
Quelle que soit la qualité d'un CMS, il arrive parfois que les besoins spécifiques que vous devez satisfaire ne fonctionnent tout simplement pas immédiatement. Ici, nous allons explorer la création d'un plug-in pour ExpressionEngine afin de répondre à ces besoins.
Récemment, EllisLab, les créateurs d'ExpressionEngine, ont annoncé la date de sortie officielle d'ExpressionEngine 2.0 au 1er décembre 2009. Veuillez noter que ce tutoriel est écrit sur la base des détails de la version 1.6.x. Certains détails, tels que les chemins de fichiers et les objets globaux, changeront dans la version 2.0. Bien que ces détails varient, l'application générale et l'approche de la création de plug-ins ExpressionEngine resteront les mêmes.
Comme la plupart des systèmes de gestion puissants disponibles, ExpressionEngine ou « EE » offre aux développeurs plusieurs façons d'ajouter des fonctionnalités qui peuvent ne pas être présentes par défaut. Contrairement aux systèmes populaires comme WordPress, EE porte des noms différents pour ces modules complémentaires, en fonction de la manière dont ils interagissent avec votre site. Il existe trois manières principales d'ajouter des fonctionnalités à EE 1.6.x, à savoir les plug-ins, les extensions et les modules. Les plugins traitent principalement de la modification du code du modèle et ont tendance à être davantage un travail frontal. Les extensions ajustent généralement les fonctionnalités d'un backend ou d'un panneau de contrôle en se liant à des « hooks » dans le système. Les modules ont tendance à avoir une portée plus large, ont leur propre zone dans le panneau de configuration et sont également disponibles sur le front-end du site Web d'EE. Les modules peuvent être des applications à part entière intégrées à EE et tirant parti des adhésions, des modèles, des bases de données, etc.
Il y a quelques éléments qui vous aideront certainement à savoir avant de continuer :
Dans ce didacticiel, nous allons créer un plugin simple qui analyse les données qui lui sont transmises et encapsule certaines chaînes avec des balises HTML. Il s'agit d'une application de plug-in EE très simple qui devrait vous montrer à quel point il est facile de démarrer avec le développement de plug-ins. Notre plugin sera utilisé pour rechercher et remplacer les acronymes que nous utilisons en tant que développeurs. À titre d’exemple, nous nous en tiendrons à trois : HTML, CSS et RSS. Nous avons nommé le plugin « Auto Acronym ».
Le meilleur point de départ pour le développement de modules complémentaires EE est la documentation officielle d'ExpressionEngine. Avant de vous lancer dans le développement d'ExpressionEngine, vous devez lire leurs directives qui, si elles sont suivies, aideront à maintenir le bon fonctionnement de votre système. Le guide couvre des éléments tels que les conventions de dénomination, les performances et la sécurité. Je vous donne quelques minutes pour lire le guide de développement du module complémentaire ExpressionEngine

D'accord, maintenant que vous avez lu ceci, nous pouvons commencer à voir comment créer un plugin et quels sont les composants d'un plugin simple.
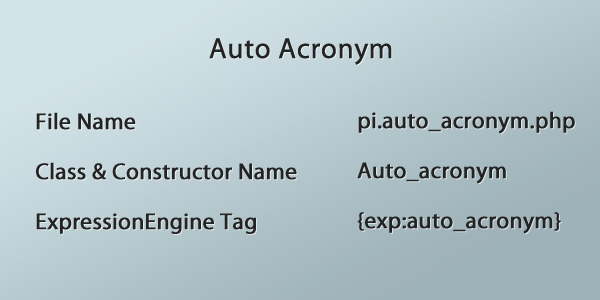
Chaque plugin nécessite une classe et au moins une fonction. Les conventions de dénomination sont très spécifiques, nous devons donc nous assurer de les nommer correctement et avec soin. Le nom de notre plugin est Auto Acronym et il fonctionne avec notre nom de fichier, notre nom de classe et nos balises EE. Le nom de fichier prend le nom du plugin, en remplaçant les espaces par des traits de soulignement et en ajoutant "pi" devant. vers l'avant. Toutes les lettres doivent être en minuscules. Cela donnera notre nom de fichier "pi.auto_acronym.php". Tous les plugins EE vont dans un seul répertoire situé sous system/plugins (imaginez cela).
