
Les unités absolues et relatives CSS entrent toutes deux dans la catégorie des unités de distance.
Les unités relatives CSS définissent la longueur d'un élément par rapport à un autre.
Par exemple, vh les unités relatives sont relatives à la hauteur de la fenêtre.
Ce qui suit sont les unités relatives CSS -
| Sr.No | unités et relatives |
|---|---|
| 1 | % Taille de l'élément parent |
| 2 | em Taille de la police de l'élément td> |
| 3 | ex strong> La police de l'élément est élevée |
| 5 | rem La taille de la police de l'élément racine |
| 6 | rlh La hauteur de ligne de l'élément racine |
| 7 | vb Porte d'affichage dans le bloc d'élément racine 1% de l'axe |
| 8 | vh 1% de la hauteur de la fenêtre |
| 9 | vmax 1% de la taille plus grande de la fenêtre |
| 10 | vmin 1 % de la taille de la fenêtre d'affichage plus petite |
| 11 | vw 1% de la largeur de la fenêtre d'affichage |
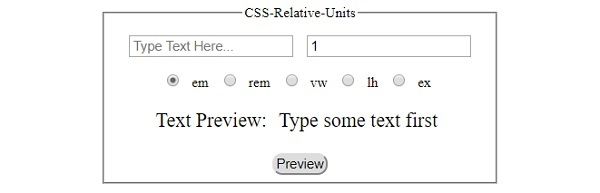
| Exemple | Regardons un exemple d'unités relatives CSS -Démo en direct Sortie | Ci-dessous est la sortie du code ci-dessus -
p>
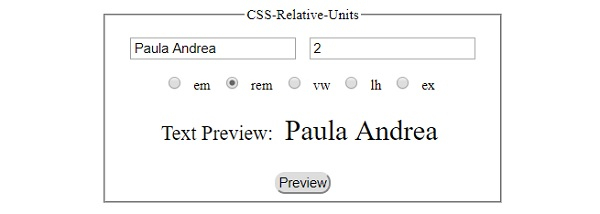
Après avoir cliqué sur "Aperçu " et en sélectionnant l'option "em" et le champ de texte n'est pas vide -
 Après avoir cliqué sur l'option "pt" et sélectionné le bouton "Aperçu" de texte non vide pour les champs -
Après avoir cliqué sur l'option "pt" et sélectionné le bouton "Aperçu" de texte non vide pour les champs -
 Après en cliquant sur le bouton "Aperçu" et en sélectionnant l'option "pc" et un champ de texte non vide -
Après en cliquant sur le bouton "Aperçu" et en sélectionnant l'option "pc" et un champ de texte non vide -
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que dois-je faire si j'oublie mon mot de passe haut débit ?
Que dois-je faire si j'oublie mon mot de passe haut débit ? Comment activer les achats groupés Douyin
Comment activer les achats groupés Douyin Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein
Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein Quelles sont les différences entre springcloud et dubbo
Quelles sont les différences entre springcloud et dubbo évaluation python
évaluation python Utilisation de setInterval dans JS
Utilisation de setInterval dans JS Caractères d'échappement JavaScript
Caractères d'échappement JavaScript Comment acheter et vendre du Bitcoin légalement
Comment acheter et vendre du Bitcoin légalement