
En tant que partie la plus importante du HTML, les formulaires sont reflétés sur presque toutes les pages Web, telles que les informations de soumission des utilisateurs, les informations sur les commentaires des utilisateurs, les informations sur les requêtes des utilisateurs, etc., c'est donc le pont de communication entre les administrateurs du site Web et les téléspectateurs. Ce qui suit est une introduction à la façon dont jQuery implémente la validation de formulaire via un exemple de code
Validation de formulaire
En tant que composant le plus important du HTML, le formulaire est presque Cela se reflète sur chaque page Web, comme les informations soumises par les utilisateurs, les informations sur les commentaires des utilisateurs et les informations sur les requêtes des utilisateurs, etc., il s'agit donc d'un pont de communication entre les administrateurs du site Web et les téléspectateurs. Dans les formulaires, le rôle de la validation du formulaire est également très important. Il peut rendre le formulaire plus flexible, plus beau et plus riche.
Prenons l'exemple d'une simple inscription d'utilisateur. Créez d'abord un nouveau formulaire, le code HTML est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>jQueryStudy</title>
<style type="text/css">
.int{ height: 30px; text-align: left; width: 600px; }
label{ width: 200px; margin-left: 20px; }
.high{ color: red; }
.msg{ font-size: 13px; }
.onError{ color: red; }
.onSuccess{ color: green; }
</style>
<script type="text/javascript" src="jquery-1.10.2.js"></script>
</head>
<body>
<form method="post" action="">
<p class="int">
<label for="name">名称:</label>
<input type="text" id="name" class="required" />
</p>
<p class="int">
<label for="email">邮箱:</label>
<input type="text" id="email" class="required" />
</p>
<p class="int">
<label for="address">地址:</label>
<input type="text" id="personinfo" />
</p>
<p class="int">
<input type="submit" value="提交" id="send" style="margin-left: 70px;" />
<input type="reset" value="重置" id="res" />
</p>
</form>
<script type="text/javascript"></script>
</body>
</html>L'effet d'affichage est illustré dans la figure 1.

Figure 1 Initialisation du formulaire
La zone de texte avec l'attribut de classe "obligatoire" dans le formulaire doit être remplie, elle doit donc être séparée de les autres éléments non-Formulaire qui doivent être remplis se distinguent par l'ajout d'un astérisque rouge après la zone de texte. Cela peut être fait en utilisant la méthode append(). Le code est le suivant :
<script type="text/javascript">
//为表单的必填文本框添加提示信息(选择form中的所有后代input元素)
$("form :input.required").each(function () {
//创建元素
var $required = $("<strong class='high'>*</strong>");
//将它追加到文档中
$(this).parent().append($required);
});
</script>L'effet d'affichage est illustré dans la figure 2.

