 interface Web
interface Web
 Voir.js
Voir.js
 Les actifs vue3+vite introduisent dynamiquement des images et résolvent le problème du chemin d'image incorrect qui ne s'affiche pas après l'empaquetage
Les actifs vue3+vite introduisent dynamiquement des images et résolvent le problème du chemin d'image incorrect qui ne s'affiche pas après l'empaquetage
Les actifs vue3+vite introduisent dynamiquement des images et résolvent le problème du chemin d'image incorrect qui ne s'affiche pas après l'empaquetage
vite La configuration officielle par défaut, si le fichier de ressources est empaqueté dans le dossier assets, la valeur de hachage sera ajoutée au nom de l'image, mais si elle est introduite directement via : src="imgSrc", elle ne sera pas analysée lors de l'empaquetage , ce qui rend l'environnement de développement normal. Introduit, le problème ne peut pas être affiché après l'empaquetage
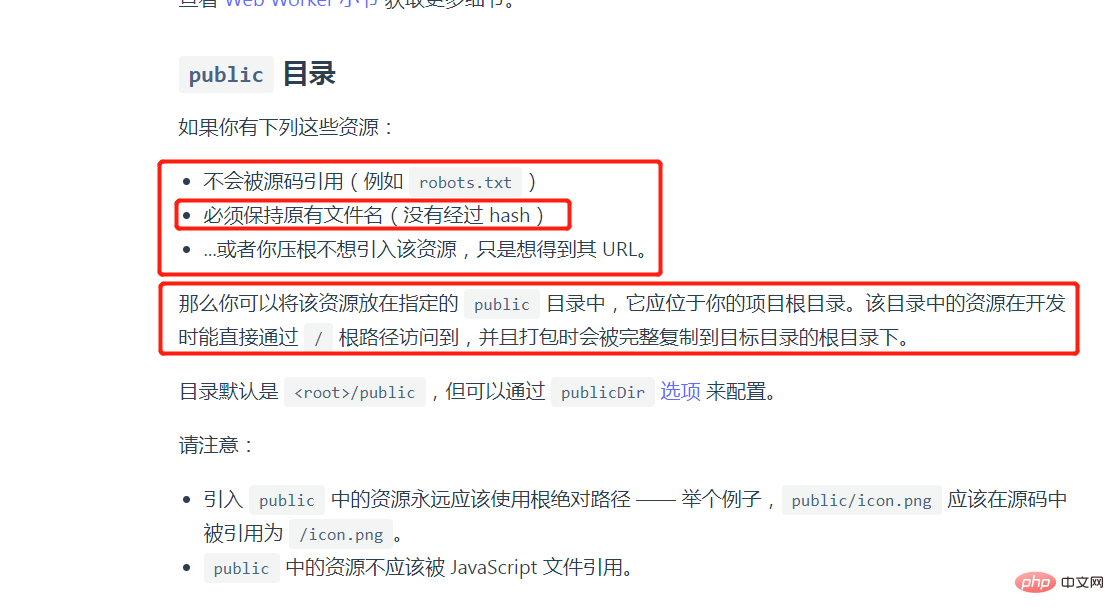
Nous voyons que nous ne voulons en fait pas que les fichiers de ressources soient compilés par wbpackIl sera plus facile de mettre les images dans le répertoire public. Qu'il s'agisse d'un environnement de développement ou d'un environnement de production, il peut toujours être conservé dans le répertoire racine. Les chemins des images sont cohérents, ce qui est cohérent avec webpack

En voyant cela, peut-être que le problème est résolu si vous en avez vraiment besoin. pour mettre les fichiers statiques dans les actifs dans Vite, regardons en bas :
Ici Supposons d'abord :
Répertoire de fichiers statiques : src/assets/images/src/assets/images/
我们的目标静态文件在 src/assets/images/home/home_icon.png
<img src="/static/imghw/default1.png" data-src="require('@/assets/images/home/home_icon.png')" class="lazy" : / alt="Les actifs vue3+vite introduisent dynamiquement des images et résolvent le problème du chemin d'image incorrect qui ne s'affiche pas après l'empaquetage" >
尝试过require动态引入, 发现报错:require is not defind,这是因为 require 是属于 Webpack 的方法
第一种方式(适用于处理单个链接的资源文件)
import homeIcon from '@/assets/images/home/home_icon.png' <img src="/static/imghw/default1.png" data-src="homeIcon" class="lazy" : / alt="Les actifs vue3+vite introduisent dynamiquement des images et résolvent le problème du chemin d'image incorrect qui ne s'affiche pas après l'empaquetage" >
第二种方式(适用于处理多个链接的资源文件)
推荐,这种方式传入的变量可以动态传入文件路径!!