Les noms de classe sont similaires aux noms de fichiers, sauf que la première lettre est en majuscule. Cela donne le nom de notre classe "Auto_acronym". Le plugin ne nécessite qu’une seule fonction, elle portera donc le même nom que la classe. Ce seront également les noms que nous utiliserons dans les balises du plugin EE. Les balises de plugin commencent toujours par "exp:", qui indique à l'analyseur de modèle : "Hé ! Je dois effectuer un traitement ici !". Vient ensuite le nom de votre classe, tout en minuscules, nous donnant : "exp:auto_acronym". Le troisième paragraphe de la balise du plug-in appelle la fonction dans la classe du plug-in. Dans notre exemple, nous n’utiliserons qu’une seule fonction, le constructeur, nous n’avons donc besoin que du nom de la classe. Voici ce que nous savons sur le plugin jusqu'à présent :

Voyons à quoi ressemble notre code jusqu'à présent :
<?php
class Auto_acronym
{
function Auto_acronym()
{
}
}
/* End of file pi.auto_acronym.php */
/* Location: ./system/plugins/pi.auto_acronym.php */
Pour ceux d’entre vous qui connaissent le développement de plugins WordPress, vous savez que WordPress extrait certaines données du code annoté lors de l’affichage des détails dans le gestionnaire de plugins. ExpressionEngine effectue des opérations similaires, sauf en utilisant des tableaux du fichier du plugin. Allons-y, ajoutons-le au fichier au-dessus de la classe et donnons-lui les informations appropriées.
<?php
$plugin_info = array(
'pi_name' => 'Auto Acronym',
'pi_version' => '1.0',
'pi_author' => 'Erik Reagan',
'pi_author_url' => 'http://erikreagan.com',
'pi_description' => 'Automatically wraps certain acronyms in the HTML <acronym> tag',
'pi_usage' => Auto_acronym::usage()
);
class Auto_acronym
{
function Auto_acronym()
{
}
}
/* End of file pi.auto_acronym.php */
/* Location: ./system/plugins/pi.auto_acronym.php */
每个数组键的用途都应该非常明显。然而,最后一个键有点不同。它显然不只是像其他字符串一样。它用于告诉 ExpressionEngine 控制面板在哪里可以找到插件的用法或简单文档。每个 EE 插件都应该在插件文件中包含一些基本文档,以便使用该插件的人可以在控制面板中查看它并了解如何使用标签。这是通过向插件类添加一个名为“usage”的函数来完成的。我喜欢将使用函数放在类的最后,所以让我们继续从 ExpressionEngine 插件文档复制并粘贴示例,并删除 ?> 和
// ----------------------------------------
// Plugin Usage
// ----------------------------------------
// This function describes how the plugin is used.
// Make sure and use output buffering
function usage()
{
ob_start();
?>
<?php
$buffer = ob_get_contents();
ob_end_clean();
return $buffer;
}
我们的用法将在我们完成插件后编写。现在,我们只是输入一些文本以进行测试。请记住,此文本将被视为预先格式化,并且所有字符都将转换为 HTML 实体; HTML 将不起作用。让我们看看到目前为止我们的插件的整体情况
<?php
$plugin_info = array(
'pi_name' => 'Auto Acronym',
'pi_version' => '1.0',
'pi_author' => 'Erik Reagan',
'pi_author_url' => 'http://erikreagan.com',
'pi_description' => 'Automatically wraps certain acronyms in the HTML <acronym> tag',
'pi_usage' => Auto_acronym::usage()
);
class Auto_acronym
{
function Auto_acronym()
{
}
// ----------------------------------------
// Plugin Usage
// ----------------------------------------
// This function describes how the plugin is used.
