
Dans le composant parent :
1 .Introduire ref

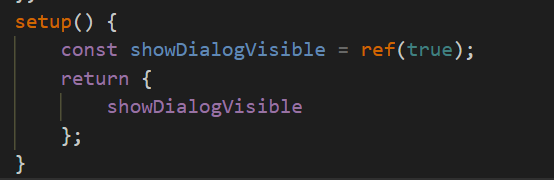
2 Définir les attributs et les valeurs d'attribut à transmettre

Dans le composant enfant :
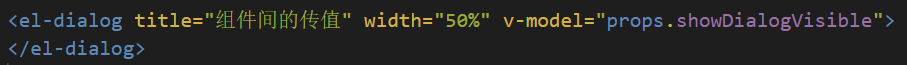
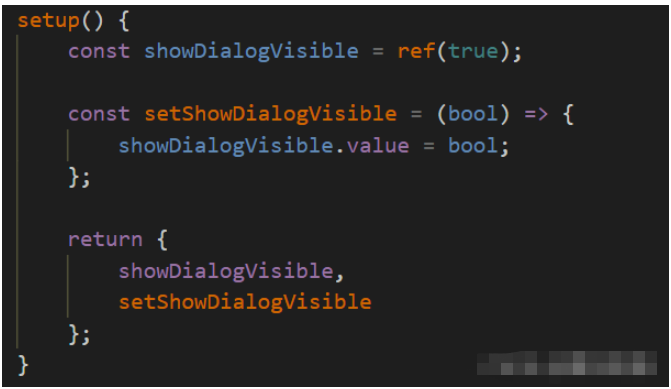
# # La transmission de la valeur du composant parent au composant enfant est terminée ! Le composant enfant transmet la valeur au composant parent (régulier)props: { showDialogVisible: Boolean }, setup() { return { } }Copier après la connexion5. Enregistrez le composant
setup(props) { // 可以打印查看一下props传过来的属性以及属性的值 console.log(props); return { props } }Copier après la connexion6. . Utilisez cet attribut sur la page du composant enfant
Dans le composant enfant : # #
# #
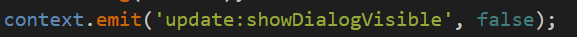
setup(props,context) { context.emit('setShow', false); return { } } //也可以:es6解构赋值取到emit //setup(props,{emit}) { // emit('setShow', false); // // return { // } //}
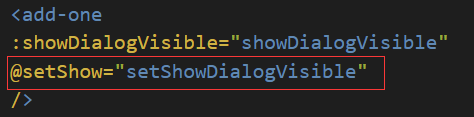
Dans le composant parent :
# ## # 2 Recevez le nom de l'attribut personnalisé transmis dans le sous-composant de la page et liez-le à son attribut (méthode) correspondantLe passage de la valeur du composant parent au composant enfant est terminé !#. #
transmise par le composant enfant
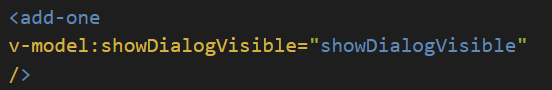
au composant parent est exactement la valeur transmise par le composant parentau composant enfant , vous peut effectuer directement des opérations bidirectionnelles sur cet attribut Binding.
, vous peut effectuer directement des opérations bidirectionnelles sur cet attribut Binding.
 # #
# #
1. Modifiez directement les attributs obtenus à partir des accessoires#. #
Sur le composant parent :
2 .Liez le composant enfant dans la page parent
 Transfert de valeur de composant Vue3 et traitement des événements
Transfert de valeur de composant Vue3 et traitement des événements
Contenu du fichier nav.vue du sous-composant
Composant parent fichier aboutus.vue : # #
公司介绍
隐私政策
用户协议
 Remarque Lors de l'introduction de sous-composants, mettez la première lettre en majuscule !
Remarque Lors de l'introduction de sous-composants, mettez la première lettre en majuscule !
N'est-ce pas très simple !
La même chose est faite avec le sous-composant nav.vue pour tester, entrez directement le code :
Regardons le parent La méthode d'écriture du composant aboutus.vue :

公司介绍
隐私政策
用户协议
L'effet est le suivant :
# #
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!