Comment tracer des lignes ? C'est presque la même chose que peindre en réalité :
1. Déplacez le pinceau au début du tableau
2. Déterminez le point d'arrêt du premier trait
3. Après la planification, sélectionnez le pinceau (y compris le Épaisseur et couleur, etc.)
4. Confirmer le dessin
Parce que Canvas est basé sur le dessin d'état (très important, cela sera expliqué plus tard), les premières étapes consistent à déterminer l'état, et la dernière étape sera le dessin spécifique.
1. Déplacez le pinceau (moveTo())
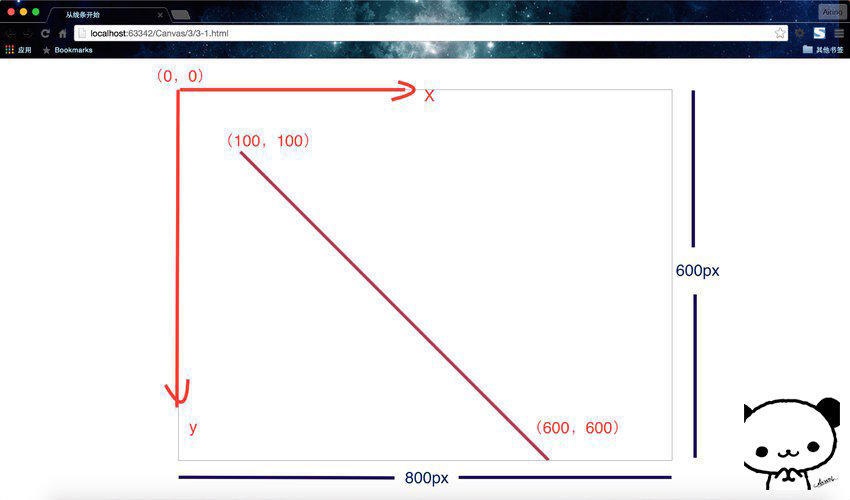
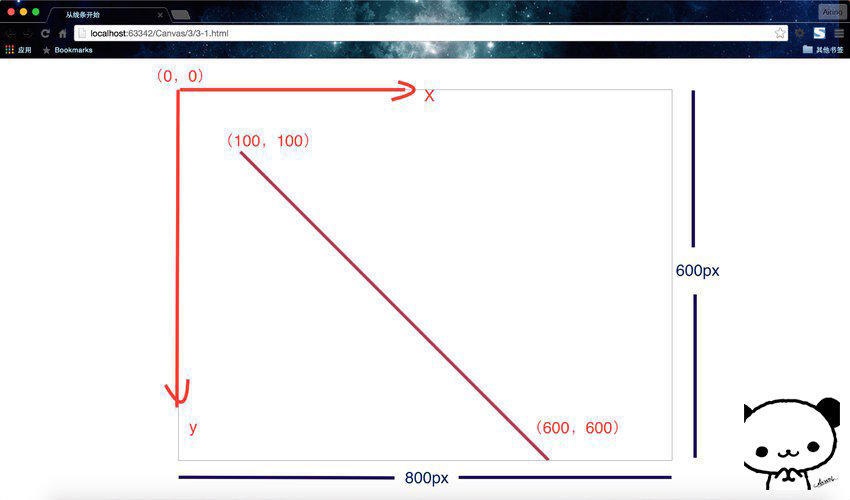
Nous avons déjà obtenu le contexte du pinceau, nous prenons donc ceci comme exemple pour donner un exemple d'utilisation de la méthode modifiée - context.moveTo(100,100). La signification de ce code est de déplacer le pinceau jusqu'au point (100,100) (l'unité est px). N'oubliez pas que le coin supérieur gauche du canevas est l'origine du système de coordonnées cartésiennes, que la direction positive de l'axe y est vers le bas et la direction positive de l'axe x est vers la droite.
