
1. Introduction
Le projet étant séparé du front et du back end, l'interface api et le front web sont déployés dans des sites différents, donc dans l'article précédent, la solution de requête inter-domaines webapi ajax (cors implémentation) utilise le traitement inter-domaines au lieu de la méthode jsonp.
Mais après un certain temps, j'ai découvert un problème très étrange. Chaque fois que le front-end lance une requête, via les outils de développement du navigateur, je peux voir qu'il y a deux requêtes pour la même URL sous le réseau. is La méthode est options. La méthode de la deuxième requête est le vrai get ou post De plus, la première requête ne renvoie aucune donnée et la deuxième requête renvoie des données normales.
2. Raison
La première demande d'options est déclenchée par le serveur Web traitant l'accès inter-domaines. Options est une demande de contrôle en amont. Lorsque le navigateur traite une demande d'accès inter-domaines, s'il détermine que la demande est une demande complexe, il enverra d'abord une demande de contrôle en amont au serveur en fonction du contenu renvoyé par le serveur, le navigateur. détermine si le serveur autorise l’accès à la demande. Si le serveur Web utilise CORS pour prendre en charge l'accès entre domaines, cette demande de contrôle en amont est inévitable lors du traitement de demandes complexes.
Étant donné que notre serveur Web utilise CORS pour résoudre le problème de l'accès inter-domaines, et en même temps ajoute des paramètres personnalisés dans l'en-tête et utilise le format json pour l'interaction des données, chacune de nos requêtes est une requête complexe, ce qui entraîne chaque request enverra deux requêtes.
Les raisons sont les suivantes :
Utiliser cors pour résoudre des problèmes inter-domaines
3 Solution
3.1 nginx
3.1.1 Idea
Déployer le projet front-end dans nginx via le proxy Moyen de résoudre le problème des requêtes inter-domaines
3.1.2 Implémentation
3.1.2.1 Installer nginx
Il est plus simple d'installer nginx sous Windows, de télécharger directement le package compressé, puis décompressez-le
3.1.2.2 Configurez nginx
Il est livré avec la configuration par défaut Si vous souhaitez déployer des applications d'une seule page telles que vue et angulaire, placez le fichier index.html et le répertoire dist dans le répertoire de version, copiez-le. le chemin et utilisez-le pour configurer le pointeur de service nginx
Le fichier de configuration est le suivant :
server {
listen 9461; # 监听端口号
server_name localhost 192.168.88.22; # 访问地址
location / {
root 项目路径; # 例如:e:/publish/xxx/;
index index.html;
# 此处用于处理 vue、angular、react 使用h5 的 history时 重写的问题
if (!-e $request_filename) {
rewrite ^(.*) /index.html last;
break;
}
}
# 代理服务端接口
location /api {
proxy_pass http://localhost:9460/api;# 代理接口地址
}
}3.1.2.3 Commandes communes nginx
Démarrer : démarrer nginx
Recharger la configuration : nginx -s reload
Réouvrir le fichier journal : nginx -s unlock
Testez si le fichier de configuration est correct : nginx -t [Facultatif : Spécifier le chemin]
Arrêt rapide : nginx -s stop
Arrêt ordonné : nginx -s quit
3.1. 3 nginx application monopage h5 réécriture de l'url de l'historique
Support
vue, angulaire, réagir
Raison
Lors de l'implémentation d'une seule page, l'actualisation de la page empêchera la page d'être trouvée, vous devez donc pour réécrire l'adresse URL en index.html.
Points à noter
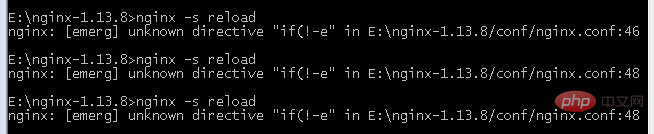
Lors de l'utilisation de la réécriture d'URL dans nginx, l'erreur continue de signaler comme suit

Après vérification, j'ai découvert qu'il devait y avoir un espace entre if et (.
3.2 autre
3.2 .1 Idée
Puisque nous souhaitons envoyer des demandes de contrôle en amont, pouvons-nous réduire le nombre de demandes de contrôle en amont ?
Par exemple, nous pouvons définir une période de validité et aucun contrôle en amont ne sera répété pendant la période de validité
.3.2.2 Implémentation
Ce problème peut être résolu en ajoutant un en-tête de requête access-control-max-age une fois le contrôle en amont terminé sur le serveur
3.2.3 description du champ de réponse cors
access-. control-allow-methods
Ce champ est obligatoire. , sa valeur est une chaîne séparée par des virgules indiquant toutes les méthodes de requête inter-domaines prises en charge par le serveur
Notez que toutes les méthodes prises en charge sont renvoyées, pas seulement la méthode demandée par le serveur. navigateur. Ceci permet d'éviter les requêtes multiples.
Il s'agit également d'une chaîne séparée par des virgules indiquant tous les champs d'en-tête pris en charge par le serveur, sans se limiter aux champs demandés par le navigateur en "preflight". comme dans une simple requête.
access-control-max-age
Ce champ est facultatif et permet de préciser la période de validité de cette demande de contrôle en amont en secondes. Dans le résultat ci-dessus, la période de validité est de 20 jours (1728000 secondes). ), ce qui signifie que la réponse peut être mise en cache pendant 1 728 000 secondes (soit 20 jours), période pendant laquelle il n'est pas nécessaire d'émettre une autre demande de contrôle en amont
access-control-allow-methods: get, post, put access-control-allow-headers: x-custom-header access-control-allow-credentials: true access-control-max-age: 1728000
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!