
La rangée du milieu CSS fait référence à l'étiquette en ligne. L'étiquette en ligne n'occupe pas de zone indépendante. Elle s'appuie uniquement sur sa propre taille de police et sa propre taille d'image pour prendre en charge la structure. l'alignement, etc. ne peut pas être défini. Il est souvent utilisé pour contrôler le style du texte sur la page ; Les balises en ligne courantes incluent les balises a, strong, b, em, i, del, s, ins, u et span, entre autres. dont la balise span est l'élément en ligne le plus typique.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3, ordinateur DELL G3
Quel est le label en css ?
CSS(3)---Balises de niveau bloc, balises en ligne, balises de bloc en ligne
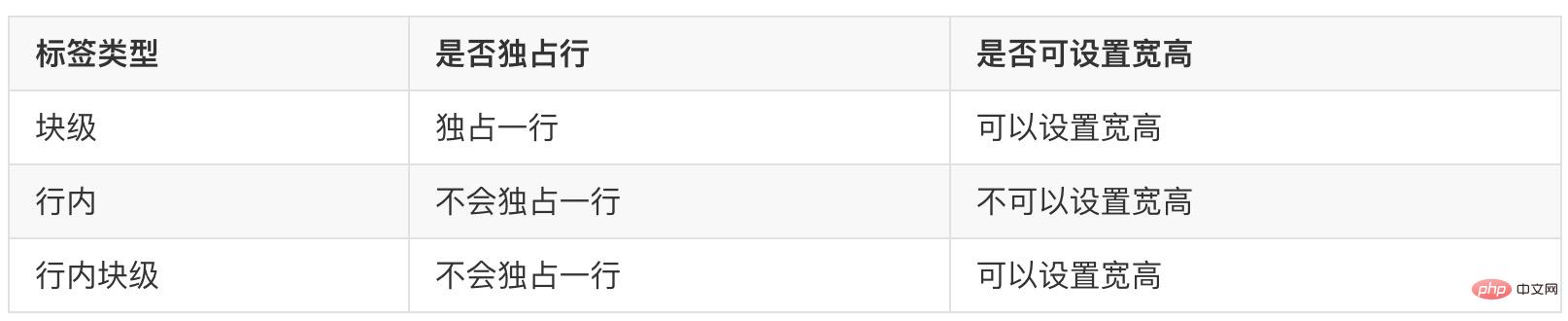
Trois types d'éléments de balise en HTML : bloc Balises de niveau, balises en ligne, balises de bloc en ligne. 块级标签、行内标签、行内块标签。
概念 每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
1)块级标签特点
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行(独自占据一整行或多整行) 2、元素的高度、宽度、行高以及顶和底边距都可设置。 3、宽度缺省是它的容器的100%,除非设定一个宽度。 4、它可以容纳行内标签和其他块级标签。
注意
只有文字才能组成段落因此 p 里面不能放块级元素,同理还有这些标签h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签,里面不能放其他块级元素。
2)常见块级标签
div、h1~h6、p、hr、form、ul、dl、ol、li 其中div标签是最典型的块元素。
概念 行内标签不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。
1)行内标签特点
1、和相邻行内标签在一行上 2、高,行高及外边距和内边距不可改变; 3、默认宽度就是它本身内容的宽度。 4、设置margin只有 左右margin 有效,上下无效。设置padding只有 左右padding 有效,上下则无效。 5、行内元素只能容纳文本或则其他行内元素。(a特殊: a标签可以放div块级标签,同时a标签里不能再放a标签)
2)常见行内标签
a、strong、b、em、i、del、s、ins、u、span 其中span标签最典型的行内元素。
1)行内块元素特点
1、和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。 2、默认宽度就是它本身内容的宽度。 3、高度,行高、外边距以及内边距都可以控制。
2)常见块级标签
img、input、td
Concept Chaque élément de bloc est généralement unique Occupant une ligne entière ou plusieurs lignes entières, vous pouvez définir des attributs tels que la largeur, la hauteur, l'alignement, etc. Il est souvent utilisé pour créer une 1) Caractéristiques des balises de niveau bloc
块转行内:display:inline; 行内转块:display:block; 块、行内元素转换为行内块: display: inline-block;
 Seul
Seul
peut former un paragraphe, donc les éléments de niveau bloc ne peuvent pas être placés dans p. De même, il existe également ces balises h1, h2. , h3, h4, h5, h6, dt, ce sont des balises de niveau bloc de texte et d'autres éléments de niveau bloc ne peuvent pas être placés à l'intérieur.