2. Point d'arrêt du trait (lineTo())
De même, context.lineTo(600,600). Cette phrase signifie tirer du point d'arrêt du trait précédent jusqu'à (600 600). Mais soyez clair, les moveTo() et lineTo() ici ne sont que des statuts, c'est une planification, je me prépare à dessiner, je n'ai pas encore commencé à dessiner, c'est juste un plan !
3. Sélectionnez le pinceau
Ici, nous définissons uniquement la couleur et l'épaisseur du pinceau.
context.lineWidth = 5, cette phrase signifie définir l'épaisseur du pinceau (ligne) à 10px.
context.StrokeStyle = "#AA394C", cette phrase signifie définir la couleur du pinceau (ligne) sur rose rouge.
Étant donné que Canvas est un dessin basé sur un état, lorsque nous sélectionnons l'épaisseur et la couleur du pinceau, nous sélectionnons également l'épaisseur et la couleur du trait.
4. Confirmer le dessin
Il n'existe que deux méthodes pour confirmer le dessin, fill() et Stroke(). Ceux qui ont des connaissances de base en dessin doivent savoir que la première fait référence au remplissage et la seconde au trait. Puisque nous traçons simplement des lignes, caressez-les simplement. Appelez simplement le code context.Stroke().
Tracer une ligne
N'est-ce pas juste un segment de ligne ! Tant de bêtises ! Alors commençons à peindre.
Code JavaScriptCopier le contenu dans le presse-papiers
-
- "zh">
- "UTF-8"
- >
Commencer à partir de la ligne
-
"toile-warp"
- >
-
-
<script> </li>
<li>
<span></span> window.onload = </li>
<li class="alt">fonction<span></span>(){ </li>
<li>
<span></span> </li>
<li class="alt">var<span></span> canvas = document.getElementById(<span class="keyword"></span>"canvas"<span></span> </li>
<li>);
<span></span> toile.width = 800 <span class="keyword"></span>
<span></span> toile.hauteur = 600 <span class="string"></span>
<span></span> </li>
<li class="alt">var<span></span> context = canvas.getContext(</li>
<li>"2d"<span></span> </li>
<li class="alt">);
<span></span> <span class="keyword"></span>
<span></span> contexte.moveTo(100,100); <span class="string"></span>
<span></span> context.lineTo(600,600); </li>
<li>
<span></span> context.lineWidth = 5; </li>
<li class="alt">
<span></span> context.StrokeStyle = </li>
<li>"#AA394C"<span></span> </li>
<li class="alt">
<span></span> contexte.AVC(); </li>
<li>
<span></span> } <span class="string"></span>
<span></span></script>
-
-
-
-
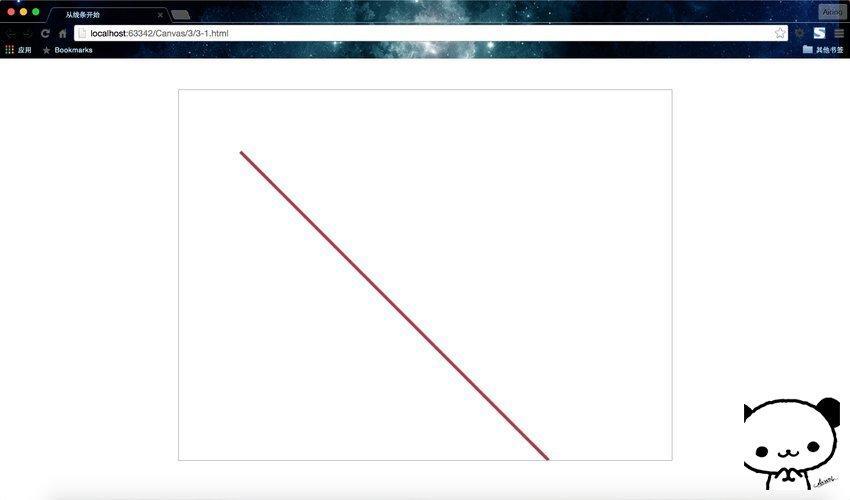
Résultat de l'exécution :

(Mes amis m'ont toujours demandé ce que c'était que l'ours dans le coin inférieur droit de la page ? Oh, j'ai oublié de l'expliquer avant, c'est mon filigrane anti-contrefaçon !)