Figure 2 Marquée d'une petite étoile rouge
Une fois que l'utilisateur a rempli les informations dans la zone de texte "Nom", changez le focus du curseur à partir de la zone de texte « Nom » Lors d'un déménagement, il est nécessaire de déterminer immédiatement si le nom est conforme aux règles de vérification. Lorsque le focus du curseur sort de la zone de texte "Mailbox", il est également nécessaire de déterminer immédiatement si la "Mailbox" est correctement renseignée, il est donc nécessaire d'ajouter un événement de perte de focus, c'est-à-dire un événement de flou. , à l'élément de formulaire.
Le code jQuery est le suivant :
<script type="text/javascript">
//为表单的元素添加失去焦点事件
$("form :input").blur(function () {
// ...省略代码
});
</script>Les étapes pour vérifier les éléments du formulaire sont les suivantes :
(1) Déterminer si l'élément qui perd actuellement le focus est "nom" ou "boîte aux lettres", puis traitez-les séparément.
(2) S'il s'agit de "nom", déterminez si la longueur de la valeur de l'élément est inférieure à 6. Si elle est inférieure à 6, utilisez une police rouge pour rappeler à l'utilisateur que la saisie est incorrecte. , utilisez le vert pour rappeler à l'utilisateur que la saisie est correcte.
(3) S'il s'agit de "boîte aux lettres", déterminez si la valeur de l'élément est conforme au format de la boîte aux lettres. Sinon, utilisez des polices rouges pour rappeler à l'utilisateur que la saisie est incorrecte. polices vertes pour rappeler à l'utilisateur que la saisie est correcte.
(4) Ajoutez les informations de rappel à la fin de l'élément parent actuel.
Remarque : Pour faciliter l'utilisation, lorsque le contenu de la zone de texte est dans un format incorrect, le programme doit essayer d'afficher toutes les invites au lieu de uniquement les rappels d'erreur liés à chaque format après l'avoir vérifié.
Sur la base de l'analyse ci-dessus, le code jQuery suivant peut être écrit :
<script type="text/javascript">
//为表单的必填文本框添加提示信息(选择form中的所有后代input元素)
$("form :input.required").each(function () {
//创建元素
var $required = $("<strong class='high'>*</strong>");
//将它追加到文档中
$(this).parent().append($required);
});
//为表单元素添加失去焦点事件
$("form :input").blur(function(){
var $parent = $(this).parent();
//验证名称
if($(this).is("#name")){
if($.trim(this.value) == "" || $.trim(this.value).length < 6){
var errorMsg = " 请输入至少6位的名称!";
//class='msg onError' 中间的空格是层叠样式的格式
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
//验证邮箱
if($(this).is("#email")){
if($.trim(this.value) == "" || ($.trim(this.value) != "" && !/.+@.+\.[a-zA-Z]{2,4}$/.test($.trim(this.value)))){
var errorMsg = " 请输入正确的E-Mail地址!";
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
});
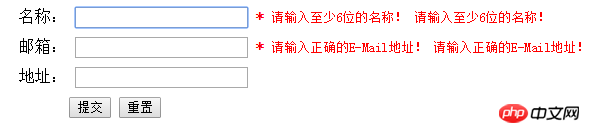
</script>Lorsque le mauvais format est saisi plusieurs fois de suite, l'effet illustré dans la figure 3 apparaîtra

Figure 3 Effet rapide de plusieurs opérations
Étant donné que chaque fois que l'élément perd le focus, un nouvel élément de rappel sera créé puis ajouté au document. Des messages de rappel sont apparus plusieurs fois. Par conséquent, vous devez supprimer tous les éléments de rappel précédents de l'élément actuel avant de créer un élément de rappel. Cela peut être fait en utilisant la méthode remove(). Le code est le suivant :
//为表单元素添加失去焦点事件
$("form :input").blur(function(){
var $parent = $(this).parent();
$parent.find(".msg").remove(); //删除以前的提醒元素
// ...省略代码
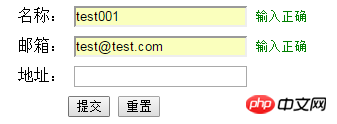
});L'effet d'affichage est illustré dans la figure 4.

Figure 4 Effet correct
Lorsque la souris perd le focus plusieurs fois dans l'élément de formulaire, elle peut rappeler à l'utilisateur si le remplissage est correct. Cependant, si l'utilisateur ignore le rappel d'erreur et insiste pour cliquer sur le bouton « Soumettre », afin de remplir le formulaire avec précision, les éléments requis du formulaire doivent être entièrement vérifiés avant de soumettre le formulaire. Vous pouvez directement utiliser la méthode trigger() pour déclencher l'événement de flou afin d'obtenir des effets de vérification. S'il y a une erreur de remplissage, l'utilisateur sera rappelé en rouge ; si le nom et l'adresse email ne sont pas conformes aux règles, alors il y a deux erreurs, c'est-à-dire qu'il y a deux éléments de classe "onError", donc la longueur de l'élément de classe « onError » peut être déterminée pour déterminer s'il peut être soumis. Si la longueur est 0, c'est-à-dire vrai, cela signifie qu'il peut être soumis ; si la longueur est supérieure à 0, c'est-à-dire faux, cela signifie qu'il y a une erreur et que la soumission du formulaire doit être empêchée. Pour empêcher l'envoi du formulaire, vous pouvez directement utiliser l'instruction "return false".
Selon l'analyse ci-dessus, le code jQuery suivant peut être écrit dans l'événement de soumission :
//点击重置按钮时,触发文本框的失去焦点事件
$("#send").click(function(){
//trigger 事件执行完后,浏览器会为submit按钮获得焦点
$("form .required:input").trigger("blur");
var numError = $("form .onError").length;
if(numError){
return false;
}
alert("注册成功,密码已发到你的邮箱");
});L'effet d'affichage est illustré dans la figure 5.