// Make sure and use output buffering
function usage()
{
ob_start();
?>
This is where our simplified documentation will go
<?php
$buffer = ob_get_contents();
ob_end_clean();
return $buffer;
}
}
/* End of file pi.auto_acronym.php */
/* Location: ./system/plugins/pi.auto_acronym.php */
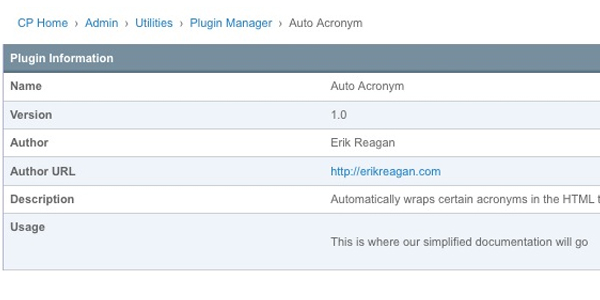
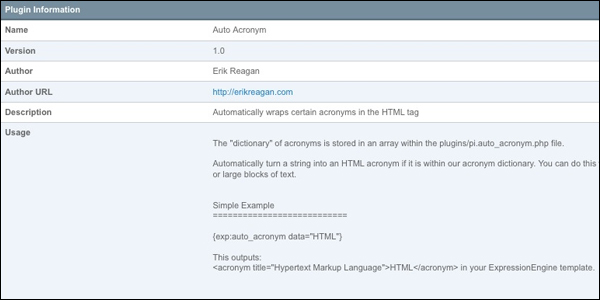
现在我们有了一个简单的插件文件,我们需要将其保存到 system/plugins 目录中,以确保系统正确读取它。保存后,您将在“管理”>“实用程序”>“插件管理器”下看到它。如果您点击我们的新插件,您应该会看到这样的页面,其中包含我们刚刚添加到插件中的信息

现在我们的插件已正确引入 ExpressionEngine 系统,我们可以让它真正做某事。每个插件都会返回某种形式的数据。该数据始终来自 EE 将查找的标准化变量,称为“return_data”。我们要做的第一件事是在类中的第一个函数之前定义它。然后,出于测试目的,我们将在第一个函数中使用它来返回一个简单的字符串。
class Auto_acronym
{
var $return_data = "";
function Auto_acronym()
{
$this->return_data = "Just making sure this works";
}
现在我们已经返回了一些数据,我们可以在网站的前端对其进行测试。我现在正在使用一个非常小的模板用于测试目的,但您可以在任何 ExpressionEngine 模板中使用它。如果您还记得之前我们的插件标签是 {exp:auto_acronym} ,并且由于我们只有一个函数,因此我们不需要在此插件中使用第三个段。这是我的模板代码的样子,然后是我的浏览器显示的内容:
<h1>Plugin Tutorial</h1>
<p>{exp:auto_acronym}</p>

虽然不完全是开创性的,但它让我们离我们的目标又近了一步。现在我们知道如何传回数据,我们可以看看如何获取传递给插件的数据。
我们将重点关注的处理数据的第一个方法是 ExpressionEngine 读取插件标签对之间的所有数据。我您还不知道,我们的标签 pair 与 HTML 标签对的工作方式非常相似。我们有一个开放标记,后跟数据,然后是结束标记,如下所示:
{exp:auto_acronym}
This gets processed
{/exp:auto_acronym}
通过使用模板对象,ExpressionEngine 可以非常轻松地获取这些数据。在这种情况下,我们需要在我们的函数中将其设置为全局,以便我们可以访问它。然后我们通过调用“tagdata”变量来定义我们的变量。该变量是我们的打开和关闭标记对之间的数据。看看:
function Auto_acronym()
{
global $TMPL;
$data = $TMPL->tagdata;
}
现在让我们对数据做一些非常简单的事情,并将其设置为粗体,因为它现在只是文本。我们将在其周围添加 标签,然后相应地定义我们的 return_data 变量。这就是我们的代码、模板和渲染页面现在的样子:
插件:
function Auto_acronym()
{
global $TMPL;
$data = '<strong>'.$TMPL->tagdata.'</strong>';
$this->return_data = $data;
}
模板:
<h1>Plugin Tutorial</h1>
{exp:auto_acronym}
<p>This gets processed</p>
{/exp:auto_acronym}
在浏览器中呈现:

好吧好吧。现在让我们真正享受一下这个乐趣。我们使用此插件的目标是扫描传递给它的数据以查找常见的 Web 开发首字母缩略词。我提到我们将在本教程中使用 3 个:HTML、CSS 和 RSS。我们要做的第一件事是将它们全部放入函数中的数组中。请注意,如果我们在整个插件中使用此数组并且具有多个函数,我们可能希望将其存储在构造函数之外,以便任何函数都可以调用它。
function Auto_acronym()
{
global $TMPL;