J'ai aussi marqué un diagramme d'analyse de page pour votre référence.

Ici, j'ai supprimé la largeur et la hauteur de la balise
Résumé : Pour définir la taille du canevas, il n'y a que deux méthodes
1. Définir dans la balise
2. Définissez les propriétés du canevas dans le code JS.
Et ça, c'est pas très cool ? Ensuite, nous devons accélérer et dessiner un graphique composé de plusieurs lignes. Avez-vous l’impression d’être sur le point de devenir un artiste ? Bien qu’il ne s’agisse que d’un simple segment de ligne, ce tableau n’est qu’un petit pas pour nous, mais c’est un pas de géant pour l’humanité !
Dessiner une polyligne
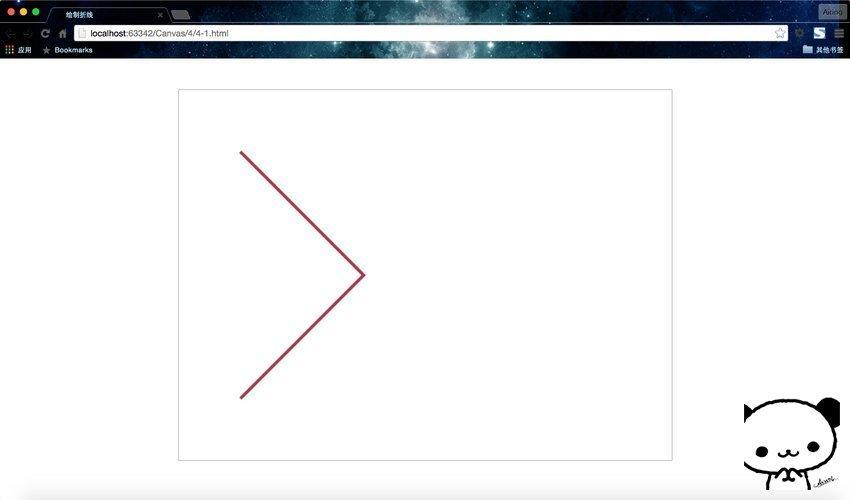
Nous avons réussi à dessiner un segment de ligne ci-dessus. Alors, que se passe-t-il si je veux dessiner une polyligne avec deux traits, voire plusieurs traits ? Les amis intelligents ont dû y penser. Ce n'est pas simple. Il suffit de réutiliser lineTo(). Ensuite, je viens de dessiner une belle polyligne~
Code JavaScript
Copier le contenu dans le presse-papiers
-
- "zh">
- "UTF-8"
- >
Dessiner une polyligne
-
"toile-warp"
- >
-
-
<script> </li>
<li>
<span></span> window.onload = </li>
<li class="alt">fonction<span></span>(){ </li>
<li>
<span></span> </li>
<li class="alt">var<span></span> canvas = document.getElementById(<span class="keyword"></span>"canvas"<span></span> </li>
