
Configuration de base de la page 404
Les erreurs 404 sont des erreurs susceptibles de se produire lors de l'accès aux sites Web www. Le message d'erreur le plus courant : 404 introuvable. Les paramètres de la page d'erreur 404 ont un grand impact sur le référencement du site Web. Des paramètres inappropriés, tels que la redirection directe vers la page d'accueil, etc., seront rétrogradés et supprimés par les moteurs de recherche. Le but de la page 404 doit être d'informer l'utilisateur que la page que vous avez demandée n'existe pas et de guider l'utilisateur pour qu'il parcoure d'autres pages du site Web au lieu de fermer la fenêtre et de partir. Les moteurs de recherche utilisent des codes d'état http pour identifier l'état des pages Web. Lorsqu'un moteur de recherche obtient un mauvais lien, le site Web doit renvoyer un code d'état 404 pour indiquer au moteur de recherche d'abandonner l'indexation du lien. Si un code d'état 200 ou 302 est renvoyé, le moteur de recherche indexera le lien, ce qui entraînera un grand nombre de liens différents pointant vers le même contenu de page Web. En conséquence, les moteurs de recherche ont considérablement réduit leur confiance dans le site Web.
Ce qui suit est un tutoriel permettant à lnmp de configurer la page d'erreur nginx 404 :
1
vi /usr/local/nginx/conf/nginx.conf
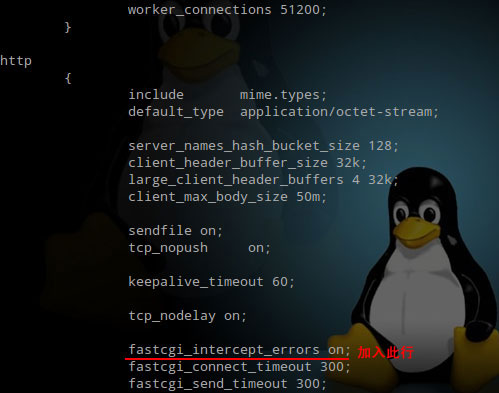
Modifiez le fichier de configuration nginx et ajoutez le code suivant dans la section http :
fastcgi_intercept_errors on;

2. fichier, tel que ce site :
vi /usr/local/nginx/conf/vhost/onelone.com.conf
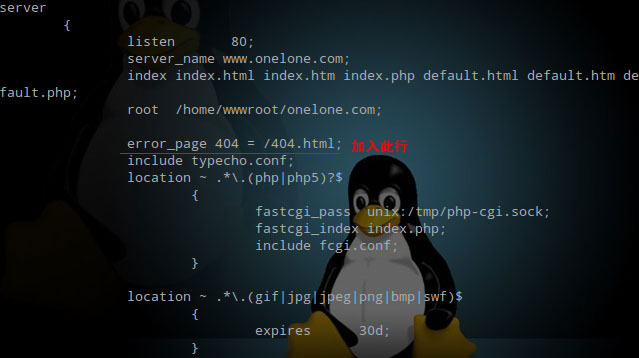
, ajoutez le code suivant dans la section serveur :
error_page 404 = /404.html;
Remarque : certains internautes ont testé que le code en amont doit supprimer le signe égal pour renvoyer le statut 404 correct, il est donc demandé aux étudiants pour tester s'ils doivent supprimer le signe égal.

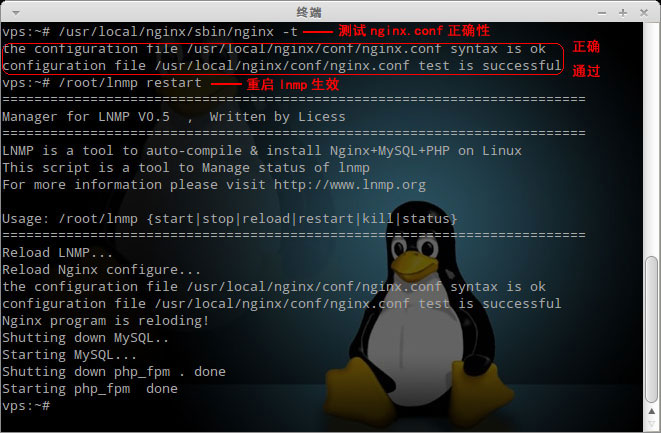
3. Testez si le fichier de configuration est correct :
/usr/local/nginx/sbin/nginx -t
, retournez le code suivant à transmettre :
the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok configuration file /usr/local/nginx/conf/nginx.conf test is successful
4. Redémarrez lnmp pour prendre effet : /root/lnmp restart.