图 5 正确提交
用户也许会提出:为什么每次都要等字段元素失去焦点后,才提醒是否正确?如果输入时就可以提醒,这样就可以更加即时了。
为了达到用户提出的需求,需要给表单元素绑定 keyup 事件和 focus 事件,keyup 事件能在用户每次松开按键时触发,实现即时提醒;focus 事件能在元素得到焦点的时候触发,也可以实现即时提醒。
代码如下:
$("form :input").blur(function(){
//失去焦点处理函数
//代码省略...
}).keyup(function(){
//triggerHandler 防止事件执行完后,浏览器自动为标签获得焦点
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});这样当用户将光标定位到文本框上和改变文本框的值时,表单就会即时提醒用户填写是否正确,从而符合了用户的需求。
在前面的章节已经提过,trigger(“blur”)不仅会触发为元素绑定的blur事件,也会触发浏览器默认的 blur 事件,即不能讲光标定位到文本框上。而 triggerHandler(“blur”)只会触发为元素绑定的 blur 事件,而不触发浏览器默认的 blur 事件。
至此,表单验证过程就全部完成。读者可以根据自己的实际需求修改验证规则。
注:客户端的验证仅用于提升用户的操作体验,而服务器仍需对用户输入的数据的合法性进行校验。对于禁用了脚本的用户和用户自制的网页提交操作,必须在服务器端验证。
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>jQueryStudy</title>
<style type="text/css">
.int{ height: 30px; text-align: left; width: 600px; }
label{ width: 200px; margin-left: 20px; }
.high{ color: red; }
.msg{ font-size: 13px; }
.onError{ color: red; }
.onSuccess{ color: green; }
</style>
<script type="text/javascript" src="jquery-1.10.2.js"></script>
</head>
<body>
<form method="post" action="">
<p class="int">
<label for="name">名称:</label>
<input type="text" id="name" class="required" />
</p>
<p class="int">
<label for="email">邮箱:</label>
<input type="text" id="email" class="required" />
</p>
<p class="int">
<label for="address">地址:</label>
<input type="text" id="personinfo" />
</p>
<p class="int">
<input type="submit" value="提交" id="send" style="margin-left: 70px;" />
<input type="reset" value="重置" id="res" />
</p>
</form>
<script type="text/javascript">
$(document).ready(function(){
//为表单的必填文本框添加提示信息(选择form中的所有后代input元素)
$("form :input.required").each(function(){
//创建元素
var $required = $("<strong class='high'>*</strong>");
//将它追加到文档中
$(this).parent().append($required);
});
//为表单的必填文本框添加相关事件(blur、focus、keyup)
$("form :input").blur(function(){
//注意:这里的this是DOM对象,$(this)才是jQuery对象
var $parent = $(this).parent();
//删除之前的错误提醒信息
$parent.find(".msg").remove();
//验证“名称”
if($(this).is("#name")){
//运用jQuery中的$.trim()方法,去掉首位空格
if($.trim(this.value) == "" || $.trim(this.value).length < 6){
var errorMsg = " 请输入至少6位的名称!";
//class='msg onError' 中间的空格是层叠样式的格式
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
//验证邮箱
if($(this).is("#email")){
if($.trim(this.value) == "" || ($.trim(this.value) != "" && !/.+@.+\.[a-zA-Z]{2,4}$/.test($.trim(this.value)))){
var errorMsg = "请输入正确的E-Mail地址!";
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
}).keyup(function(){
//triggerHandler 防止事件执行完后,浏览器自动为标签获得焦点
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});
//点击重置按钮时,触发文本框的失去焦点事件
$("#send").click(function(){
//trigger 事件执行完后,浏览器会为submit按钮获得焦点
$("form .required:input").trigger("blur");
var numError = $("form .onError").length;
if(numError){
return false;
}
alert("注册成功,密码已发到你的邮箱");
});
});
</script>
</body>
</html>jQuery 官方 API: http://api.jquery.com/
以上就是jQuery 实现表单验证功能的全部内容,希望对大家有所帮助,更多相关教程请访问jQuery视频教程!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Utilisation des éléments en python
Utilisation des éléments en python