<li>);
<span></span> toile.width = 800 <span class="keyword"></span>
<span></span> toile.hauteur = 600 <span class="string"></span>
<span></span> </li>
<li class="alt">var<span></span> context = canvas.getContext(</li>
<li>"2d"<span></span> </li>
<li class="alt">);
<span></span> <span class="keyword"></span>
<span></span> contexte.moveTo(100,100); <span class="string"></span>
<span></span> context.lineTo(300,300); </li>
<li>
<span></span>context.lineTo(100,500); </li>
<li class="alt">
<span></span> context.lineWidth = 5; </li>
<li>
<span></span> context.StrokeStyle = </li>
<li class="alt">"#AA394C"<span></span> </li>
<li>
<span></span> contexte.AVC(); </li>
<li class="alt">
<span></span> } <span class="string"></span>
<span></span></script>
-
-
-
Résultat de l'exécution :
-
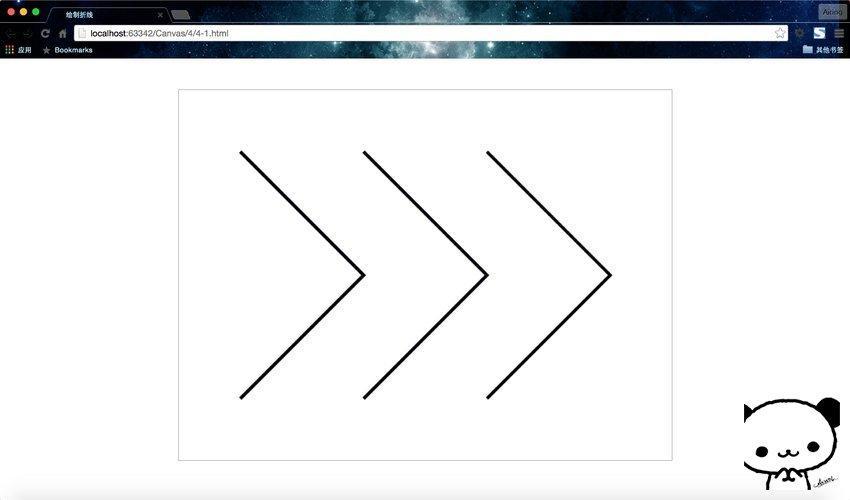
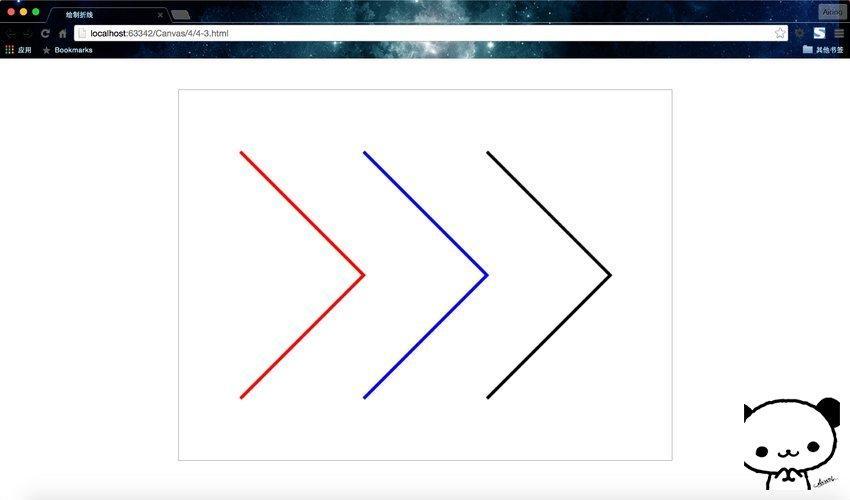
- Dessiner plusieurs polylignesDe la même manière, que se passe-t-il si nous voulons dessiner plusieurs polylignes avec des styles différents ? Par exemple, nous dessinons ici trois polylignes, à savoir rouge, bleue et noire. Les amis intelligents ont dû penser que ce n'est pas simple. Il vous suffit de faire un panoramique et de changer la couleur du pinceau. Le format du code est le même, copiez-le simplement. Le code est le suivant.