 2) Balises communes au niveau du bloc
2) Balises communes au niveau du bloc
Concept Les balises en ligne n'occupent pas de zone indépendante. Elles s'appuient uniquement sur leur propre taille de police et la taille de leur image pour prendre en charge la structure. Généralement, ils ne peuvent pas être définis. Les attributs tels que la largeur, la hauteur, l'alignement, etc. sont souvent utilisés pour 🎜contrôler le style du texte sur la page🎜. 🎜🎜🎜1) Fonctionnalités des balises en ligne🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>块级标签、行内标签、行内块标签</title>
<style>
div,span,input { /*为了方便查看,这里给这些元素加边框*/
border-style: solid;
border-width: 1px;
border-color: red;
}
div {
width: 100px; /* 对块级标签、行内标签、行内块标签都设置宽和高*/
height: 100px;
}
span {
width: 100px;
height: 100px;
}
input {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div>div</div>
<div>===div===</div>
<span>span</span>
<span>===span===</span>
<input type="text" value="input">
<input type="text" value="===input===">
</body>
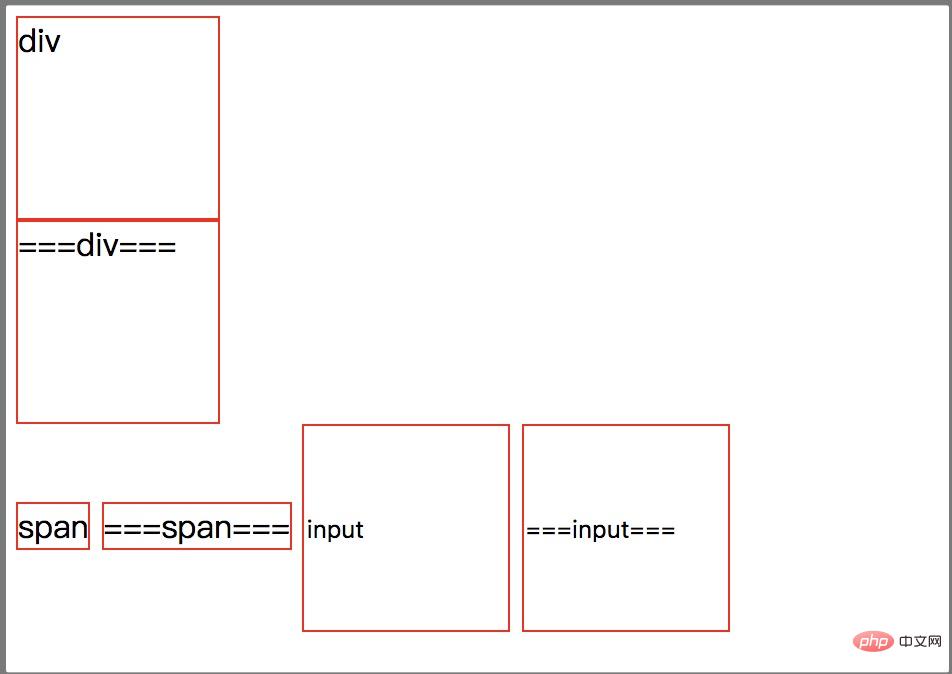
</html>a, strong, b, em, i, del, s, ins, u, span où balise span L'élément en ligne le plus typique. 🎜img, input, td code> 🎜🎜4. Conversion entre les trois🎜🎜Ils peuvent être convertis via la conversion de style🎜rrreee🎜🎜2 Test🎜🎜🎜Voici un petit test complet : code complet🎜rrreee🎜🎜Résultats en cours d'exécution🎜🎜🎜🎜🎜🎜. De ce résultat courant, nous pouvons clairement tirer les conclusions suivantes🎜🎜🎜🎜🎜Apprentissage recommandé : "🎜Tutoriel vidéo CSS🎜"🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!