
springboot peut accéder aux ressources statiques dans le dossier statique sous ressources par défaut. Nous téléchargeons généralement des images dans un certain dossier sous statique
Par exemple, les images :
Il peut être utilisé pendant. au stade du développement, mais lorsque le projet est emballé sous forme de package jar, il ne peut pas être utilisé lors de l'exécution, il signalera que le chemin du fichier est introuvable. À ce stade, vous devez configurer un chemin virtuel pour spécifier une adresse fixe sur le disque dur.
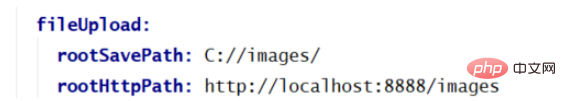
:

Ici, j'ai configuré les fichiers à télécharger et à enregistrer dans le dossier images sous le lecteur c, consulté L'adresse est : http://localhost:8888/images/xxx.jpg

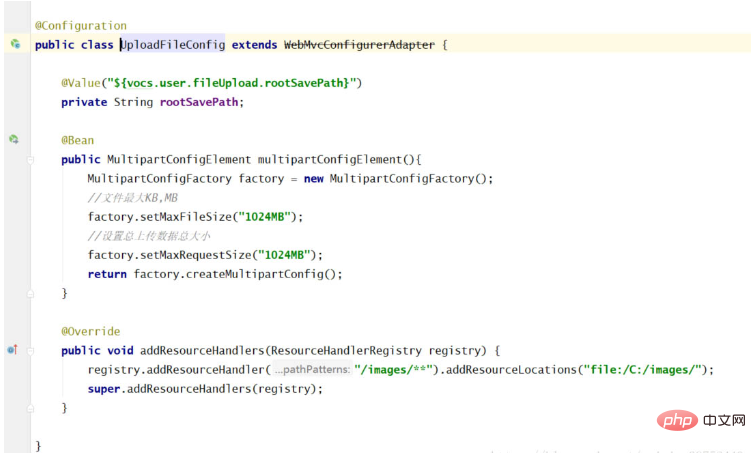
Le /images/** ci-dessus représente l'adresse à laquelle le serveur demande des images. Par exemple : http://localhost:8888/images/xxx.jpg sera mappé au C:/images/xxx.jpg
Remarque : j'ai obtenu le rootSavePath dans le fichier de configuration dans le code ci-dessus, mais je ne l'ai pas fait. utilisez-le, mais j'ai écrit le fichier moi-même : /c:/images, car l'utilisation directe de cette variable signalera une erreur, le fichier doit être ajouté devant le chemin.
À propos de springboot+vue, problème d'affichage de l'accès aux images du dossier du serveur de modification
J'ai récemment réalisé un projet utilisant springboot+vue, qui implique des fonctions d'affichage et de modification d'images.
1. Créez un chemin virtuel et pouvez accéder aux images dans le dossier
2. Le front-end utilise l'élément el-upload pour télécharger les images, et le back-end utilise le fichier MultipartFile pour recevoir et remplacer les images dans le dossier d'origine. Il réussit et le fichier local L'image du dossier est en effet remplacée avec succès
3 Après avoir confirmé que l'image locale a changé, il s'avère que l'image de la page n'a pas changé, ni qu'elle n'a changé après l'actualisation
1. En utilisant un chemin virtuel, le front-end  Vous pouvez ensuite accéder à l'image locale img1.jpg
Vous pouvez ensuite accéder à l'image locale img1.jpg
2. supprimez le img1.jpg local, placez-le dans img2.jpg et changez le nom en img1.jpg. En fait, cela signifie modifier. L'image img1 est modifiée mais le nom reste inchangé.
3. Le résultat  affiche toujours l'image img1 d'origine. L'actualisation de la page est la même et le chemin de l'image ne peut être affiché. dans le navigateur uniquement. Et actualisez pour voir l’image remplacée.
affiche toujours l'image img1 d'origine. L'actualisation de la page est la même et le chemin de l'image ne peut être affiché. dans le navigateur uniquement. Et actualisez pour voir l’image remplacée.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Étapes de création du projet SpringBoot
Étapes de création du projet SpringBoot
 Quelle est la différence entre j2ee et springboot
Quelle est la différence entre j2ee et springboot
 Comment configurer un nom de domaine automatiquement redirigé
Comment configurer un nom de domaine automatiquement redirigé
 Comment définir l'URL du routeur tplink
Comment définir l'URL du routeur tplink
 Combien de temps faut-il pour que la recharge Douyin arrive ?
Combien de temps faut-il pour que la recharge Douyin arrive ?
 Comment taper l'inscription sur le cercle de la pièce ?
Comment taper l'inscription sur le cercle de la pièce ?
 Qu'est-ce qu'un hébergeur virtuel sans inscription ?
Qu'est-ce qu'un hébergeur virtuel sans inscription ?
 Le dernier prix du marché eth
Le dernier prix du marché eth