Code JavaScript
 Copier le contenu dans le presse-papiers
Copier le contenu dans le presse-papiers
-
- "zh">
-
- "UTF-8">
- 绘制折线
-
-
"canvas-warp">
-
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
-
- <script> </span></li>
<li class="alt">
<span> window.onload = </span><span class="keyword">fonction</span><span>(){ </span>
</li>
<li>
<span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span>
</li>
<li class="alt"><span> canvas.width = 800 ; </span></li>
<li><span> canvas.height = 600 ; </span></li>
<li class="alt">
<span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span>
</li>
<li><span> </span></li>
<li class="alt"><span> context.moveTo(100,100); </span></li>
<li><span> context.lineTo(300 300); </span></li>
<li class="alt"><span> context.lineTo(100 500); </span></li>
<li><span> context.lineWidth = 5; </span></li>
<li class="alt">
<span> context.StrokeStyle = </span><span class="string">"rouge"</span><span>; </span>
</li>
<li><span> context.Stroke(); </span></li>
<li class="alt"><span> </span></li>
<li><span> context.moveTo(300,100); </span></li>
<li class="alt"><span> context.lineTo(500 300); </span></li>
<li><span> context.lineTo(300 500); </span></li>
<li class="alt"><span> context.lineWidth = 5; </span></li>
<li>
<span> context.StrokeStyle = </span><span class="string">"bleu"</span><span>; </span>
</li>
<li class="alt"><span> context.Stroke(); </span></li>
<li><span> </span></li>
<li class="alt"><span> context.moveTo(500,100); </span></li>
<li><span> context.lineTo(700 300); </span></li>
<li class="alt"><span> context.lineTo(500 500); </span></li>
<li><span> context.lineWidth = 5; </span></li>
<li class="alt">
<span> context.StrokeStyle = </span><span class="string">"noir"</span><span>; </span>
</li>
<li><span> context.Stroke(); </span></li>
<li class="alt"><span> } </span></li>
<li><span></script>
-
-
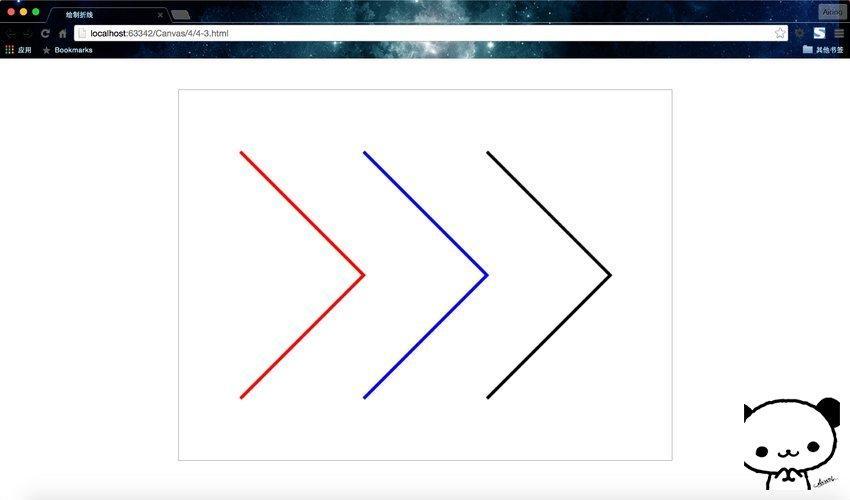
Résultat de l'exécution :

Hein ? N'est-ce pas étrange ? Et le rouge d’abord, puis le bleu, puis le noir ? Pourquoi est-ce que tout est noir ? En fait, la raison ici est quelque chose que j'ai toujours souligné auparavant : Canvas est un dessin basé sur l'état.
Qu'est-ce que cela signifie ? En fait, chaque fois que ce code utilise Stroke(), il dessinera à nouveau l'état précédemment défini. Lors du premier Stroke(), une polyligne rouge est dessinée ; lors du deuxième Stroke(), la polyligne rouge précédente sera redessinée, mais à ce moment le pinceau a été remplacé par un bleu, donc dessinez. Les polylignes dessinées sont toutes bleues. . En d’autres termes, la propriété StrokeStyle est remplacée. De la même manière, lors du troisième dessin, la couleur du stylo est le noir final, donc trois polylignes noires seront redessinées. Par conséquent, les trois polylignes vues ici sont en fait dessinées trois fois, et un total de 6 polylignes sont dessinées.