5. Notes sur la création de pages d'erreur 404 :
(1) Ne redirigez pas les erreurs 404 vers la page d'accueil du site Web, sinon cela pourrait entraîner la rétrogradation ou la disparition de la page d'accueil dans les moteurs de recherche.
(2) N'utilisez pas d'URL absolues. Si vous utilisez des URL absolues, le code d'état renvoyé est 302+200, ce qui générera un grand nombre de pages Web en double.
(3) Le paramétrage de la page 404 est terminé, assurez-vous de vérifier s'il est correct. Les informations d'en-tête http renvoyées doivent être un statut 404. Cela peut être vérifié via l’outil d’inspection des informations d’en-tête du serveur.
(4) Ne passez pas automatiquement à la page 404, laissez l'utilisateur décider où aller.
La page 404 personnalisée doit être supérieure à 512 octets, sinon la page 404 par défaut de ie peut apparaître.
La page 404 demandée par ajax revient
Il y a quelques jours, un ami a eu un problème avec son programme mais n'a pas pu trouver le problème peu importe la façon dont il a vérifié, alors il m'a demandé de l'aider. En fait, il s'agit d'Ajax qui demande de nombreux modèles, puis écrit les modèles sur la page. L'essentiel est que toutes les pages demandées renvoient un code d'état normal 200. En apparence, il n'y a aucun problème. En fait, bien que certaines requêtes renvoient un code d'état 200, le code d'état renvoyé est 200. Le serveur Web est nginx et m'a directement dit qu'il aurait dû configurer la page d'erreur 404 de nginx. Bien que la demande de ressources inexistantes puisse renvoyer avec succès une page 404, le code d'état de retour est bien 200.
404.html this is 404 page.
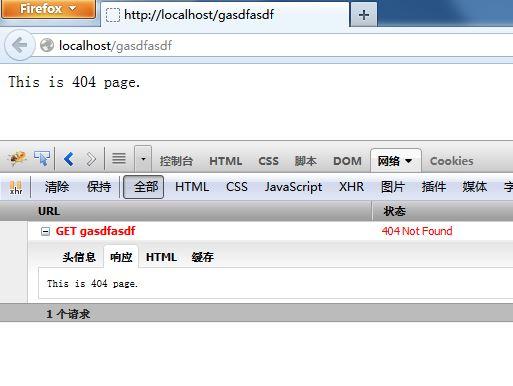
Demande d'une page qui n'existe pas :

code ajax :
$.ajax({ url: "does_not_exist.html", success : function(response, textstatus){ console.log(textstatus+":"+response); }, error : function(xmlhttprequest, textstatus, errorthrown){ console.log([xmlhttprequest, textstatus, errorthrown].join(",")); } });
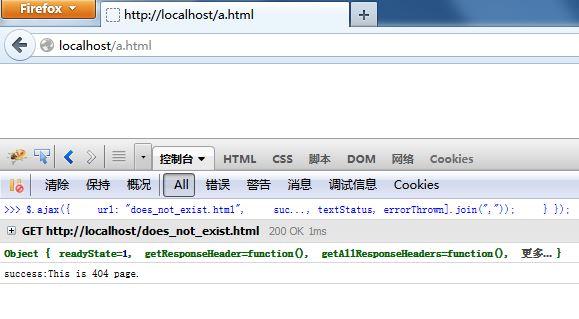
Résultat de l'exécution :

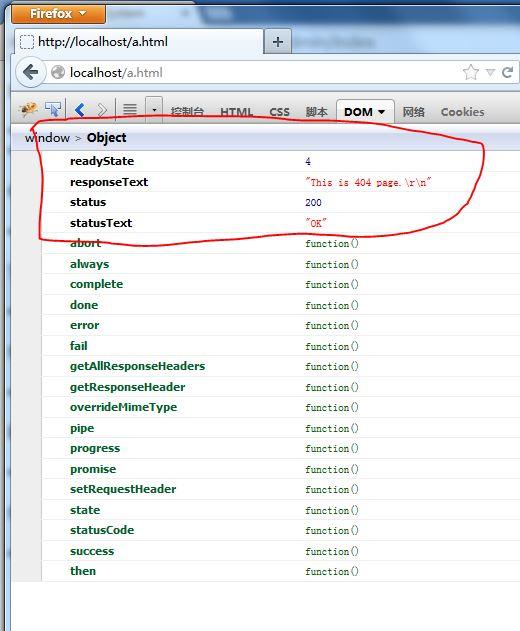
Entrez l'objet pour voir les détails :