$data = $TMPL->tagdata;
$acronyms = array(
'HTML' => 'HyperText Markup Language',
'CSS' => 'Cascading Style Sheets',
'RSS' => 'Really Simple Syndication'
);
}
现在我们有了标签数据以及首字母缩略词数组,我们需要对首字母缩略词运行 foreach() 循环。我们要做的第一件事是通过 strpos() 函数运行缩写词和标签数据,以确保缩写词实际上在我们的字符串内。我们这样做的原因是为了不运行不需要的字符串替换。如果您的首字母缩略词词典有数百个值,并且您在一篇冗长的文章中运行它,则可能会冒不必要的处理时间的风险。当且仅当首字母缩略词位于我们的标签数据中时,我们才会使用 str_replace() 函数实际添加 标签。在 foreach() 循环之后,我们将相应地定义 return_data 变量。它看起来像这样:
function Auto_acronym()
{
global $TMPL;
$data = $TMPL->tagdata;
$acronyms = array(
'HTML' => 'HyperText Markup Language',
'CSS' => 'Cascading Style Sheets',
'RSS' => 'Really Simple Syndication'
);
foreach ($acronyms as $short => $long)
{
if (strpos($data, $short) !== FALSE)
{
$data = str_replace($short, '<acronym title="'.$long.'">'.$short.'</acronym>', $data);
}
}
$this->return_data = $data;
}
为了正确测试这一点,我们需要更改模板,以便它实际上包含一些我们想要的首字母缩略词。我将把我的模板更改为:
<h1>Plugin Tutorial</h1>
{exp:auto_acronym}
<p>My name is Erik and I am an addict. I stay up late into the night marking up HTML and CSS with magical alignment.
Whitespace speaks volumes of my care and finesse of the code. My RSS subscribers wait on their toes for my next
example of code beauty. Okay...not really.</p>
{/exp:auto_acronym}
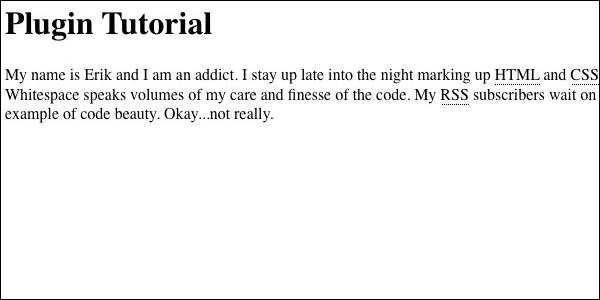
保存我们的模板并刷新浏览器应该会产生以下结果:

现在我们已经正确处理了插件的打开标签和关闭标签之间的标签,让我们看看另一个选项:在单个标签内传递数据。将单个标签与插件一起使用将需要添加参数,以便数据仍然传递到插件进行处理。您可以随意命名参数。在我们的例子中,我们将使用它并将其添加到我们的模板中:
{exp:auto_acronym data="HTML"}
现在我们有了一个标签,我们需要找到一种在插件中使用它的方法。您想要在插件中使用的任何参数都可以使用我们之前使用的相同模板对象来获取。您需要使用名为 fetch_param() 的函数来获取它,而不是通过变量来获取它。我们希望我们的 pluign 可以与单个标签或标签对一起使用,因此在定义 $data 变量时我们会考虑到这一点。这就是我们要改变的:
// Original
$data = $TMPL->tagdata;
// New
$data = ($TMPL->fetch_param('data')) ? $TMPL->fetch_param('data') : $TMPL->tagdata ;
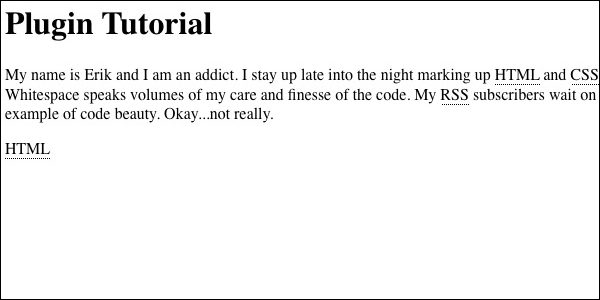
如果您不熟悉这个语法,基本上就是“如果数据参数存在(或返回 true),则将其用作我们的数据变量,否则使用标签对之间的 tagdata”。这一更改将使我们能够使用定义了数据参数的标签对和单个标签。这是我们的模板现在应该呈现的内容:

现在我们有了一个功能齐全的 ExpressionEngine 插件。完成它的最后一步是添加有用的“使用”信息。让我们深入到 use() 函数并为控制面板添加一些简单的文档。