静态资源处理 | Vite 官方中文文档
new URL() + import.meta.url
这里我们假设:
工具文件目录: src/util/pub-use.ts
pub-use.ts
// 获取assets静态资源
export default const getAssetsFile = (url: string) => {
return new URL(`../assets/images/${url}`, import.meta.url).href
}使用
import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsFile = Pub.getAssetsFile
return { getAssetsFile }
}可以包含文件路径
<img src="/static/imghw/default1.png" data-src="getAssetsFile('/home/home_icon.png')" class="lazy" : / alt="Les actifs vue3+vite introduisent dynamiquement des images et résolvent le problème du chemin d'image incorrect qui ne s'affiche pas après l'empaquetage" >
第三种方式(适用于处理多个链接的资源文件)
不推荐,这种方式引入的文件必须指定到具体文件夹路径,传入的变量中只能为文件名,不能包含文件路径
使用vite的import.meta.glob或import.meta.globEager,两者的区别是前者懒加载资源,后者直接引入。
这里我们假设:
工具文件目录: src/util/pub-use.tsNotre fichier statique cible est dans src/assets/images/home/home_icon.png
// 获取assets静态资源
export default const getAssetsHomeFile = (url: string) => {
const path = `../assets/images/home/${url}`;
const modules = import.meta.globEager("../assets/images/home/*");
return modules[path].default;
} J'ai essayé l'introduction dynamique de require et j'ai trouvé une erreur : require is not defind C'est parce que require est une méthode appartenant. à Webpack
import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsHomeFile = Pub.getAssetsHomeFile
return { getAssetsHomeFile }
}
La deuxième méthode (adaptée au traitement de plusieurs fichiers de ressources liés)Recommandé, les variables transmises de cette manière peuvent être transmises dynamiquement dans le fichier chemin! ! 
Traitement des ressources statiques | Document chinois officiel de Vite
nouvelle URL() + import.meta.urlIci, nous supposons : 
src/util/pub-use.ts</code >🎜pub-use.ts🎜<pre class='brush:php;toolbar:false;'><img src="/static/imghw/default1.png" data-src="getAssetsHomeFile(&#39;home_icon.png&#39;)" class="lazy" : / alt="Les actifs vue3+vite introduisent dynamiquement des images et résolvent le problème du chemin d'image incorrect qui ne s'affiche pas après l'empaquetage" ></pre>🎜Utilisez 🎜<pre class='brush:php;toolbar:false;'>.imgText {
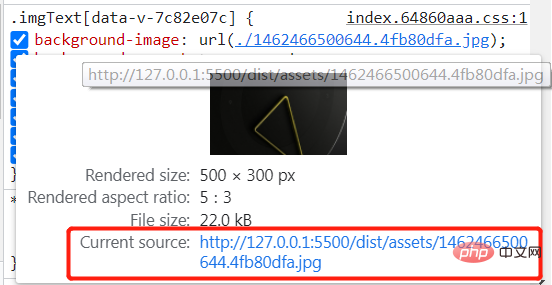
background-image: url(&#39;../../assets/images/1462466500644.jpg&#39;);
}</pre>🎜 pour inclure les chemins de fichiers🎜<pre class='brush:php;toolbar:false;'>.imgText {
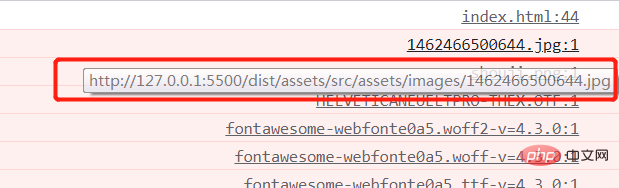
background-image: url(&#39;src/assets/images/1462466500644.jpg&#39;);
}</pre>🎜La troisième méthode (adaptée à la gestion de plusieurs fichiers de ressources liés) 🎜🎜🎜Non recommandé, les fichiers introduits de cette manière doivent être spécifiés Au spécifique chemin du dossier, la variable transmise ne peut être que le nom du fichier et ne peut pas contenir le chemin du fichier🎜🎜🎜Utilisez le <code>import.meta.glob ou le import.meta.globEager code> de vite, la différence entre les deux est que le premier charge les ressources paresseusement, tandis que le second les introduit directement. 🎜🎜🎜Ici, nous supposons : 🎜🎜Répertoire des fichiers de l'outil : <code>src/util/pub-use.ts🎜pub-use.ts🎜rrreee🎜L'utilisation de 🎜rrreee🎜ne peut pas contenir de chemins de fichiers🎜rrreee🎜Supplément : Si l'image d'arrière-plan est introduite (doit utiliser un chemin relatif)🎜rrreee🎜L'environnement de production ajoutera automatiquement le hachage et le chemin est correct🎜🎜🎜🎜🎜L'utilisation incorrecte suivante, en utilisant le chemin absolu, peut être affichée normalement dans l'environnement de développement, mais ce sera le cas. Par conséquent, le chemin empaqueté est incorrect🎜rrreee🎜Ressource de l'environnement de production 404 :🎜🎜🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Stock Market GPT