Page demandée introuvable et renvoie des informations de page 404, mais le code d'état est toujours 200, donc jquery n'utilise pas le rappel de fonction d'erreur mais utilise directement le rappel de réussite.
Il devrait y avoir un problème avec la configuration, j'ai donc ouvert nginx.conf et découvert que leur configuration écrivait :
error_page 404 = /404.html;
J'ai donc vérifié la documentation du site officiel et réécrit l'expression ci-dessus en :
error_page 404 /404.html;
Puis redémarrer
d:\nginx-1.5.11>nginx.exe -s reload
Reviens Essayez :

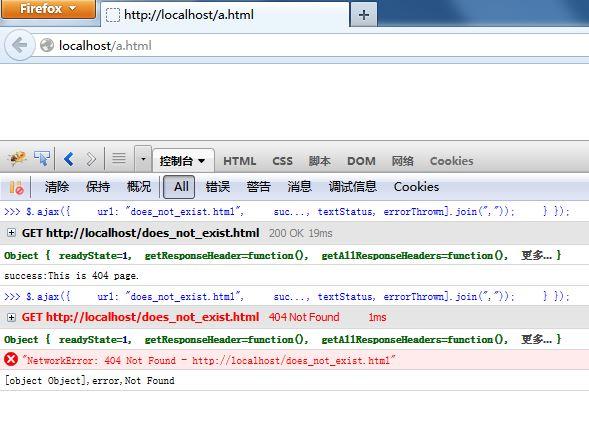
Jetons un coup d'œil à la requête ajax :

Évidemment, par rapport à la précédente qui renvoie un code d'état 404 rouge, ce qui sort du console.log ci-dessous est
[object object],error,not found
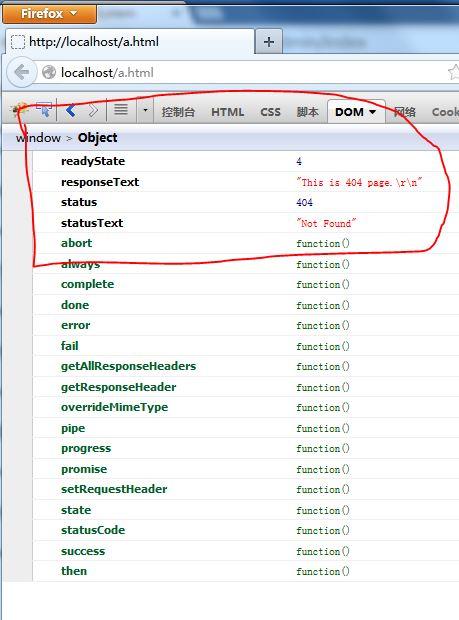
puis cliquez sur Entrer l'objet et voyez :

la valeur du statut est 404. Il peut non seulement renvoyer la page 404, mais également renvoyer le code d'état 404 afin que la requête ajax puisse juger l'état de la demande de page en fonction du code d'état et gérer les erreurs.
Voici les ajouts d'autres internautes :
1. La raison pour laquelle la page d'erreur nginx s'affiche avec élégance ?
Lorsque nous visitons le site Web, pour des raisons particulières, des erreurs telles que 403, 404, 503 apparaissent souvent, ce qui affecte grandement l'expérience d'accès de l'utilisateur, il est donc nécessaire pour nous de faire un affichage élégant de la page d'erreur pour améliorer la navigation de l'utilisateur. expérience.
2. Comment définir des pages affichées avec élégance sous nginx ?
Prenons l'exemple de l'erreur 404. Les étapes spécifiques sont les suivantes :
1. Créez votre propre page 404.html et placez-la dans le répertoire du site ;
2 Modifiez le fichier de configuration nginx.conf et ajoutez fastcgi_intercept_errors dans. le module http ;
3. Modifiez le fichier de configuration nginx.conf et ajoutez : error_page 404 /404.html ou error_page 404 =http://www.hulala.com/404.html;
4. / après avoir modifié sbin/nginx -t et redémarré nginx ;
Maintenant, l'affichage élégant de la page d'erreur 404 a été configuré.
Application : 502, 403 et autres erreurs peuvent être configurées de la même manière.
error_page 500 502 503 504 /50x.html;
error_page 403 /403.html;
Remarque :
Les deux conditions préalables pour que la redirection d'erreur prenne effet dans nginx sont : fastcgi_intercept_errors on est défini et l'option error_page est définie correctement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax redémarrage de nginx
redémarrage de nginx Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués Quelles sont les différences entre Tomcat et Nginx
Quelles sont les différences entre Tomcat et Nginx Comment utiliser la fonction vlookup
Comment utiliser la fonction vlookup