Alors, je veux dessiner trois polylignes, n'y a-t-il pas d'autre moyen ? Est-ce la fin de l’âme de l’artiste ? N'y a-t-il aucun espoir ? Non, il existe un moyen.
UtilisezbeginPath() pour commencer à dessiner
Afin d'éviter que la méthode de dessin ne dessine de manière répétée, nous pouvons ajouterbeginPath() avant chaque dessin, ce qui signifie que le point de départ du dessin suivant est le code aprèsbeginPath( ). Nous ajoutons context.beginPath() avant de dessiner trois fois.
Code JavaScriptCopier le contenu dans le presse-papiers
-
- "zh">
-
- "UTF-8">
- 绘制折线
-
-
"canvas-warp">
-
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
-
- <script> </span></li>
<li class="alt">
<span> window.onload = </span><span class="keyword">fonction</span><span>(){ </span>
</li>
<li>
<span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span>
</li>
<li class="alt"><span> canvas.width = 800 ; </span></li>
<li><span> canvas.height = 600 ; </span></li>
<li class="alt">
<span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span>
</li>
<li><span> </span></li>
<li class="alt"><span> context.beginPath(); </span></li>
<li><span> context.moveTo(100,100); </span></li>
<li class="alt"><span> context.lineTo(300 300); </span></li>
<li><span> context.lineTo(100 500); </span></li>
<li class="alt"><span> context.lineWidth = 5; </span></li>
<li>
<span> context.StrokeStyle = </span><span class="string">"rouge"</span><span>; </span>
</li>
<li class="alt"><span> context.Stroke(); </span></li>
<li><span> </span></li>
<li class="alt"><span> context.beginPath(); </span></li>
<li><span> context.moveTo(300,100); </span></li>
<li class="alt"><span> context.lineTo(500 300); </span></li>
<li><span> context.lineTo(300 500); </span></li>
<li class="alt"><span> context.lineWidth = 5; </span></li>
<li>
<span> context.StrokeStyle = </span><span class="string">"bleu"</span><span>; </span>
</li>
<li class="alt"><span> context.Stroke(); </span></li>
<li><span> </span></li>
<li class="alt"><span> context.beginPath(); </span></li>
<li><span> context.moveTo(500,100); </span></li>
<li class="alt"><span> context.lineTo(700 300); </span></li>
<li><span> context.lineTo(500 500); </span></li>
<li class="alt"><span> context.lineWidth = 5; </span></li>
<li>
<span> context.StrokeStyle = </span><span class="string">"noir"</span><span>; </span>
</li>
<li class="alt"><span> context.Stroke(); </span></li>
<li><span> } </span></li>
<li class="alt"><span></script>
-
-

En savoir plus sur BeginPath() Il s'agit d'un exemple de la méthode BeginPath(). Il s'agit d'un exemple de la méthode Stroke()、fill() qui utilise closePath(),至于closePath()之后会讲到。
所以我们每次Vous pouvez également utiliser BeginPath() et fermerPath().



 Copier le contenu dans le presse-papiers
Copier le contenu dans le presse-papiers

 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Outils d'évaluation des entretiens
Outils d'évaluation des entretiens
 Comment récupérer les flammes Douyin après leur disparition ?
Comment récupérer les flammes Douyin après leur disparition ?
 solution d'exception d'instanciationexception
solution d'exception d'instanciationexception
 Comment faire une image ronde en ppt
Comment faire une image ronde en ppt
 Top 10 des applications de trading de crypto-monnaie
Top 10 des applications de trading de crypto-monnaie
 Quelles sont les solutions de stockage Big Data ?
Quelles sont les solutions de stockage Big Data ?