Recherche d'investissement basée sur l'IA pour des décisions plus intelligentes

Clothoff.io
Dissolvant de vêtements AI

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Compétences en développement Vue3+TS+Vite : comment optimiser le référencement
Sep 10, 2023 pm 07:33 PM
Compétences en développement Vue3+TS+Vite : comment optimiser le référencement
Sep 10, 2023 pm 07:33 PM
Compétences en développement Vue3+TS+Vite : Comment effectuer l'optimisation du référencement Le référencement (SearchEngineOptimization) fait référence à l'optimisation de la structure, du contenu et des mots-clés du site Web pour le classer plus haut dans les moteurs de recherche, augmentant ainsi le trafic et l'exposition du site Web. Dans le développement de technologies front-end modernes telles que Vue3+TS+Vite, la manière d’optimiser le référencement est une question très importante. Cet article présentera quelques techniques et méthodes de développement Vue3+TS+Vite pour vous aider
 Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Pour réaliser un rafraîchissement partiel de la page, il suffit d'implémenter le re-rendu du composant local (dom). Dans Vue, le moyen le plus simple d'obtenir cet effet est d'utiliser la directive v-if. Dans Vue2, en plus d'utiliser l'instruction v-if pour restituer le dom local, nous pouvons également créer un nouveau composant vierge. Lorsque nous devons actualiser la page locale, accéder à cette page de composant vierge, puis y revenir. la garde beforeRouteEnter dans la page d’origine vierge. Comme le montre la figure ci-dessous, comment cliquer sur le bouton d'actualisation dans Vue3.X pour recharger le DOM dans la zone rouge et afficher l'état de chargement correspondant. Puisque la garde dans le composant dans la syntaxe scriptsetup dans Vue3.X n'a que o
 Compétences en développement Vue3+TS+Vite : comment assurer la protection de sécurité frontale
Sep 09, 2023 pm 04:19 PM
Compétences en développement Vue3+TS+Vite : comment assurer la protection de sécurité frontale
Sep 09, 2023 pm 04:19 PM
Compétences en développement Vue3+TS+Vite : Comment assurer la protection de sécurité frontale Avec le développement continu de la technologie front-end, de plus en plus d'entreprises et de particuliers commencent à utiliser Vue3+TS+Vite pour le développement front-end. Cependant, les risques de sécurité qui en découlent ont également attiré l’attention du public. Dans cet article, nous discuterons de certains problèmes courants de sécurité frontale et partagerons quelques conseils sur la façon de protéger la sécurité frontale pendant le processus de développement de Vue3+TS+Vite. Validation des entrées Les entrées des utilisateurs sont souvent l'une des principales sources de vulnérabilités de sécurité frontales. exister
 Compétences en développement Vue3+TS+Vite : comment chiffrer et stocker des données
Sep 10, 2023 pm 04:51 PM
Compétences en développement Vue3+TS+Vite : comment chiffrer et stocker des données
Sep 10, 2023 pm 04:51 PM
