ordinateur portable n'a soudainement plus d'option WLAN Comment se connecter pour accéder à la base de données en VB
Comment se connecter pour accéder à la base de données en VB La différence entre un classeur et une feuille de calcul
La différence entre un classeur et une feuille de calcul La différence entre la liaison bidirectionnelle vue2 et vue3
La différence entre la liaison bidirectionnelle vue2 et vue3 Comment intercepter les appels harcelants
Comment intercepter les appels harcelants Comment résoudre le problème selon lequel tous les dossiers ne peuvent soudainement pas être ouverts dans Win10
Comment résoudre le problème selon lequel tous les dossiers ne peuvent soudainement pas être ouverts dans Win10 Windows ultime
Windows ultime Comment configurer la variable d'environnement path en Java
Comment configurer la variable d'environnement path en Java