function usage()
{
ob_start();
?>
The "dictionary" of acronyms is stored in an array within the plugins/pi.auto_acronym.php file.
Automatically turn a string into an HTML acronym if it is within our acronym dictionary. You can do this with individual words or large blocks of text.
Simple Example
===========================
{exp:auto_acronym data="HTML"}
This outputs:
HTML in your ExpressionEngine template.
Large Block Example
===========================
{exp:auto_acronym}
My name is Erik and I am an addict. I stay up late into the night marking up HTML and CSS with magical alignment.
Whitespace speaks volumes of my care and finesse of the code. My RSS subscribers wait on their toes for my next
example of code beauty. Okay...not really.
{/exp:auto_acronym}
This outputs:
My name is Erik and I am an addict. I stay up late into the night marking up HTML and CSS with magical alignment.
Whitespace speaks volumes of my care and finesse of the code. My RSS subscribers wait on their toes for my next
example of code beauty. Okay...not really.
Copier après la connexion现在我们的控制面板应该看起来像这样:

您现在已经完成了第一个 ExpressionEngine 插件。希望这将为您打开大门,因为您会看到它是多么容易。获取和返回数据非常简单,您可以从插件本身运行许多 PHP 魔法。我在我的 GitHub 帐户上托管此插件,如果您愿意,您可以在那里下载完整的插件代码。接下来,在我们的 ExpressionEngine 附加组件系列中,我们将着眼于为控制面板创建一个简单的扩展。请继续关注!
别忘了查看其他精彩的 ExpressionEngine 教程!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie une startup héritée ?
Que signifie une startup héritée ?
 prix du bitcoin
prix du bitcoin
 Quelles sont les différences entre le langage C++ et C
Quelles sont les différences entre le langage C++ et C
 Qu'est-ce que Weidian
Qu'est-ce que Weidian
 Plusieurs façons de capturer des données
Plusieurs façons de capturer des données
 que signifie js
que signifie js
 Comment mettre à niveau le système Hongmeng sur le téléphone mobile Honor
Comment mettre à niveau le système Hongmeng sur le téléphone mobile Honor
 Sur quel échange se trouve Sols Inscription Coin ?
Sur quel échange se trouve Sols Inscription Coin ?