Conseils de développement Vue3+TS+Vite : Comment crypter et stocker des données Avec le développement rapide de la technologie Internet, la sécurité des données et la protection de la vie privée deviennent de plus en plus importantes. Dans l'environnement de développement Vue3+TS+Vite, comment chiffrer et stocker les données est un problème auquel chaque développeur doit faire face. Cet article présentera certaines techniques courantes de cryptage et de stockage des données pour aider les développeurs à améliorer la sécurité des applications et l'expérience utilisateur. 1. Chiffrement des données Chiffrement des données frontal Le chiffrement frontal est un élément important de la protection de la sécurité des données. Couramment utilisé
 vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite:src utilise require pour importer dynamiquement des images et des rapports d'erreurs et des solutions. vue3+vite importe dynamiquement plusieurs images. Si vue3 est développé à l'aide de TypeScript, il y aura un message d'erreur indiquant que requireisnotdefined ne peut pas être utilisé comme imgUrl. :require(' .../assets/test.png') est importé car TypeScript ne prend pas en charge require, donc l'importation est utilisée. Voici comment le résoudre : utilisez waitimport.
 Compétences en développement Vue3+TS+Vite : comment optimiser les requêtes inter-domaines et les requêtes réseau
Sep 09, 2023 pm 04:40 PM
Compétences en développement Vue3+TS+Vite : comment optimiser les requêtes inter-domaines et les requêtes réseau
Sep 09, 2023 pm 04:40 PM
Compétences en développement Vue3+TS+Vite : Comment optimiser les requêtes inter-domaines et les requêtes réseau Introduction : Dans le développement front-end, les requêtes réseau sont une opération très courante. Comment optimiser les requêtes réseau pour améliorer la vitesse de chargement des pages et l'expérience utilisateur est l'une des questions auxquelles nos développeurs doivent réfléchir. Dans le même temps, pour certains scénarios nécessitant l’envoi de requêtes à différents noms de domaine, nous devons résoudre les problèmes inter-domaines. Cet article expliquera comment effectuer des requêtes inter-domaines et des techniques d'optimisation des requêtes réseau dans l'environnement de développement Vue3+TS+Vite. 1. Solution de requête inter-domaines
 Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia réalise un rafraîchissement insensé 1. Téléchargez d'abord aiXos et pinianpmipinia dans le projet--savenpminstallaxios--save2 Encapsuler la requête axios-----Télécharger js-cookienpmiJS-cookie-s//Introduire aixosimporttype{AxiosRequestConfig , AxiosResponse}de"axios";importaxiosfrom'axios';import{ElMess
 Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
L'effet final est d'installer le composant VueCropper filaddvue-cropper@next. La valeur d'installation ci-dessus est pour Vue3 ou si vous souhaitez utiliser d'autres méthodes de référence, veuillez visiter son adresse officielle npm : tutoriel officiel. Il est également très simple de le référencer et de l'utiliser dans un composant. Il suffit d'introduire le composant correspondant et son fichier de style. Je ne le référence pas globalement ici, mais j'introduis uniquement import{userInfoByRequest}from'../js/api. ' dans mon fichier de composant import{VueCropper}from'vue-cropper&.






